Read the statement by Michael Teeuw here.
Trouble getting Background Image to Show
-
@sdetweil I’ve wrestled with this all morning and exhausted every combination I could imagine, I decided to try sticking a color in as shown below. Not sure if anything can be inferred if it will accept a background color but not a background image. I am ignorant of the vagaries of js but is it possible that
background: var(--color-background);in is locking me i n to only color options since the default is set in:root { --background-color #000 }body { background: red; } -
@ankonaskiff17 possibly… disable it in the dev window… uncheck it… right side, near the bottom (that is closest to main.css while top is closest to latest css.
-
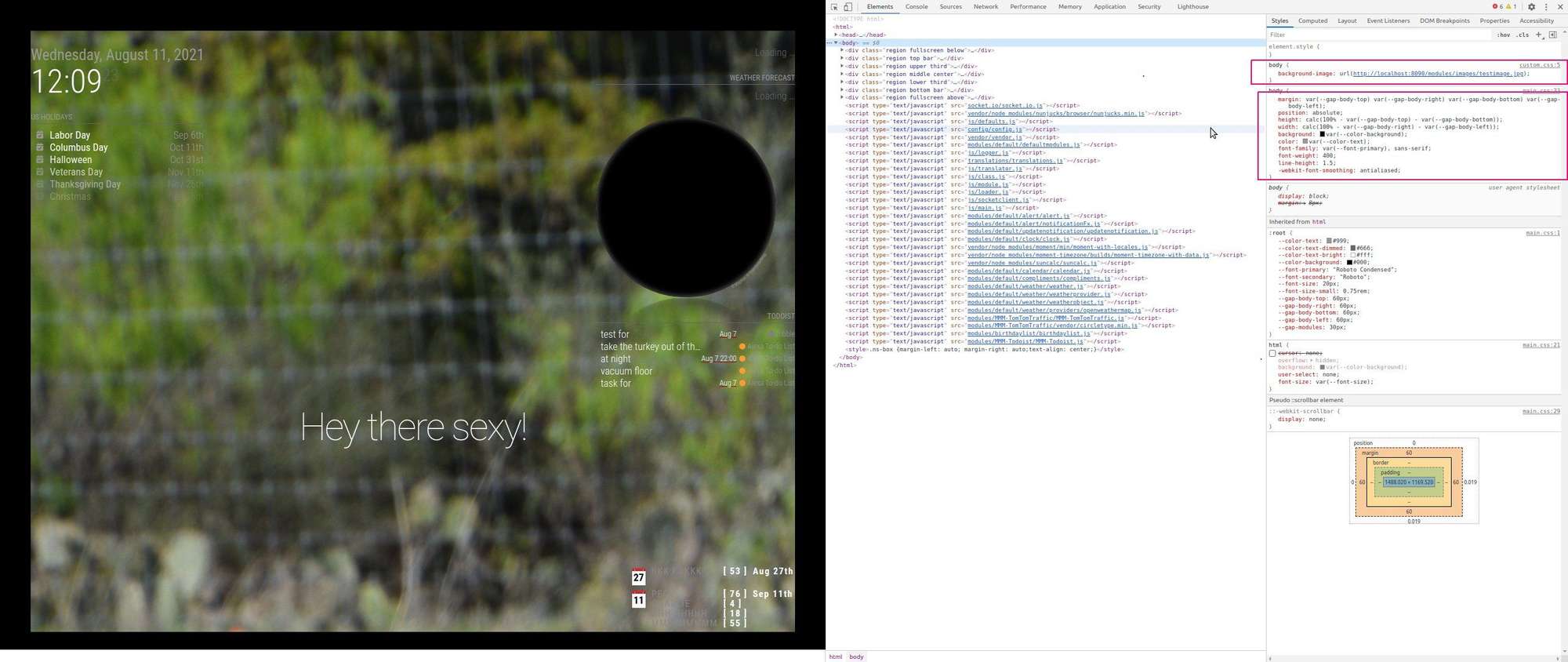
@ankonaskiff17 so I added a body with a background image, using the MM web server in my custom.css
body { background-image: url("http://localhost:8090/modules/images/testimage.jpg") }and then started MM
and got

u can see the two body clauses on the right, top is custom.css (if u hover over the name it tells u where it came from)
-
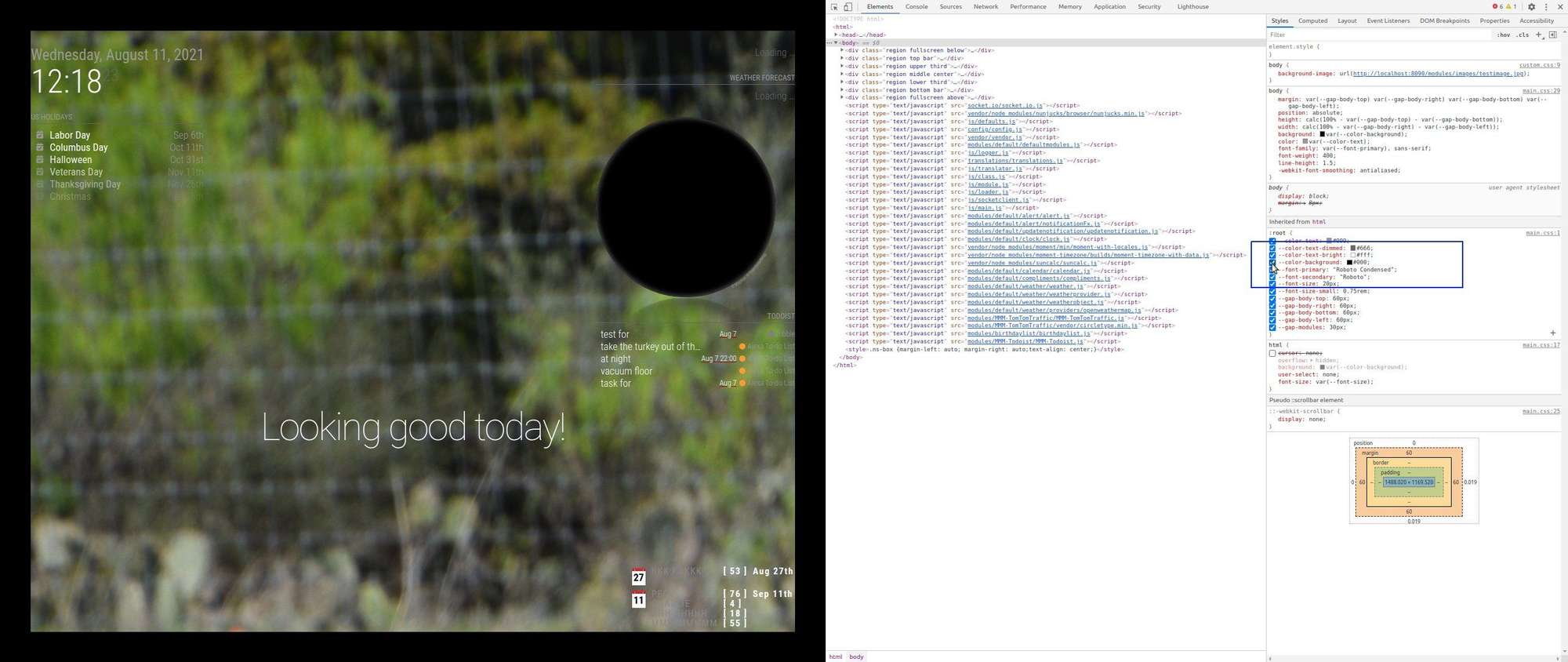
then I added a root entry to custom.css
root: { background-color: black; } html { /* cursor: none; */ } body { background-image: url("http://localhost:8090/modules/images/testimage.jpg") }and got

notice border around pic
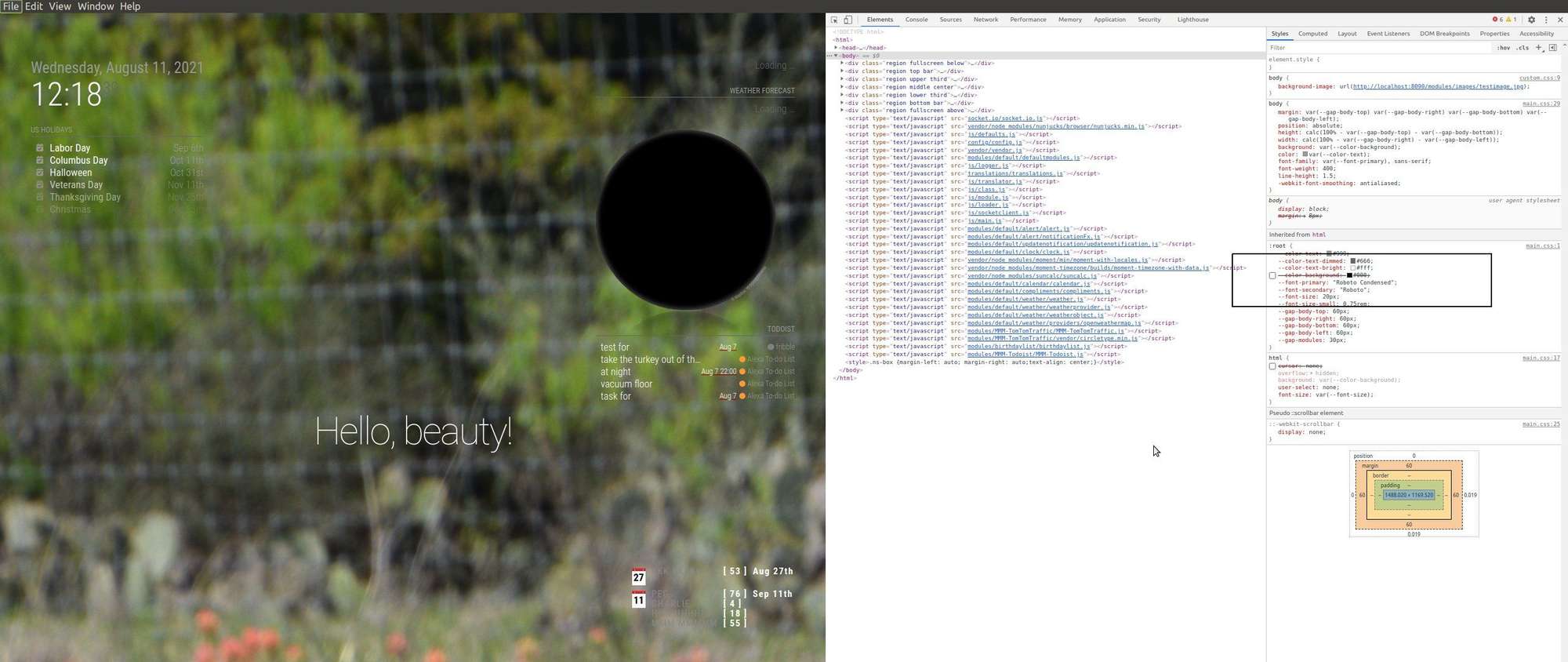
then turned it off in the dev window

border gone
-
same results with
root: { --background-color: black; } html { /* cursor: none; */ } body { background-image: url("http://localhost:8090/modules/images/testimage.jpg") } -
using file:// does NOT work
body { background-image: url("file:///home/sam/MagicMirror/modules/images/testimage.jpg") }even tho it works in chrome
-
@sdetweil localhost is what shows in developer window? You show 8090 vs my 8080
-
@ankonaskiff17 localhost, cause I am on the same machine as MM is running
and port 8090 cause I have another app using 8080 …
-
@sdetweil I am getting a
Not allowed to load local resource
I thought the image might have not been quite right so copied it fresh and did renaming in terminal but really sure what is going on.I’m a dummy. I do think the image file was messed up as I was getting file not found errors before I reloaded & renamed file in terminal vs in the Pi version of file manager. Windows habits die hard.
After I did that I started getting the local resource message. I had been doing this through VNC on my laptop but pulled big screen tv over where I could read it, deleted the localhost address from file that I did in VNC and redid the exact same address via Pi directly and its all good now.
Shame on me but is there some rule of thumb about what you can and can’t do remotely. I have built 5 of these things with no issues using VNC until this background sreen issue. Even on this one, I’ve loaded multiple modules, jumbo sized fonts etc. -
where are u doing this? on pi, or remote(pc desktop)
what is the address: in config.js?
