Read the statement by Michael Teeuw here.
Trouble getting Background Image to Show
-
I am trying to add a background image via @Piranha1605 BG Animation with CSS and while I have the colors changing, I can not get the background image to show.
background: url("/home/pi/MagicMirror/Backgrounds/IMG_0169.JPG");. I’ve tried various versions of the file location all with no success. I brought image over from my Windows laptop and the file name is same but is there an issue with it being in Caps? I also created folderBackgroundsto hold pictures but I’m stumped. -
@ankonaskiff17 case doesn’t matter as long as it matches what the REAL name has.
note for a url u needhttp:// - from a web server
// using MM web server, whose base is MagicMirror
http://localhost:8080/Backgrounds/IMG_0169.JPGor file:// – direct from the file system
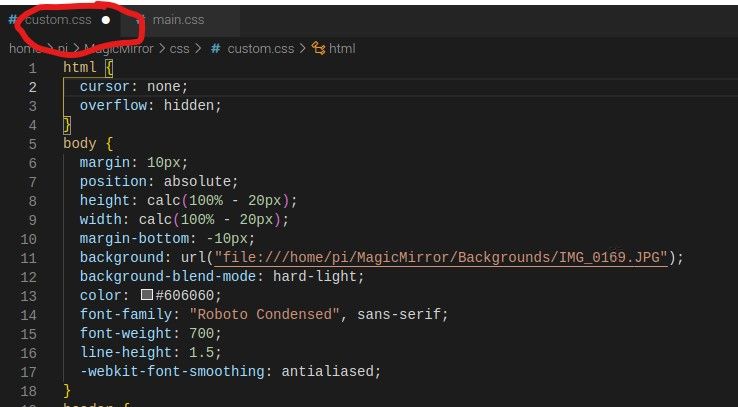
background: url(“file:///home/pi/MagicMirror/Backgrounds/IMG_0169.JPG”)
(note three /// two on the file://, and one on the root path)you should be able to put each in a browser and get it to show (outside of MM), that proves the url is right
-
@sdetweil I’m more stumped now. The file name & location are good. If I hover over the url in your second example in VS Code it gives option to follow link and launches browser and loads picture just fine but no joy in MM.
-
@ankonaskiff17 ignore what other apps do… MM is primative
-
@sdetweil I’m just saying that the file address is good as entered.
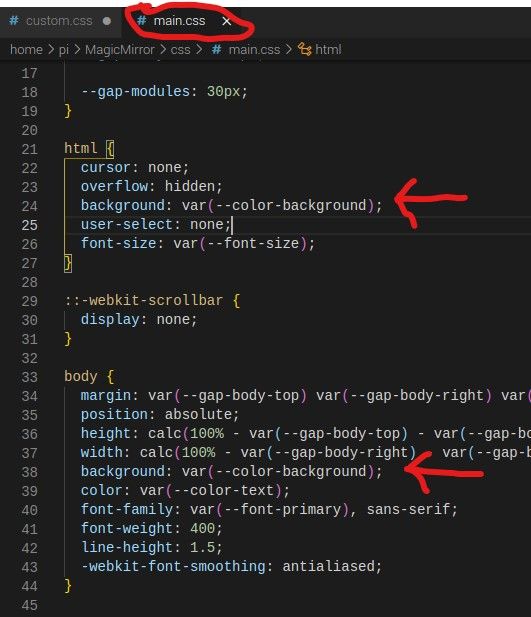
Inmain.cssyou havehtml { cursor: none; overflow: hidden; background: var(--color-background); user-select: none; font-size: var(--font-size); }set for background. Is that causing issues?
custom.cssshould override that, shouldn’t it? -
@ankonaskiff17 where is your background set… body, there is an z-order too…
i use fullscreen_background position for my background images
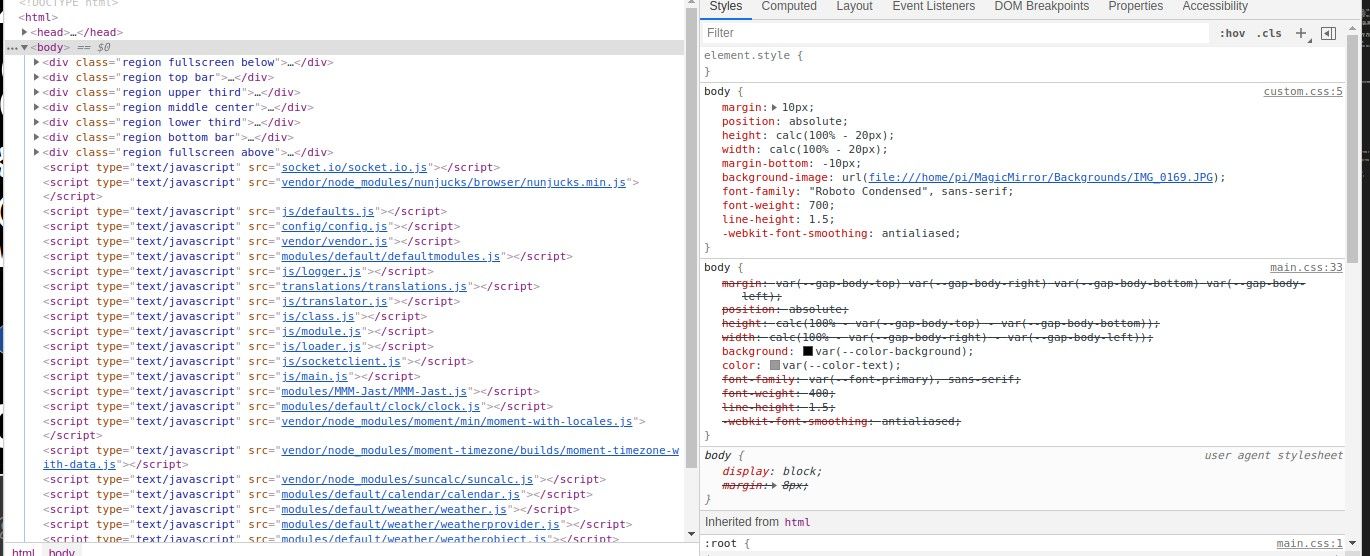
if u look at the developer window elements tab to find your background, where is in the the css stack?
-
@sdetweil Right at the top just below html. The way I understand is that it will load html first, then body. My html is an abbreviated version of main.css html
custom.css
main.css
-
@ankonaskiff17 body supercedes
html.u should look in the developers window, elements tab to see the actual css tree
ctrl-shift-i, select elements tab.
-
@sdetweil I’ve been doing that.

-
@ankonaskiff17 so u can turn off things with a click in front. so disable the background color
