Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@goalie2k
Of course possible by adjusting CSS
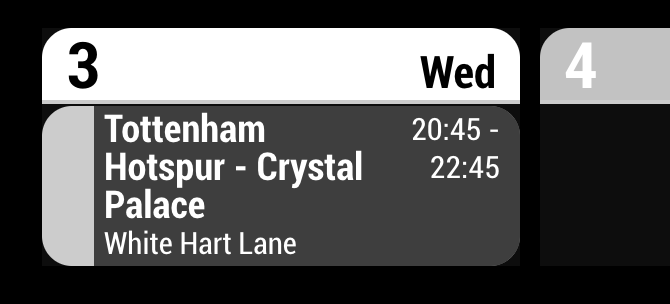
Add this into yourcss/custom.css.CALEXT .event .eventContainer { display: flex; flex-direction: row; flex-wrap: wrap; } .CALEXT .eventTime { order: 2; width: 30%; } .CALEXT .eventContent { order: 1; width: 70%; }It will show like this.

-
-
Hey does anyone know how to change text on the calendars?
I’m using the ‘Current’ event, but it looks kind of confusing as it says ‘In 50 minutes’, which makes it seem like the event is in 50 minutes, but really ends in 50 minutes
-
With MMM-CalendarExt, it’s not so easy. You just use
useRelative:0to display normal time. Anyway “CURRENT” event will not be thing of “START IN FUTURE”, It is already started and be a kind of “END IN FUTURE” things. “CURRENT” means that.How about using
MMM-CalendarExt2? That is new build-up and the feature can be configurable and customizable by configuration.
https://github.com/eouia/MMM-CalendarExt2/wiki/Event-Time#2-relative -
@Sean
Oh nice, I’ll check it out. Hopefully wont have to change too much with my config
-
Hi,
Little help please,
how to reduce the height of the module?
It adapts automatically to the content, but suddenly exceeds the top one

Thx a lot.
-
-
@Sean
Thx for help, with your indication, i have finally used
overflowHeight: 200, -
Is there a way to show the event start time in the same space as the even name?
Like6p Swim Lesson -
@redink
More detailed adjusting might be needed, but commonly see this.https://forum.magicmirror.builders/topic/4624/mmm-calendarext/148
And, add
onlyStartingTime: 1,in yourviewconfiguration
