Read the statement by Michael Teeuw here.
MMM-EventHorizon - remove black border line
-
Wondering if there is some custom.css that can be added to this module to remove the black border line that the module produces around the entire text block.
I’ve tried “border: none” in both the “.MMM-EventHorizon” and the “.MMM-EventHorizon .module-content” css blocks. Also tried adding “frameBorder=0” for the iframe.style in the js code. But always get the black border…
Also, is there an easy way to change the font that is used?
Kind regards for any suggestions
-
I cannot reproduce what you are describing as far as the black border line is concerned. Here is my screenshot.

If you have modified any of the module files then perhaps deleting the whole thing and cloning a new copy would put it to rights.
Because this is simply an ‘iframe’ module, there is no easy way to change the font, other than the three size options. However, it is possible. You would have to go set up your own timer here and replace the iframe.src url with the one you get from the website.
-
@mykle1 - You can see the “border” line when the background is a light color (like white).
On the font, mine look more like a Times Roman font, which doesn’t look similar to any of the other fonts on the screen. I was just trying to get something pseudo-similar.
-
@max64 said in MMM-EventHorizon - remove black border line:
@mykle1 - You can see the “border” line when the background is a light color (like white).
Ok, I’ve corrected the border issue (I think). Do a
git pullin the MMM-EventHorizon directoryOn the font, mine look more like a Times Roman font, which doesn’t look similar to any of the other fonts on the screen. I was just trying to get something pseudo-similar.
Understood, but as I said in my last post, this is an iframe module, and as such cannot be modified conventionally. I went to the link I provided for you. It appears there are only 3 fonts choices. Pick one of them and I can make that work for you. Otherwise, what you see is what you get, mate. Peace!
-
@mykle1 - your edit did remove the iframe black border line. Many thanks.
Apologize I didn’t pick up in your initial response that the entire content of the iframe was coming from the external timeanddate website. I will just edit the iframe.src url to pick the most appropriate font as your suggest. I can select the correct timezone at the same time.
Thanks for your help…mate. :)
-
You’re welcome, mate.
-
I lover the MMM-EventHorizon module and am using it as a timer in my kitchen, but for that I dont need the “Days” in the timer. any way to remove this from the module? Or maybe just make it black to hide it?
I basically just use the site below and change the date and time…
-
Until I can look into that further, I’ve updated the module so that you can hide the units names (days, hours, minutes and seconds). I’m working on some other changes to the module as well. I hope this will do for now.
Here are two examples. Do a
git pullin the MagicMirror directory. Note the config option

-
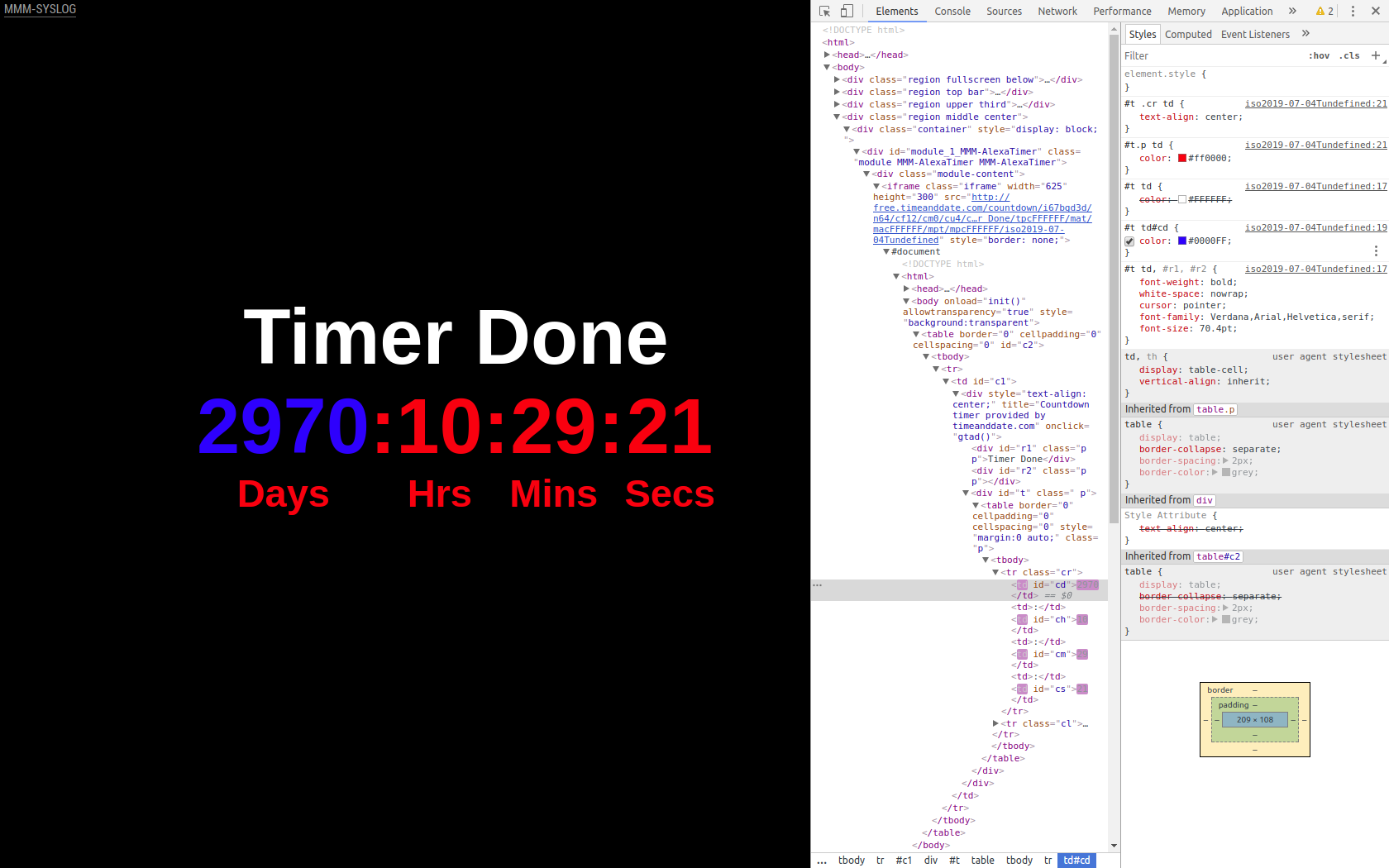
Ok I was thinking I could figure this out (removing the days), but got so far and am stuck.
I was able to change the days to blue in the display, how do I get this into the css? I was thinking I could just change the days to black and they would not be shown. Am I on the right path to get this done? How to I get this into my css page?
-
Understood, but as I said in a previous post, this is an iframe module, and as such cannot be modified conventionally. There are no elements to target for css manipulation.
