Read the statement by Michael Teeuw here.
Which type of mirror to use
-
Ciao Volpe,
in the meantime, thanks for the advice, I tried and in fact I managed to increase the brightness of the text a little (I didn’t succeed as you indicated via css). In any case, it is really a monitor problem (I recovered them from the basket of PCs to be disposed of in the company), they are 2 nb Hp 250 G6 Beo monitors, they are not too bad, but they are not missing the top, I tried to put a tablet behind the glass and the result is really good both in terms of black and in terms of brightness.
Who knows’ that in the future, if I find two identical ones (I have two mirrors in the bathroom …) I might think about it.Anyway, thanks for the suggestions and now, I launch into the setting of the RCWL-0516 sensor that I saw that you are in the trenches with that too, I want to try this one that has already integrated the rotary for the sensitivity:
[link text](https://www.amazon.it/CQRobot-10-525GHz-Microwave-Compatible-Measurement/dp/B089NKGWQQ/ref=pd_day0_3/257-4432238-8577840?pd_rd_w=mQj2z&pf_rd_p=2a4cbc0a-de25-48fb-acfc-b5dc3175ff51&pf_rd_r=G0GKYXH5QQKMFX9KP3YA&pd_rd_r=7c5d2780-ea90-4384-bbc8-59108d4791ef&pd_rd_wg=n7WUF&pd_rd_i=B089NKGWQQ&psc=1)Ciao thank you
-
@mickyvi said in Which type of mirror to use:
Ciao thank you
Grazie.
This one is very very expensive but interesting. Let us know if you’re satisfied with it.FYI, this is how I manipulate CSS to get brighter text:
.dimmed { color: #aaaaaa; } .normal { color: #fdfdfd; } .bright { color: #ffffff; } body { color: #fdfdfd; }The selectors are usually used in the modules to highlight or dim text. The
bodycolor property is the fallback in case no other selector is used. So I set it as the same color asnormal.You can find all the selectors in main.css where less birght colors have been used. In custom.css you can overwrite the properties.
-
@lavolp3 thanks will try today …
-
Ciao,
I think I will try the one recommended in this tutorial first, it all arrived yesterday, this afternoon I start the tests (… and the swearing …: -) …), my hands are big and my sight it’s not much …
I will also try the css code to increase the brightness of the characters.
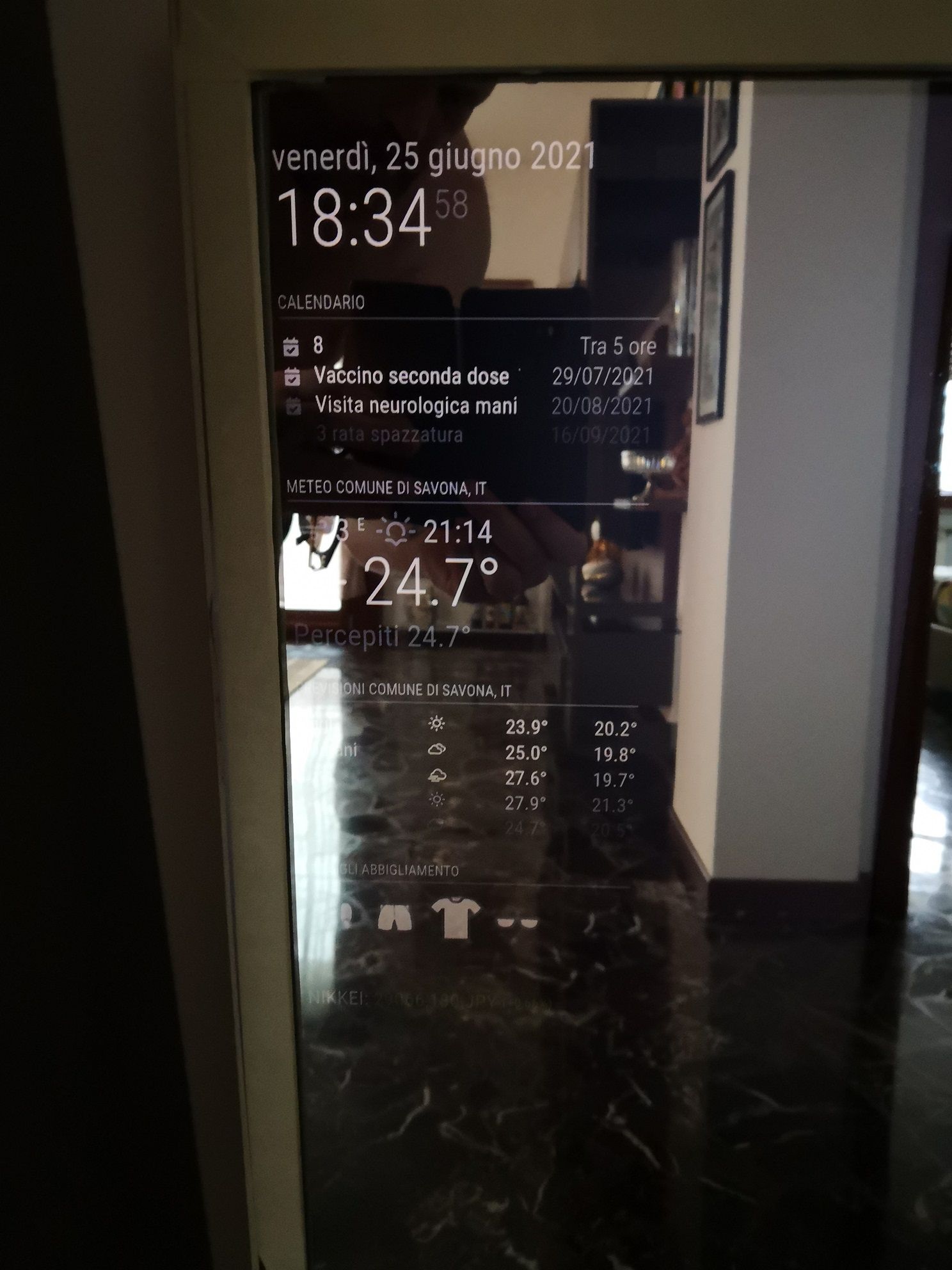
I am attaching some photos on the state of the work, I would say that I am at a good point, too bad for the infrared pir that stole some time, if I knew that there was this tutorial I passed directly to the doppler sensors …
That’s okay, art that comes in :-)