Read the statement by Michael Teeuw here.
MMM-CalendarExtMinimonth
-
@Sean !

Hello,
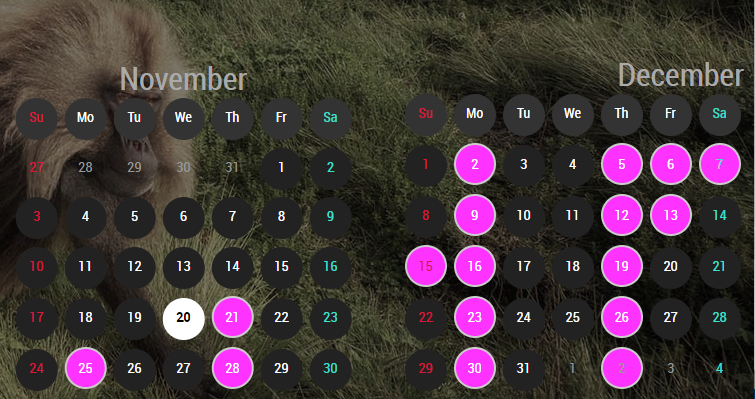
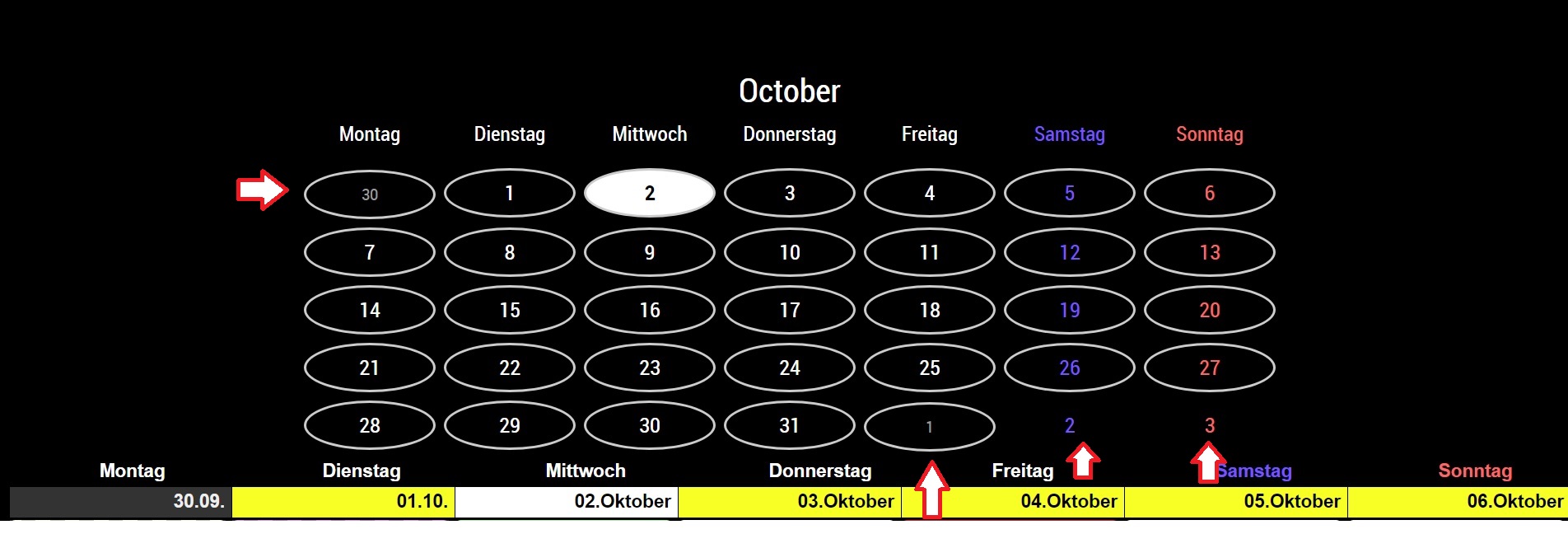
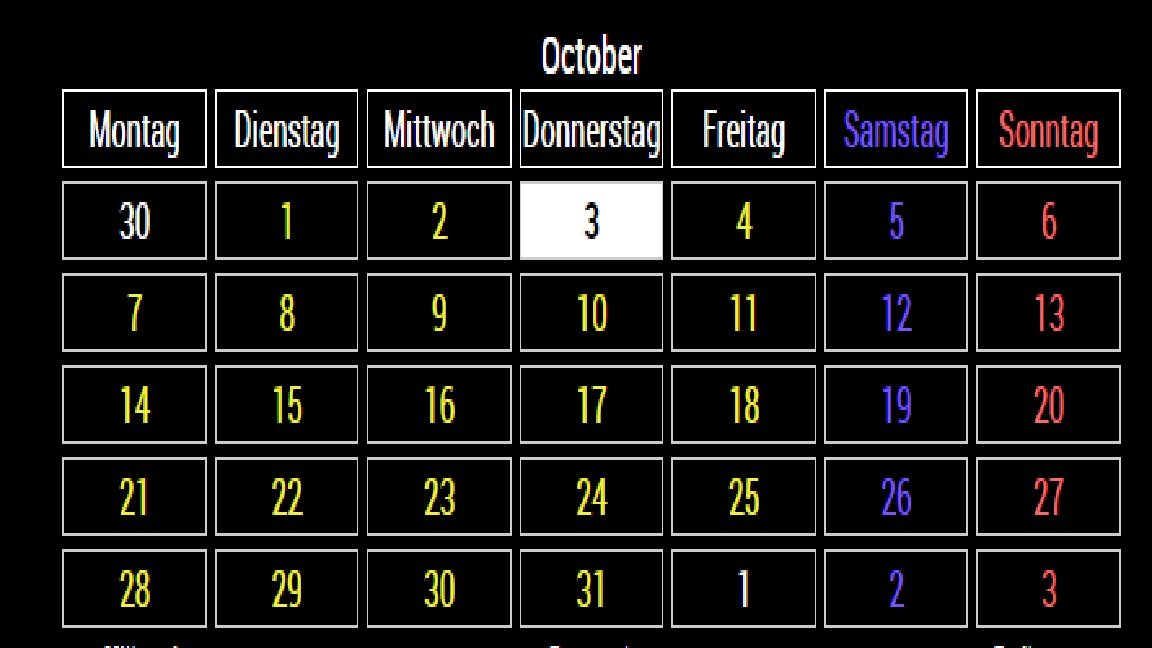
As you can see at the arrows, I am different in the border of the days (not this month).
How do I get that all borders are the same? Either all or all gone (not this month).
I hope you will be satisfied with the picture for explanation.
(“translate by google”)Lordy
-
Hello,
It has resolved itself.
The border had something to do with the events, if there were no events, then the border was missing.
Good work, looks good. :)Thanks Lordy

-
@Lordy
Sorry, late for the reply. I’m on vacation in Budapest. :D
As I described in CSS, the border will be displayed when the event exists. Of course, you can modify it in yourcss/custom.css -
@Sean said in MMM-CalendarExtMinimonth:
Sorry, late for the reply. I’m on vacation in Budapest.
As I described in CSS, the border will be displayed when the event exists. Of course, you can modify it in yourHello,
Have fun on holiday and enjoy it. :)
Lordy -
@Sean ,
i’m trying to modify this module to display 3 months,could you point me in the direction of which lines of code to change? -
@mrdenmark
Impossible. Sorry. If you are a kind of Javascript Guru, you can modify or make a new one for yourself without my help. But it is not so easy to direct some specific point to modify simply to unexperienced. -
@Sean
Definitely not a JavaScript guru unfortunately!
Is it possible to make it show a different month and run 2 instances of the module then? -
@mrdenmark
I think multi-instances are possible, but all the instances will display same result unless you modify the source of each instance.
To modify the range of events to get, editupdateRequest2()function (for MMM-CalendarExt2).So to do as your wish,
- Copy the module twice, and rename them.
- Modify some unique DOM
ids to another, for preventing duplication.
dom.id = "CXMM"colors.id = "CXMM_COLOR_TRICK"var trick = document.getElementById("CXMM_COLOR_TRICK")(https://github.com/eouia/MMM-CalendarExtMinimonth/blob/21b46f72ea48c581c032623b64e8db66f7a1ac53/MMM-CalendarExtMinimonth.js#L109)
3. Modify filter of events to get.
https://github.com/eouia/MMM-CalendarExtMinimonth/blob/21b46f72ea48c581c032623b64e8db66f7a1ac53/MMM-CalendarExtMinimonth.js#L232-L233var from = moment().add(1, "month").startOf("month").startOf('week').format("X") var to = moment().add(1, "month").endOf("month").endOf('week').format("X")Above code will get
the nextmonth’s events. (not tested, but you can catch the idea)Anyway, I still doubt it is really useful? This plugin module shows only whether event is or not on that day. Is it really needed?
-
@Sean
thanks for the info,i’ll give it a try.
i’m not actually trying to this for the events but for when you want to look at dates several months ahead,for planning a holiday or similar,it was the second picture in this thread which gave me the idea-https://forum.magicmirror.builders/topic/11552/my-second-magic-mirror-without-a-mirror/2
it’s possible of course with other modules but i prefer the looks of yours better.
again,thanks for the advice. -
For those who run across this and want to do it yourself:
@Sean said in MMM-CalendarExtMinimonth:
@mrdenmark
I think multi-instances are possible, but all the instances will display same result unless you modify the source of each instance.This is correct. I’ve got it completely solved. Instructions are written for Raspberry Pi.
- Install the module once using original directions.
- Change to the modules home directory:
cd ~/MagicMirror/modules- Copy the module from it’s install directory to a new directory, so you have multiple copies (I used MMM-CalendarExtMinimonth2):
cp -r MMM-CalendarExtMinimonth MMM-CalendarExtMinimonth2- Change to new directory:
cd MMM-CalendarExtMinimonth2- Rename files MMM-CalendarExtMinimonth.css and MMM-CalendarExtMinimonth.js to new directory name.
mv MMM-CalendarExtMinimonth.css MMM-CalendarExtMinimonth2.css mv MMM-CalendarExtMinimonth.js MMM-CalendarExtMinimonth2.js 5. Modify the following lines - // and everything after it is my note: ```js dom.id = "CXMM" // Change "CXMM" to another id, I used CXMM2 colors.id = "CXMM_COLOR_TRICK" // Change CXMM to same as dom.id var trick = document.getElementById("CXMM_COLOR_TRICK") // Change CXMM again Module.register("MMM-CalendarExtMinimonth", { // Change MMM-CalendarExtMinimonth to name of directory return ["MMM-CalendarExtMinimonth.css"] // change to name of CSS file.- Change every instance of ‘moment()’ to ‘moment().add(1, “month”)’ in the file except for the two “Today” calls:
Example:
// Change var startCalDate = moment().locale(locale).startOf('month').startOf('week') var endCalDate = moment().locale(locale).endOf('month').endOf('week') // To: var startCalDate = moment().add(1, "month").locale(locale).startOf('month').startOf('week') var endCalDate = moment().add(1, "month").locale(locale).endOf('month').endOf('week') ```js // DO NOT CHANGE THESE // var startToday (If today is the 15th, it'll mark the 15th of next month as today if it's changed) // var endToday (If today is the 15th, it'll mark the 15th of next month as today if it's changed) // moment. (No "()") - Other function, not using moment library // moment(anything) - special function-
In the renamed CSS file change all instances of CXMM to new dom.id name - If you don’t do this, you’ll get a string of numbers up the side.
-
In your config.js file - call it as a separate module:
{ module: "MMM-CalendarExtMinimonth2", position: "bottom_right", refreshInterval: 60*2.5*1000, }, { module: "MMM-CalendarExtMinimonth", position: "bottom_right", refreshInterval: 60*2.5*1000, },Make other changes to CSS as for default instructions.
Enjoy!