Read the statement by Michael Teeuw here.
Newsfeeder is going way to fast when showing news
-
@sdetweil Interesting
My config looks like this
{ module: "newsfeed", position: "bottom_bar", classes: "day_schedule", config: { feeds: [ { title: "Ekstra Bladet", url: "https://ekstrabladet.dk/rssfeed/all/" }, { title: "DR nyheder", url: "https://www.dr.dk/nyheder/service/feeds/allenyheder" }, { title: "BT", url: "https://www.bt.dk/bt/seneste/rss" }, { title: "Berlingske.dk", url: "https://www.berlingske.dk/content/3/rss" }, { title: "TV2 Øst", url: "https://www.tv2east.dk/rss" } ], updateInterval: 30000, showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } },And it hasn’t changed for years.
animationSpeed, isn’t that for the transition?
That’s not what’s happening here, it goes through all the news in a minute or so. -
@sdetweil I think there may be an issue though. The MagicMirror Documentation says the following:
The newsfeed module is one of the default modules of the MagicMirror. This module displays news headlines based on an RSS feed. Scrolling through news headlines happens time-based (updateInterval), but can also be controlled by sending news feed specific notifications to the module.The animationSpeed - Speed of the update animation. Which to me means that the time the news items go from one to the other.
However, the news items scroll through and seem to be ignoring the updateInterval setting, almost like it is using the default animationSpeed as the updateInterval.
That being said, on my laptop it seems to be behaving fine. I swopped this out on my PI for my MMM-NewsAPI module but before I did it was definitely scrolling through and ignoring the updateInterval.
The code seems to fine as it references the updateInterval:
scheduleUpdateInterval: function () { this.updateDom(this.config.animationSpeed); // Broadcast NewsFeed if needed if (this.config.broadcastNewsFeeds) { this.sendNotification("NEWS_FEED", { items: this.newsItems }); } this.timer = setInterval(() => { this.activeItem++; this.updateDom(this.config.animationSpeed); // Broadcast NewsFeed if needed if (this.config.broadcastNewsFeeds) { this.sendNotification("NEWS_FEED", { items: this.newsItems }); } }, this.config.updateInterval); }, -
@fribse could you do a quick test for me.
open the developers window, sources tab,
in the left nav,
expand modules, default, newsfeed,
select the newsfeed.js
source will appear on right windowscroll the source down, til line 298 is in view, and click the line number so it looks like this

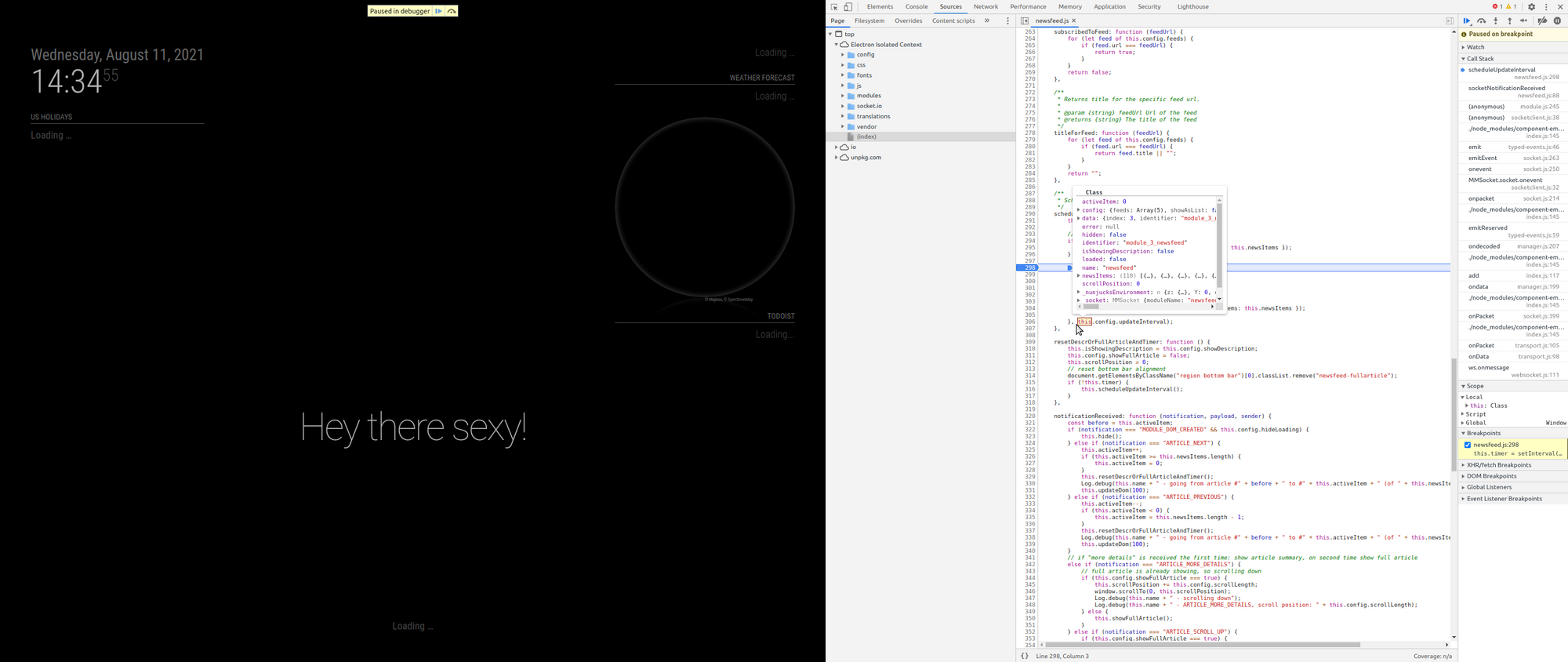
then hit f5 (will reload MM)
and it will stop at line 298
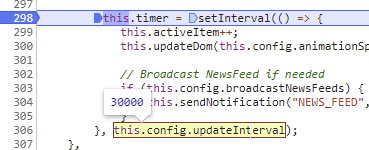
then use you mouse to hover over the this.config.updateInterval
like this

and then tell me what node/npm version u are using
u can do the debug using chrome, firefox or edge on your pc, if u have address:“0.0.0.0” and ipWhitelist:[] set in the mm config on the pi.
-
Like this:

?pi@bathmirror:~ $ npm --version
7.6.3 -
@fribse yes, thanks… so its got the right number for interval.
-
@sdetweil Currently it shows the news in a proper speed, not sure what starts the problem?
-
i got exact the same strange behavior. one day after my last post, the newsfeed worked like expected for 2 weeks. today the updateInterval seems to be ignored.
After a pm2 restart everything is fine again.Now i wrote a cron to restart the Mirror every Night at 2am. will see if this will help.
-
I can confirm this error. Same on my MagicMirror:
It worked for weeks and then out of a sudden the speed changed to turbo-mode during runtime -
Same here. This behaviour started about 2 weeks ago. Some times the feeds cycle as expected, but then all of a sudden they rush through.
-
Yup, I saw it again this morning, odd.
