Read the statement by Michael Teeuw here.
How to use the 'node_helper', 'serialport'
-
@nhpunch this.sendSocketNotification(…,…)
from the doc
this.sendSocketNotification(notification, payload)
notification String - The notification identifier.
payload AnyType - Optional. A notification payload.If you want to send a notification to the node_helper, use the sendSocketNotification(notification, payload). Only the node_helper of this module will receive the socket notification.
Example:
this.sendSocketNotification('SET_CONFIG', this.config);you’ll see in the sample that this is used twice… once by the module_name.js to send the config over to the node_helper and once by the node_helper to send a new text string to the module_name.js to display
its also used in your module, from the first post above
start: function () { Log.info("Starting module: " + this.name); this.sendSocketNotification('CONFIG', this.config) }, -
-
@nhpunch sure. Make a GitHub repo, and let me know
-
https://github.com/nhpunch/sohardI created ‘is_Pushed’ and tried to work by repeating
false, truewhen the button was pressed -
@nhpunch said in How to use the 'node_helper', 'serialport':
Ok, the fundamental problem is what happens in getDom()…
until getDom() returns this modules contribution to the single web page… that content is NOT IN the DOM… It is just in memory in your module.
so the jquery $(button) will not work. ($ means document.) and the content is NOT IN the document… (yet)
SO, you could change to use the non jquery
button.addEventListener('click', ()=> { //$(button).on("click", function(){ if(self.hidden){ // $(overlay).fadeIn(1000); // $(button).fadeTo(1000, 0.3); // $(text).html('OFF'); Log.log("button pushed 'on' ") self.hidden = false; self._isPushed = false; }else{ // $(overlay).fadeOut(1000); // $(button).fadeTo(1000, 1); // $(text).html('ON'); Log.log("button pushed 'off' ") self.hidden = true; self._isPushed = true; } }); return wrapper;but… all the data elements button, overlay and text will be long gone by the time the button is pushed.
so you will have to redesign finding them again (document.getElementByID()… or something, a different jquery selector.)OR
you can push the jquery code off into a timeout handler (wait a second or 2)…
but you will still have to redesign how to find the button… as its data element on the stack of getDom() will be long gone.think of getDom() as a person taking notes… they write it down on their notepad.
then LATER they edit a big document and add their text…until they complete that task, you can search thru the big document all u want, the text will NOT be there…
when I used the sample above, the button responded…
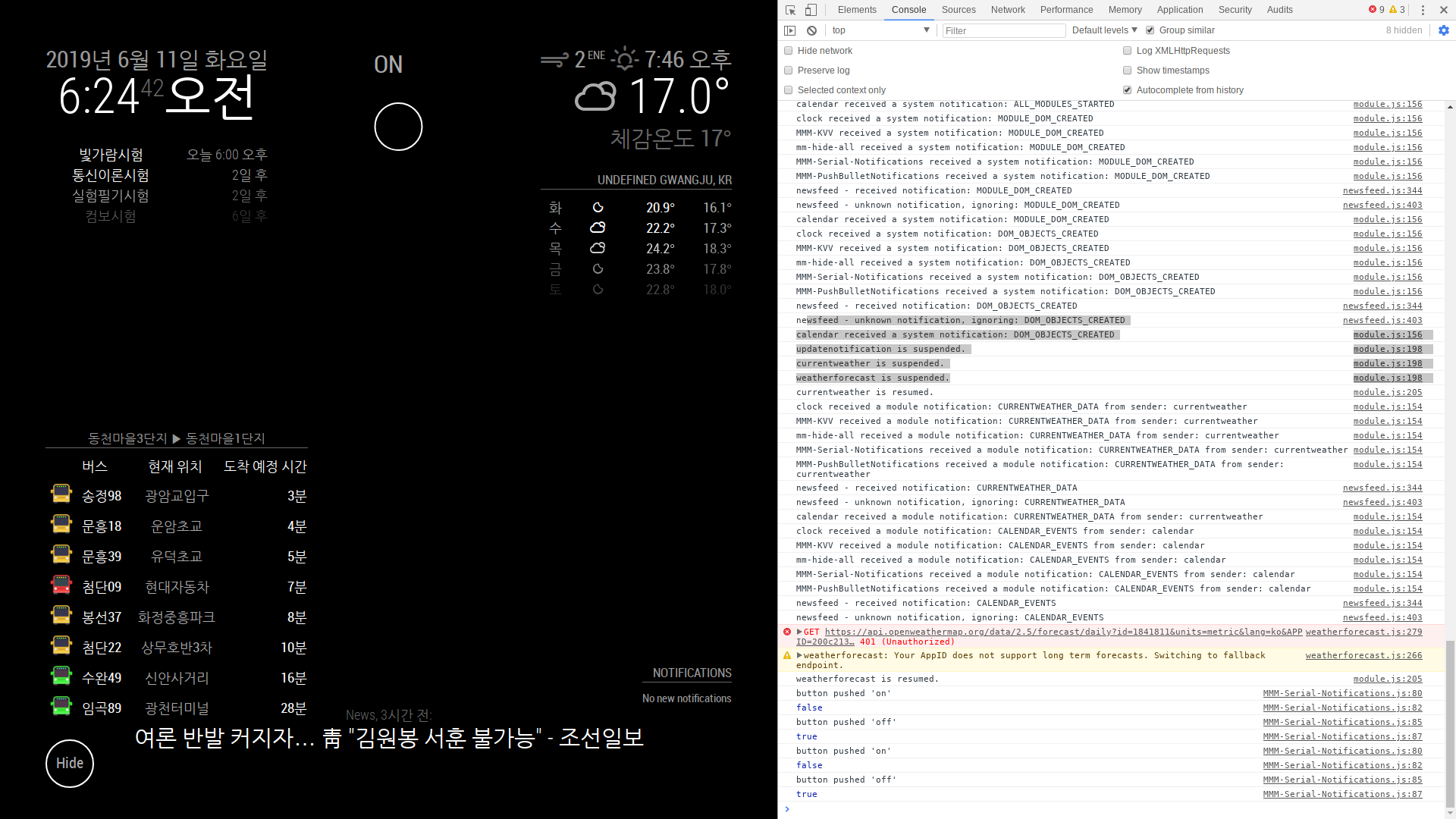
u know you can open the developers window (npm start dev) and select the console window,
and messages from the module_name.js will show theremessage from the node_helper will appear in the terminal window where u issued npm start dev & (note the & at the end to allow the prompt to come back)…
-
const NodeHelper = require('node_helper') const Serialport = require("serialport"); module.exports = NodeHelper.create({ start: function () { }, socketNotificationReceived: function (notification, payload) { if (notification === 'CONFIG') { const self = this; self.config = payload; } else if(notification ==='BUTTON_PRESSED') { var serialport = new Serialport('/dev/ttyACM0', { baudRate: 9600 }); var led = 0; serialport.open(function () { console.log('connect...'); serialport.on('data', function(data) { // 아두이노로부터 전달된 데이터 console.log('data received: ' + data); }); if(this._isPushed==false) { serialport.write("0"); } else if(this._isPushed==true) { serialport.write("1"); } }); } }, })Thank you very much…!!! Overlay is not important.
It was working as you told me.
Currently, node_helper sets the following, but serial.write does not work. May I ask you one last time?
I’m really desperate:folded_hands_light_skin_tone: :folded_hands_light_skin_tone: :folded_hands_light_skin_tone: :folded_hands_light_skin_tone:
https://github.com/nhpunch/sohardI uploaded the Arduino code.
int led = 13; void setup() { Serial.begin(9600); pinMode(led, OUTPUT); Serial.println(“hello”); } void loop() { static int incomingValue = 0; // nodeJS에서 보낸값 if ( Serial.available() > 0 ) { // 뭔가 입력값이 있다면 incomingValue = Serial.read(); Serial.println(incomingValue); } if ( incomingValue == 49 ) { // 값이 ‘1’ 이면 digitalWrite(13, HIGH); // LED를 켠다. } if ( incomingValue == 48 ) { // 값이 ‘0’ 이면 digitalWrite(13, LOW); // LED를 끈다. } deayl(2000); } -
@nhpunch said in How to use the 'node_helper', 'serialport':
if(this._isPushed==false)where is _isPushed defined or set?
i know it is in module_name.js, but node_helper cannot see it…
you should send that as the payload on button_pressed message
-
socketNotificationReceived: function (notification, payload) { if (notification === 'CONFIG') { const self = this; self.config = payload; } else if(notification ==='BUTTON_PRESSED') { this._isPushed = payload; var serialport = new Serialport('/dev/ttyACM0', { baudRate: 9600 });Is that right? I’m really sorry for you.
-
@nhpunch yes if you send it that way
this.sendSocketNotification(“BUTTON_PUSHED”,this._isPushed)
-

false, trueworks with two button in moduleIt seems that the value can not be sent to the node_helper
why?
buttonoff.addEventListener('click', ()=> { Log.log("button pushed 'on'") this._isPushed = false; console.log(this._isPushed); }); button.addEventListener('click', ()=> { Log.log("button pushed 'off' ") this._isPushed = true; console.log(this._isPushed); });this is module
serialport.write(this._isPushed==true? '1' : '0');this is node_helper
