Read the statement by Michael Teeuw here.
How to change the path of a picture in magicmirror , using MMM-imageSlideshow
-
@emrhssla because ImageSlideshow is using hard coded paths
imagePaths: [ ‘modules/MMM-Testpython/nothing’ ],
U must add the before path to the list
-
@sdetweil
There’s no other way.
Then there’s one more question. Originally, MMM-Testpython is a module that uses python files to capture pictures.I tried to show the captured pictures using MMM-imageSlideshow.
To sum up, what I want is:
1.Run the magic mirror.
2.MMM-imageSlideShow runs to show the pictures in the folder
3.Use MMM-Testpython to capture it with a webcam.
4.Replace original photos by covering them.
------I’ve been successful so far----
5. MMM-imageSlideshow module has been updated to show only captured pictures (failed)So what I’m wondering is if I can update MMM-imageSlideshow in the Magic Mirror.
Updatedom() will not be renewed.
-
@emrhssla what do u mean by update ImageSlideshow?
Change it’s paths dynamically?
I dont think so -
@sdetweil
not about path updateabout replacing a picture with an overwritten one dynamically.
-
@emrhssla should be able to without problem… either write code to do it… or launch a shell cp command (copy)
-
also, MMM-ImageSlideshow only gets the file list once… then reshows it over and over…
MMM-ImagesPhotos refreshes the list every 60 seconds… ( getInterval: 60000)
-
MMM-Testpython.js
var Testpythons; Module.register("MMM-Testpython", { defaults: {}, start: function (){ Testpythons = this; }, getDom: function() { var element = document.createElement("div") element.className = "myContent" element.id="divid" element.innerHTML = "Hello, World!!! " + this.config.foo var subElement = document.createElement("p") subElement.innerHTML = "Click" subElement.id = "clickid" element.appendChild(subElement) return element }, notificationReceived: function(notification, payload, sender) { switch(notification) { case "DOM_OBJECTS_CREATED": var elem = document.getElementById("clickid") elem.addEventListener("click", () => { // Testpythons.sendSocketNotification("TEST") // console.log(" click success !") elem.innerHTML = "click success" }) break } }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "AFTERCLICK": console.log("Socket recevied payload : "+payload) var elemk = document.getElementById("clickid") // Testpythons.sendNotification('SHOWCHANGEDIMAGE'); // elemk.innerHTML = payload break } } })node_helper.js(in MMM-Testpython)
var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); var socketTestpython; module.exports = NodeHelper.create({ start: function() { socketTestpython=this; console.log(this.name+"node_helper started") }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "TEST": console.log("notification : " + notification) PythonShell.run('/home/pi/Desktop/BeautyMirror/modules/MMM-Testpython/before.py', null, function (err, result) { if (err) throw err; console.log(result); socketTestpython.sendSocketNotification("AFTERCLICK",result); }); break } } })MMM-ImageSlideshow.js
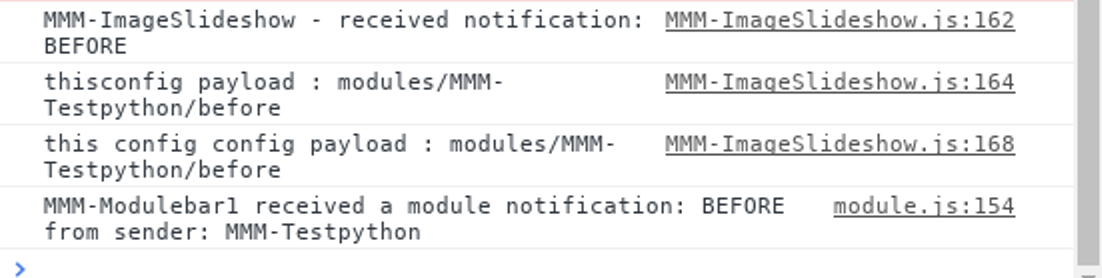
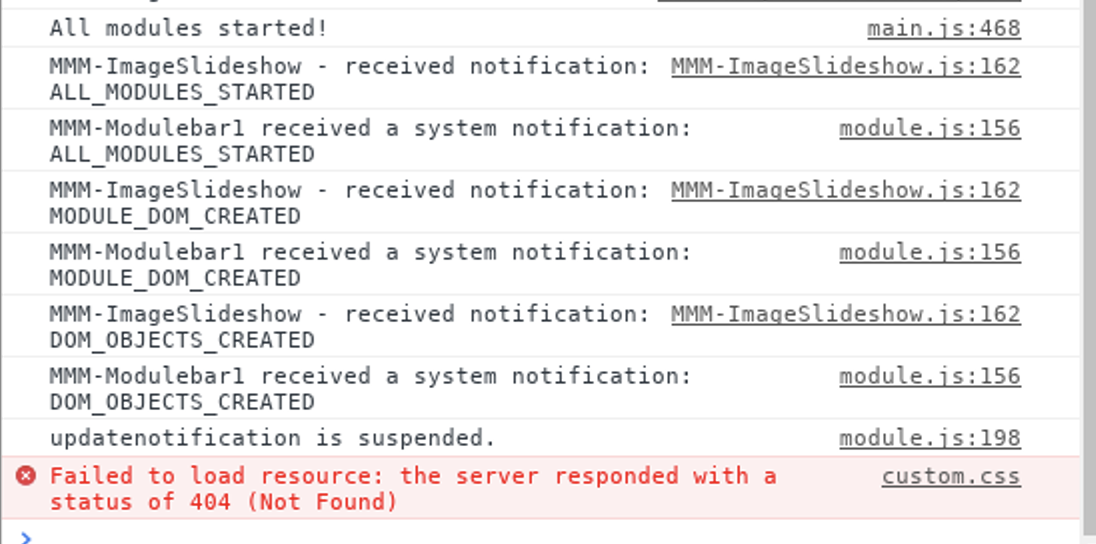
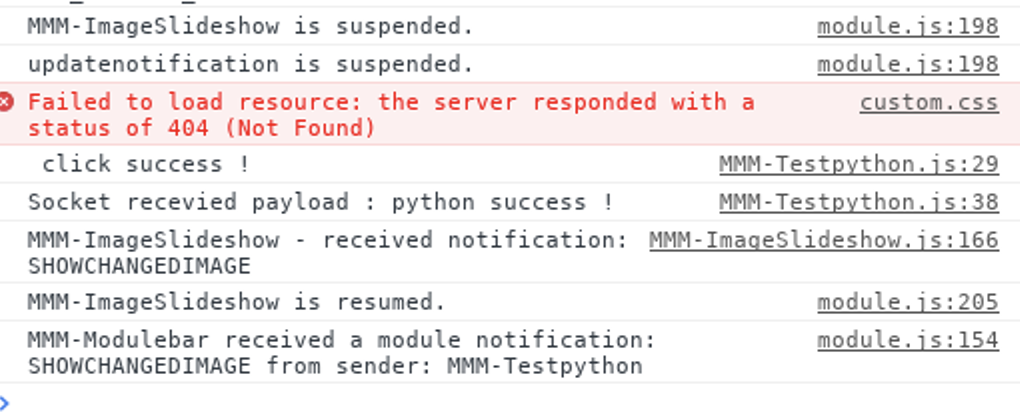
I added only the following code from the original module code.notificationReceived: function(notification, payload) { Log.info(this.name + " - received notification: " + notification); if(notification === "DOM_OBJECTS_CREATED"){ this.hide() } if(notification === "SHOWCHANGEDIMAGE"){ var self = this; self.updateDom(); self.show(); } }console is success…

image before capture

capture image

after caputure

-
@sdetweil
not changed in screen omg… -
@emrhssla if u stop mirror and restart, does the new image appear? (as u overlaid the old one)…
if not, then your overlay function doesn’t work…
-
and another test, open a browser on mm, then use the full file url to the new image file
file:///home/pi/MagicMirror/modules/MMM-ImageSlideshow/…
and see if the pic opens