Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
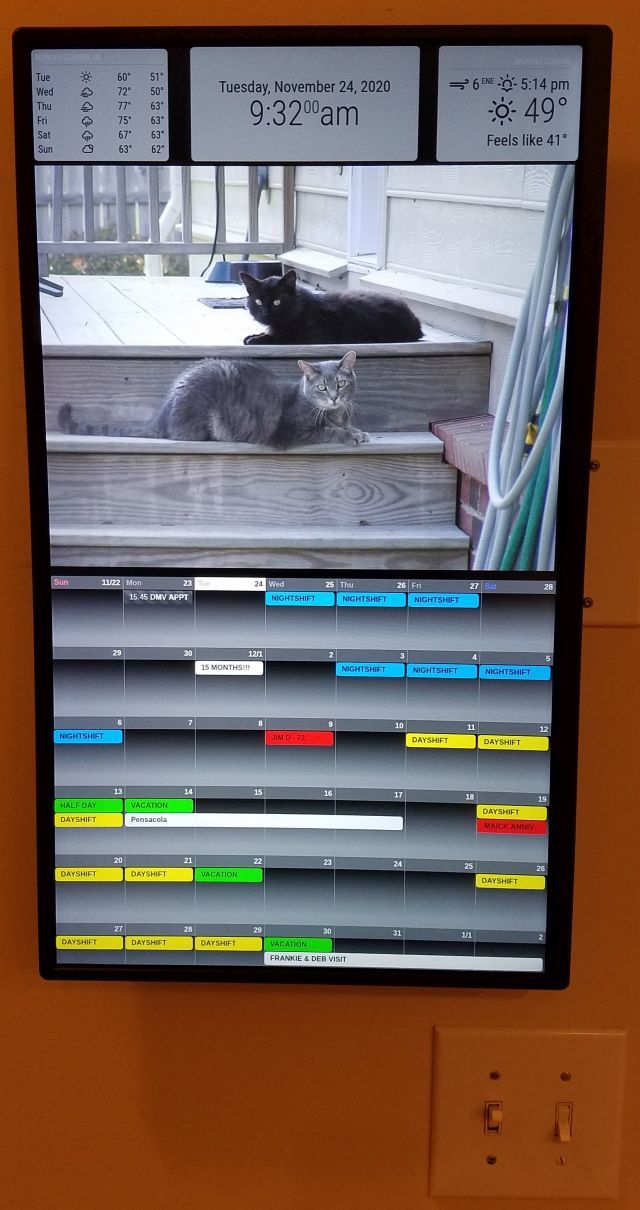
@rmcelwee That worked & it moved my calendar down, where I wanted it to be. Thanks so much for the pro tip man!
-
@DJ6sTep It took me DAYS of trial and error to get everything where I wanted it. I still have a weird problem where my weather forecast window changes size from time to time. Not sure why. I don’t have a picture of it but my upper left window will shrink and leave a thick black line between the picture and the weather.

-
@rmcelwee I had that problem when I used MMM-JAST module (stock ticker) & it made my current weather module disappear. I ended up contacting the developer of that module & he made updates to it to resolve my issue. It could be the wallpaper module you’re using. Which wallpaper module are you using? I’m using MMM-Wallpaper & I’m having issues of it displaying my pictures in the correct orientation. I’ve contacted the developer on that one as well. So I might try the same wallpaper module you’re using.
BTW- Your MM looks dope man!
-
@rmcelwee I can’t change the background of my events. Say I want to have all my “bday events” a certain color. I tried to add that to my custom.css, I’ve tried the following:
.CX2 .bday, .bday.event.fullday {
background-color: #00FFFF;
}.CX2 .bday {
background-color: #00FFFF;
}Nothing works :( What am I missing?
-
@DJ6sTep said in MMM-CalendarExt2:
Which wallpaper module are you using?
BTW- Your MM looks dope man!
No wallpaper, only google photos. Thanks!
-
@DJ6sTep said in MMM-CalendarExt2:
@rmcelwee I can’t change the background of my events.
Nothing works :( What am I missing?
.CX2 .vacation.fullday {
background-color:#00FF00;
color:#000;
}
.CX2 .nights.fullday {
background-color:#009DFF;
color:#000;
}
.CX2 .days.fullday {
background-color:#FFFF00;
color:#000;
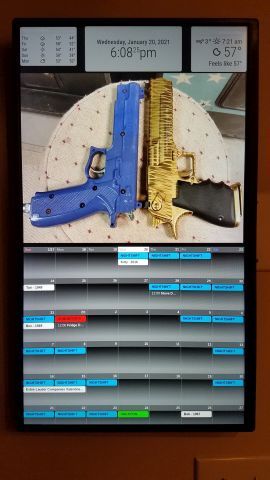
}BTW, here is what the weather forecast does (note that it is smaller on the bottom than in my other picture). I have changed nothing…

-
@rmcelwee So would I just change,
.CX2 .vacation.fullday -> .CX2 .bday.fullday in my case?What was the module you added after your weather forecast size changed? I had a similar issue just after I added my stock ticker module & contacted the developer. So that might be an option too.
Do you have a module that prevents burn ins on your screen? I run MMM-MagicMover on mine, to prevent screen burn in. With MMM-MagicMover it does move my modules around ever so slightly, where my modules won’t be spaced out perfectly. But it’s not very noticeable.
-
This post is deleted! -

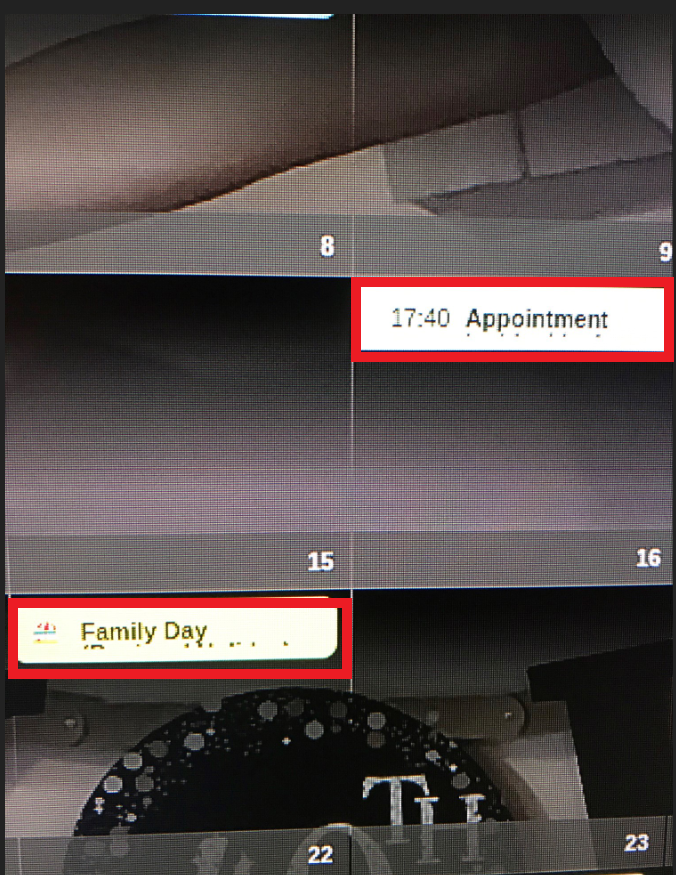
Does anyone know how to increase the event cells? So it will display on the line below? I’ve included a screenshot, you can see that my event doesn’t fit on one line & I’ve been able to wrap the text & it shows the overflow text below, but the cell is too small. I’ve looked online into wrap & flex styles for the custom.css file.
Let me know if anyone has ran into this issue & what the fix is.
Cheers,
-
@jerrylein @Sean how did you get your event cells larger to display an event that has a long description to the line below as well? I’ve tried using wrap & flex in my custom.css file & no dice.
Any help would be appreciated.
I couldn’t post a screenshot of what I’m talking about, but I was able to post it in the link below:
https://forum.magicmirror.builders/topic/9279/mmm-calendarext2/375?page=38
