Read the statement by Michael Teeuw here.
Newsfeeder is going way to fast when showing news
-
I’ve set up the delay to 30000, so it should take it’s time between rolling the news.
It’s the original news module, with an added QR code module.
It fetches news from some RSS feeds.
I’ve tried rebooting the pi, and also just restarting MM.
It has about 12 GB available space, so that’s not the problem.
What on earth is suddenly going on? This has worked for at least a year?
Everything is fully updated on the modules and core. -
@fribse can u show the config for newsreader?
-
@sdetweil I saw the same behavior yesterday. It scrolls through almost immediately even though my updateInterval is set to 40 seconds.
showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true, showDescription: true, updateInterval: 40 * 1000, reloadInterval: 60 * 60 * 1000Will check it on my dev machine now as well.
-
i can confirm this, same on my side
feeds: [ { title: "Tagesschau", url: "http://www.tagesschau.de/xml/rss2" } ], showSourceTitle: false, showDescription: true, ignoreOldItems: true, ignoreOlderThan: 86400000, updateInterval: 18000, showPublishDate: false -
@mumblebaj @sek_is_back @fribse the animationSpeed config option is defaulted to 2.5 seconds. (2500 ms)
-
@sdetweil Interesting
My config looks like this
{ module: "newsfeed", position: "bottom_bar", classes: "day_schedule", config: { feeds: [ { title: "Ekstra Bladet", url: "https://ekstrabladet.dk/rssfeed/all/" }, { title: "DR nyheder", url: "https://www.dr.dk/nyheder/service/feeds/allenyheder" }, { title: "BT", url: "https://www.bt.dk/bt/seneste/rss" }, { title: "Berlingske.dk", url: "https://www.berlingske.dk/content/3/rss" }, { title: "TV2 Øst", url: "https://www.tv2east.dk/rss" } ], updateInterval: 30000, showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } },And it hasn’t changed for years.
animationSpeed, isn’t that for the transition?
That’s not what’s happening here, it goes through all the news in a minute or so. -
@sdetweil I think there may be an issue though. The MagicMirror Documentation says the following:
The newsfeed module is one of the default modules of the MagicMirror. This module displays news headlines based on an RSS feed. Scrolling through news headlines happens time-based (updateInterval), but can also be controlled by sending news feed specific notifications to the module.The animationSpeed - Speed of the update animation. Which to me means that the time the news items go from one to the other.
However, the news items scroll through and seem to be ignoring the updateInterval setting, almost like it is using the default animationSpeed as the updateInterval.
That being said, on my laptop it seems to be behaving fine. I swopped this out on my PI for my MMM-NewsAPI module but before I did it was definitely scrolling through and ignoring the updateInterval.
The code seems to fine as it references the updateInterval:
scheduleUpdateInterval: function () { this.updateDom(this.config.animationSpeed); // Broadcast NewsFeed if needed if (this.config.broadcastNewsFeeds) { this.sendNotification("NEWS_FEED", { items: this.newsItems }); } this.timer = setInterval(() => { this.activeItem++; this.updateDom(this.config.animationSpeed); // Broadcast NewsFeed if needed if (this.config.broadcastNewsFeeds) { this.sendNotification("NEWS_FEED", { items: this.newsItems }); } }, this.config.updateInterval); }, -
@fribse could you do a quick test for me.
open the developers window, sources tab,
in the left nav,
expand modules, default, newsfeed,
select the newsfeed.js
source will appear on right windowscroll the source down, til line 298 is in view, and click the line number so it looks like this

then hit f5 (will reload MM)
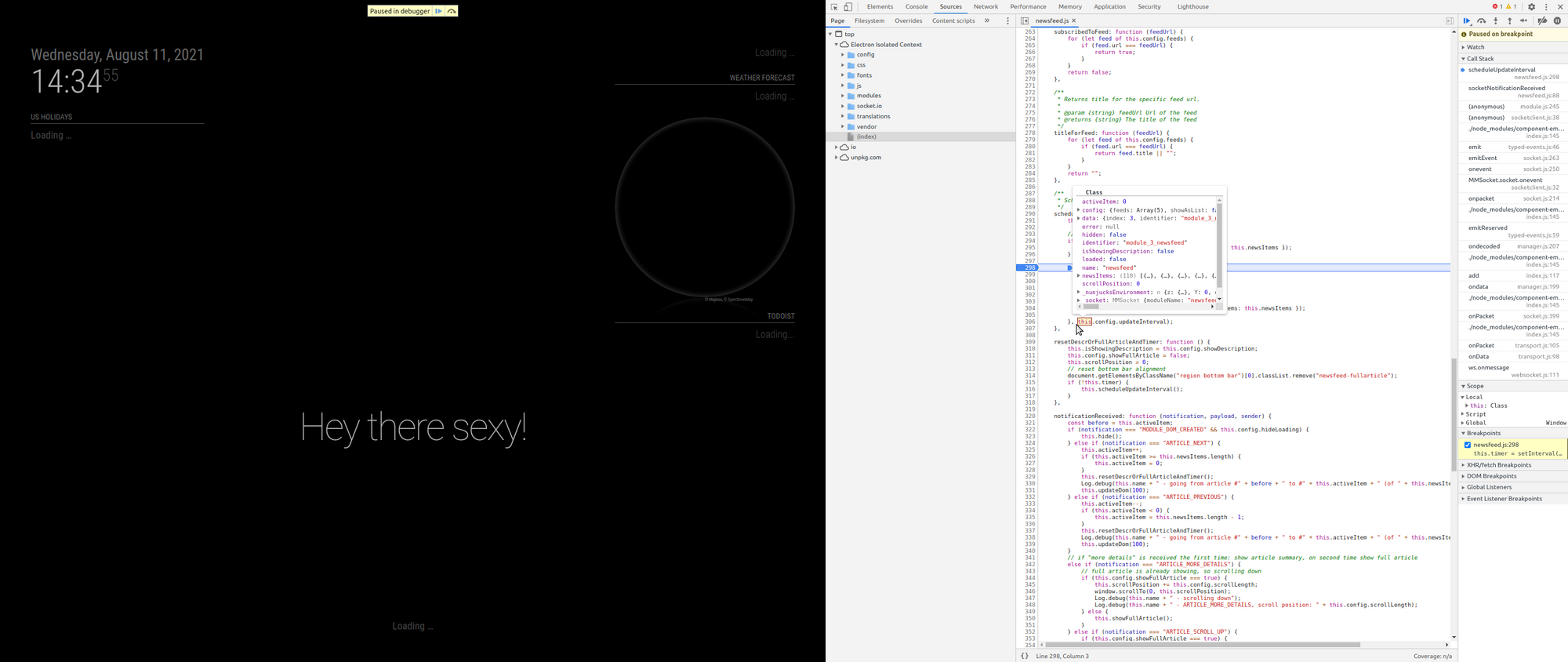
and it will stop at line 298
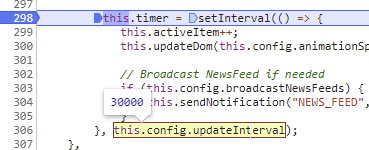
then use you mouse to hover over the this.config.updateInterval
like this

and then tell me what node/npm version u are using
u can do the debug using chrome, firefox or edge on your pc, if u have address:“0.0.0.0” and ipWhitelist:[] set in the mm config on the pi.
-
Like this:

?pi@bathmirror:~ $ npm --version
7.6.3 -
@fribse yes, thanks… so its got the right number for interval.
