Read the statement by Michael Teeuw here.
MMM-GoogleMapsTraffic : black screen by copying the code in config.js
-
@RIKKO14 thats why I suggested the link on modules for beginners, you have too many braces {} and brackets []
just cutting and pasting what the author gives you is trouble if you don’t understand what ytou are supposed to do
module entries no not HAVE to have a trailing , (comma) UNLESS there are more entries after
and showing the module in that whole list is bad, cause people just copy… and boom you have TWO config entries and two module lists… not good…
-
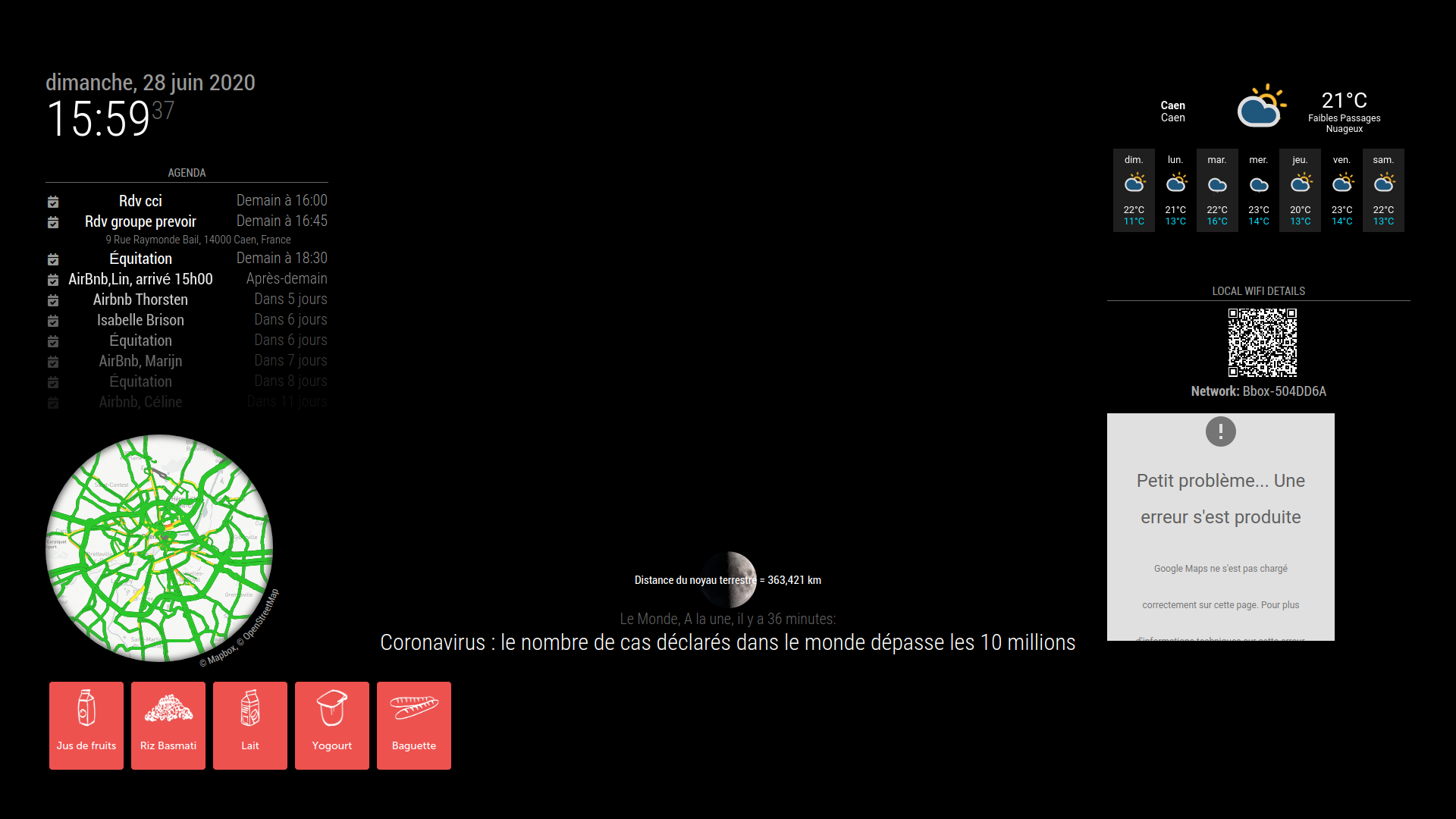
ça y’est le module s’affiche enfin mais nouveau bug… la carte s’affiche et aussitot après un écran “problem” s’affiche… Pfff
this the config.js modified :
{
module: ‘MMM-GoogleMapsTraffic’,
position: ‘top_right’,
config: {
key: ‘AIzaSyBQnp-WYA1IdK9sZr0lfvrtUcQ5Qu02sNw’,
lat: 49.182863,
lng: -0.370679,
height: ‘300px’,
width: ‘300px’,
styledMapType: “transparent”,
disableDefaultUI: true,
backgroundColor: ‘hsla(0, 0%, 0%, 0)’,
markers: [
{
lat: 49.182863,
lng: -0.370679,
fillColor: ‘#9966ff’
}
]
}},
-
{ module: 'MMM-GoogleMapsTraffic', position: 'top_right', config: { key: 'AIzaSyBQnp-WYA1IdK9sZr0lfvrtUcQ5Qu02sNw', lat: 49.182863, lng: -0.370679, height: '300px', width: '300px', styledMapType: "transparent", disableDefaultUI: true, backgroundColor: 'hsla(0, 0%, 0%, 0)', markers: [ { lat: 49.182863, lng: -0.370679, fillColor: '#9966ff' } ] } } -


-
that’s it the module finally appears but new bug … the map appears and immediately after a “problem” screen appears … Pfff
