Read the statement by Michael Teeuw here.
DailyDilbert
-
I only saw your message now. Thank you so much!!
-
Thanks @lavolp3 - worked well.
-
@lavolp3
i need help. i can’t get it to work. the screen stays black when the module is active. during installation i get the following message:pi@MagicMirrorPi:~/MagicMirror/modules/MMM-ComicStrips $ npm install npm WARN saveError ENOENT: no such file or directory, open '/home/pi/MagicMirror/modules/package.json' npm WARN enoent ENOENT: no such file or directory, open '/home/pi/MagicMirror/modules/package.json' npm WARN modules No description npm WARN modules No repository field. npm WARN modules No README data npm WARN modules No license field. up to date in 0.568s -
It appears that the installation instructions on MMM-ComicStrips didn’t include everything from MMM-DailyDilbert. Try this instead:
npm install -p cheerio. -
@bhepler
Thanks bhelper, that’s it.In my opinion it would be a nice option for the module if you could select multiple comics to be displayed at selectable intervals, not just one as in the current version. I find it hard to choose one ;)
-
@surger13 You know what? I have this nearly finished. Multiple comics to choose from, adjustable intervals etc etc.
It’s not easy however, since the comics have different sizes.
I’ll send a link for beta testing as soon as I’m finished. -
@lavolp3
Glad to hear it and thank you for your efforts.
With the current MMM-ComicStrips module, “garfield” and “peanuts” remain black.
Also the parameter timeForDaily doesn’t seem to work for me. Only one comic is displayed the whole day. -
Hi, I’ve just installed MMM-ComicStrips module, everything worked fine, but only one thing I can’t solve, is the width of the comic. I’ve tried to change the comicWidth value on config.js from 500 to 300 but no result.
Before that, I’d tried MMM-DailyDilbert module, and editing custom.css as @lavolp3 said on another post, but same result.
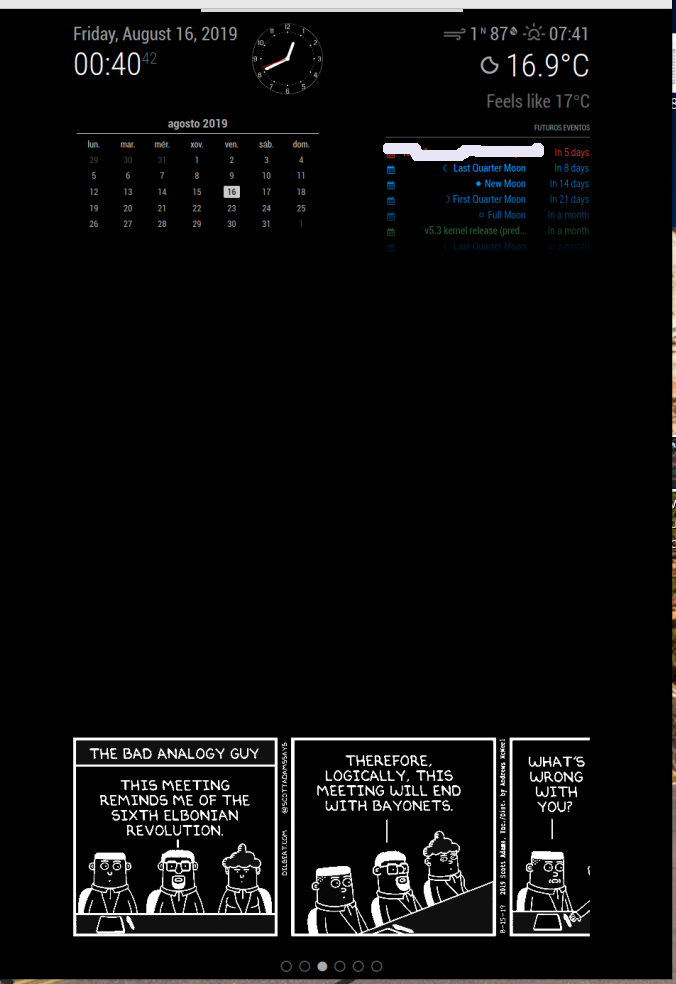
This is how it shows the comic Dilbert on my mirror:

Any idea on how to solve it?
-
@qu1que
Hi, please do agit pull(maybe also annpm installsince I now introduced a package.json) and try it again.
Had a small mistake in the image width description. Thanks for noticing!I guess I should “publish” this module here so we can move discussion and bugs to another thread.
-
Now it fits perfectly!!
I’ve just have to make git pull inside the module folder. There’s no need to do npm install

Another question, I see that your module is not in the 3rd Party Modules of MM project
https://github.com/MichMich/MagicMirror/wiki/3rd-party-modules
It would be a good idea to include it.
Thanks for your work!!
