Read the statement by Michael Teeuw here.
[FR ONLY] MMM-Pronote ?
-
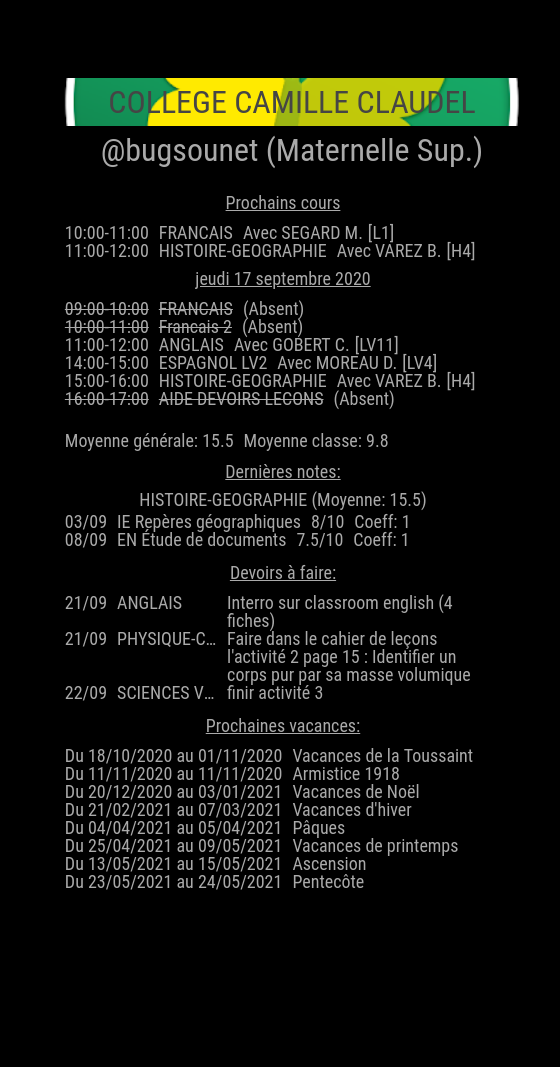
Comme promis, voila le shoot de la fin de journée !

si vous voulez tout afficher, je crois qu’il va valoir utiliser pages …
bien sur les sections sont personnalisable:
afficher ou pas Prochains cours, cours du lendemain, moyennes, derniere notes, etc…C’est complexe de faire quelque chose qui tiens en une petit modules … il y a tellement d’info !
en tout cas J’essaye de faire au mieux pour personnaliser(pas évident quand on est en maternelle !!!)
-
@Bugsounet Respect !!
-
Ouah… Excellent ;)
-
Pour moi, le visuel restera figé.
-
Reste quelques soucis techniques avec l’api a résoudre…
-> Je me pose la question si je ne vais pas encore faire une librairie NPM (une de plus au compteur !) afin de corrigés les soucis… -
Authentification se fera avec le compte de l’enfant (malheureusement 1 compte possible pour le moment…)
-> soit on arrive a faire ce que l’on voudrai avec le compte “Parent” (changer de profil)
-> ou peut etre une configuration avec CHAQUE compte enfant
-----> dans les 2 cas le changement se fera en vocal via un assistant (ou autre via notification vers le module) -
A Propos de l’authentification cela depend de BEAUCOUP de parametres …
Tout d’abord, posez-vous déjà la question
comment je me connecte pour avoirPronoteavec un PC ?
Généralement, il y a 3 Cas:- Avec le site de l’
ENTde votre région - Avec le site de l’académie de votre région
- Directement via le site de
Pronote
Actuellement compatible (pour le moment, je regarde pour étendre beaucoup plus avec ma propre libraire):
- Académie de Lyon (CAS : ac-lyon)
- Académie de Montpellier (CAS : ac-montpellier)
- Académie de Toulouse (CAS : ac-toulouse)
- Académie de Grenoble (CAS : ac-grenoble)
- Académie de Rouen (CAS : ac-rouen)
- Académie de Rouen (Arsene76) (CAS : arsene76)
- Académie de Lille (CAS : ac-lille)
- Académie de Clermont-Ferrand (CAS : ac-clermont)
- Académie de Reims (CAS : ac-reims)
- Académie de Nancy-Metz (CAS : ac-nancy-metz)
- Académie de Strasbourg (CAS : ac-strasbourg)
- Académie de Caen (CAS : ac-caen)
- Académie d’Orleans-Tours (CAS : ac-orleans-tours)
- Académie de Besançon (CAS : ac-besancon)
- Académie de Nantes (CAS : ac-nantes)
- Académie de Bordeaux (CAS : ac-bordeaux)
- Académie de Limoges (CAS : ac-limoges)
- Académie de Poitiers (CAS : ac-poitiers)
- Académie de Dijon (CAS : ac-dijon)
- ENT “Île de France” (CAS : iledefrance)
- ENT “Hauts-de-France” (CAS : hdf)
- ENT “Seine-et-Marne” (CAS : seine-et-marne)
- ENT “Toutatice” (Rennes) (CAS : toutatice)
- ENT “Haute-Garonne” (CAS : haute-garonne)
- ENT “Somme” (CAS : somme)
- ENT “Agora 06” (Nice) (CAS : agora06)
- ENT “Lycee Connecte” (Nouvelle-Aquitaine) (CAS : lyceeconnecte)
- ENT “La Classe” (Lyon) (CAS : laclasse)
A suivre …
J’espere que je ne vous fait pas peur :)
je prefere prevenir … pour le moment moi j’utilise lENTcas:hdf
Je pense que l’on fera un tuto complet (avec au moins 2 exemples)Soit… on va essayer de faire notre maximum pour simplifier… car Il sont compliqué l’éducation nationale !
-
-
Bonsoir, il est maintenant possible de se connecter soit:
- avec le compte de l’enfant
- avec le compte parent
avec le compte parent il est possible de faire du multi-compte :)
afin de simplifier au maximum… je vais creer un recipe pour MMM-GoogleAssistant afin de changer de compte a la voix !Nous allons rédiger le Wiki et bien sur vous proposer une version
BetaJ’aimerai bien que ce soit dispo pour Dimanche soir, vous auriez toute la semaine pour tester ;)
bon week end à vous !
@bugsounet (vs @MichMich ) et @delphiki
-
Salut a tous !
Comme d’habitude… on a du retard !
Le wiki est en cours d’écriture !
Et bien sur, une fois ceci fait… On lance le module :) -
Bonjour à tous !
On reviens vers vous avec des bonnes nouvelles !
Nous avons (enfin) lancé la version beta du module MMM-Pronote
Si vous voulez l’essayer n’hésitez pas a consulter notre wiki !
-
@Bugsounet
Bonjour,
Je viens de le tester, mais je n’arrive pas à le faire fonctionner… Dès que j’ajoute ma config au fichier MM ne démarre plus.
Je pense que je dois me tromper sur l’URL de connexion.
Voici le rajout que j’ai effectué à ma config déjà existante:{ module: "MMM-Pronote", position: "top_right", config: { debug: false, url: https://ent.iledefrance.fr, username: <mon identifiant>, password: <Mon MDP>, cas: 'iledefrance', account: 'parent', Header: { displayEstablishmentName: true, displayStudentName: true, displayStudentClass: true, }, Timetables: { displayActual: true, displayNextDay: true, displayTeacher: true, displayRoom: true } } } },En te remerciant par avance de l’aide que tu pourras m’apporter,
Cordialement,
-
@Chris said in [FR ONLY] MMM-Pronote ?:
{
module: “MMM-Pronote”,
position: “top_right”,
config: {
debug: false,
url: https://ent.iledefrance.fr,
username: ,
password: ,
cas: ‘iledefrance’,
account: ‘parent’,
Header: {
displayEstablishmentName: true,
displayStudentName: true,
displayStudentClass: true,
},
Timetables: {
displayActual: true,
displayNextDay: true,
displayTeacher: true,
displayRoom: true
}
}
}
},{ module: "MMM-Pronote", position: "top_right", config: { debug: false, url: "https://ent.iledefrance.fr", username: , password: , cas: 'iledefrance', account: 'parent', Header: { displayEstablishmentName: true, displayStudentName: true, displayStudentClass: true, }, Timetables: { displayActual: true, displayNextDay: true, displayTeacher: true, displayRoom: true } } },un
}en tropaligne bien tes
{et tes}ça permet de voir ce qui ne va paspour moi l’
urln’est pas correct. Regarde l’exemple ici -
@Bugsounet
effectivement, il y avait une } en trop, j’ai été trop vite… désolé.Concernant l’adresse, c’est la seule que j’ai qui est fournie par l’établissement:
http://gueatresmes.fr/index.html
le lien ENT est en bas de la page d’accueil du lycée.Tu penses que le problème vient de là ?
Cordialement,
