Read the statement by Michael Teeuw here.
Module widths
-
add to custom.css
.MMM-Crypto-Currency {
width: 200px; //or max-width: 200px;
}Make sure the name of the module I put there is right and adjust your width to whatever you want…
-
I have a similar problem.
- What (where) are the various module positions widths set to be?
- How do they depend on the screen width?
It would be useful to have the picture diagram of the module positions and their height/width settings somewhere. Perhaps someone already have this? If so lets add it to the development wiki.
-
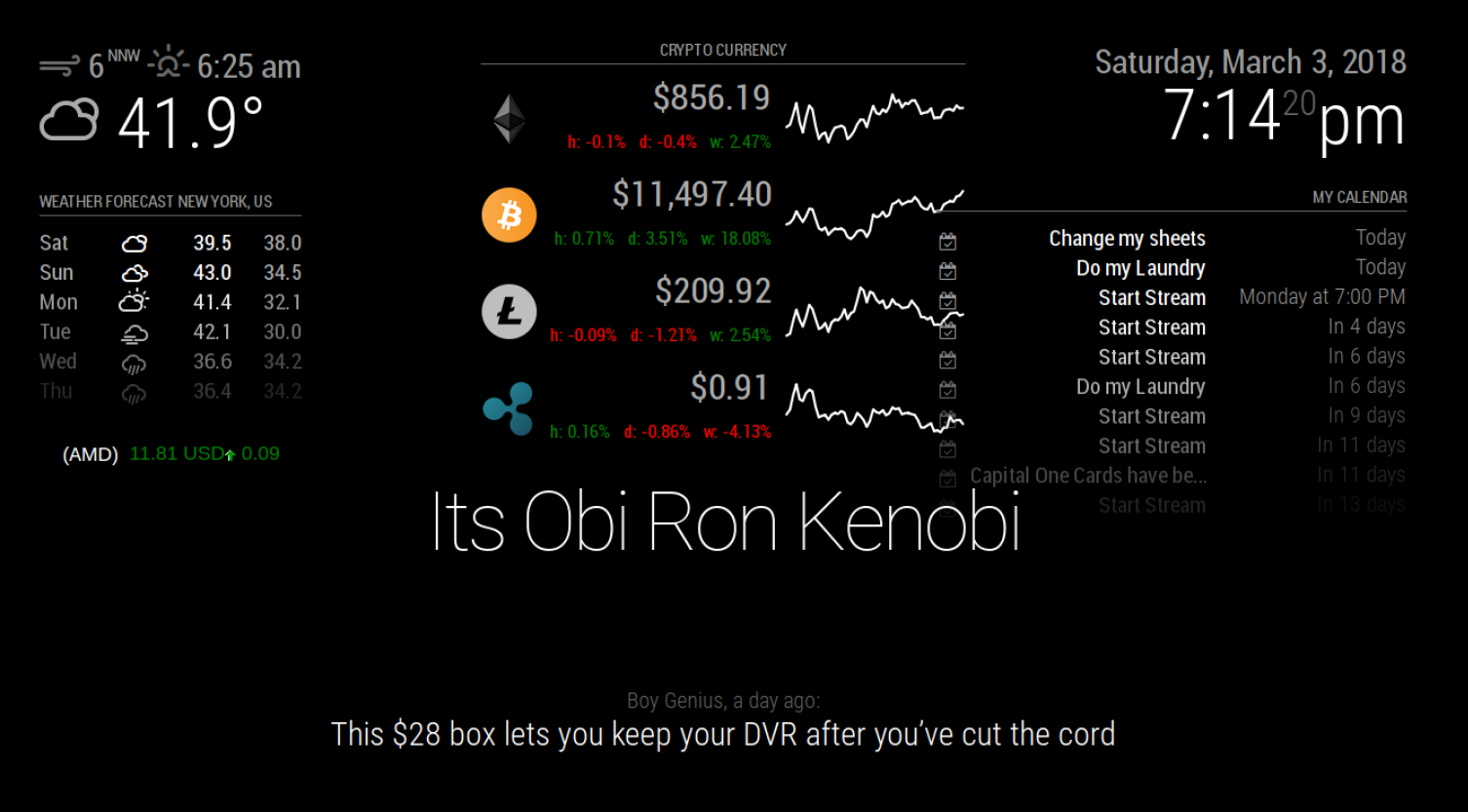
@cowboysdude Thanks but unfortunately that didnt help. What ended up happening is that before the data loads the width of the header would be 200px. I even changed it to 100px just to make sure it was changing which it was. But as soon as the data loads then it pushes it back out and looks just like the screen shot up top.
-
@ruckus09 I don’t remember where, but I’ve seen MM code around that does some kind of calculations for the width and height. That is usually great on normal layouts, but when people start rotating their screens and using non-common resolution, things get tricky.
I hope you can find a solution. -
@E3V3A Yea, I get that. By any chance would you know how I would limit how many rows displayed in the calendar?
-
Do a search for custom css on the forums ;)
-
@ruckus09 yeah, its one of the options in the config, called “maximumEntries” it defaults to 10 but can be change from 0-100 within the config
-
@cowboysdude HAHA I suppose that is better than asking random people questions on the internet lol. Thanks a lot though!!
-
@Albinolan I literally JUST figured that out like 20 minutes ago lol. But thanks so much!
-
@ruckus09 LOL