A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
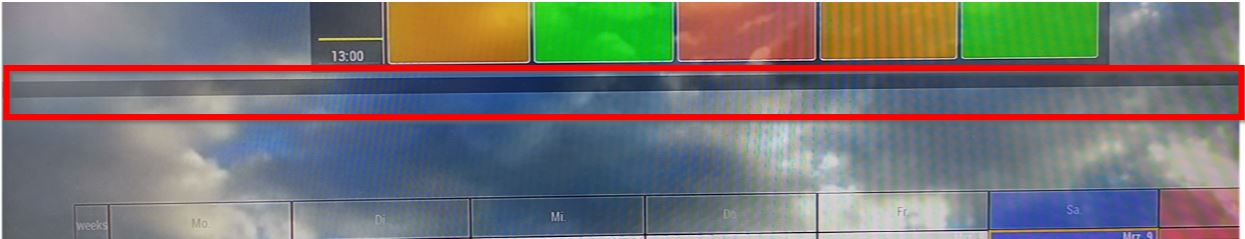
Strange line in the middle of the monitor
-
Hi friends,
has anybody an idea were this line comes from?
thanksRegards
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "de", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, /*{//MMM-MVG-LocalTransport module: 'MMM-MVG-LocalTransport', position: 'top_left', header: ' config: { id:' } },*/ {//MM-WeatherBackground disabled: false, module: "MMM-WeatherBackground", config: { opacity: "0.3" //This is the color behind the modules so you can see them better. Higher the number the darker the color // default in module is set to 0.4 } }, {//MMM-NOAAA3 module: 'MMM-NOAA3', position: 'top_right', config: { provider: "openweather", // From list above apiKey: , // From one of the providers listed above airKey: " css: "NOAA4", // THIS MUST CONTAIN A CSS STYLE NAME userlat: " userlon: } }, /*{//MMM-WunderGround module: 'MMM-WunderGround', position: 'top_right', config: { apikey: 'xxxx, pws: 'pws:xxx hourly: '3', fctext: '1', fcdaycount: "2", fcdaystart: "0", hourlyinterval: "3", hourlycount: "2", alerttime: 10000, lang: "de", alerttruncatestring: "english:", coloricon: true, roundTmpDecs: 1, UseCardinals: 0, layout: "horizontal", iconset: "VCloudsWeatherIcons", sysstat: 0 } },*/ {//MMM-Timetable //disabled:true, module: "MMM-Timetable", position: "top_center", config: { timeFormat: "HH:mm", height: "520px", width: "180px", mode: "5days", // "today", "5days", "7days" refreshInterval: 1000*60, displayEndTime:false, //whether display endTime on timeline or not. schedules: [ //array of schedules { {//MMM-PublicTransportHafas module: "MMM-PublicTransportHafas", position: "top_left", config: { stationID: "xxx", // Replace with your stationID! stationName: "xxx", // Replace with your station name! direction: "xxx", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: [], // Which transportation types should not be shown on the mirror? (comma-separated list of types) possible values: StN for tram, BuN for bus, s for suburban timeToStation: 5, // How long do you need to walk to the next Station? timeInFuture: 120, // Show departures for the next *timeInFuture* minutes. showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 0, // How many unreachable departures should be shown? maxReachableDepartures: 3, // How many reachable departures should be shown? customLineStyles: "leipzig", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, {//MMM-PublicTransportHafas module: "MMM-PublicTransportHafas", position: "top_left", config: { stationID: "xxx", // Replace with your stationID! stationName: "Possenhofen S-Bahn", // Replace with your station name! direction: "xxxx", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: [], // Which transportation types should not be shown on the mirror? (comma-separated list of types) possible values: StN for tram, BuN for bus, s for suburban timeToStation: 5, // How long do you need to walk to the next Station? timeInFuture: 90, // Show departures for the next *timeInFuture* minutes. showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 0, // How many unreachable departures should be shown? maxReachableDepartures: 3, // How many reachable departures should be shown? customLineStyles: "leipzig", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, {//MMM-Calendar module: 'MMM-CalendarExt', position: "lower_third", //anywhere. It is not related to real position of view config: { // Read below system: { show: [/*'current','upcoming',*/'weeks'], locale: 'de', //when omitted, default value would be your system default locale by moment.js showEmptyView: 0, fullDayEventLocalize: 1, redrawInterval: 30*60*1000, //minimum 60000 useProfileConfig: 0, startProfile: '' }, views: { current: { position: "top_center", title: "Heute", limit: 2, }, upcoming: { position: "top_center", title: "Demnächst", limit: 2, }, weeks: { position: "bottom_bar", title: "Überblick", counts: 2, } }, calendars: [ { name: "Ferien Bayern", url: "webcal://www.ecoline-media.de/ics/bayern_gf.ics", styleName: "style1", symbol: 'de@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: "Müllabfuhr", url: "http://localhost:8080/modules/abfallkalender.ics", classPattern: [["/Gelber Sack/g", "style7"], ["/Restmülltonne/g", "style18"], ["/Biotonne/g", "style20"],["/Papiertonne/g", "style5"],["/Problemabfälle/g", "style1"]], symbol: 'put_litter_in_its_place@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: xxx, url: xxx styleName: "style19", symbol: 'guitar@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: xxx, url: xxx styleName: "style6", symbol: 'man-woman-boy-boy@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: xxx, url: xxx styleName: "style11", symbol: 'bike@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: "Geburtstag", url: xxxx styleName: "style12", symbol: 'birthday@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: "xxxx", url: xxxx, styleName: "style12", symbol: 'crown@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, { name: "xxx", url: "xxxx, styleName: "style11", symbol: 'baby@em', maxEntries: 50, maxDays:365, interval: 24*60*60*1000, }, ], }, }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}
-
I would suggest to comment your modules one by one to find out the culprit .
Once target found it will be easier to debug . -
It comes from “calendar ext”
If i remove this module the line is not there anymore -
@Vauxdvihl then I would simply raise a git issue to the dev.
I don’t know this module, but I would say at first it come from the css, I might be worng.
Other user of the module can probably help better , but I think the dev can figure this out quicklyEjay
