Read the statement by Michael Teeuw here.
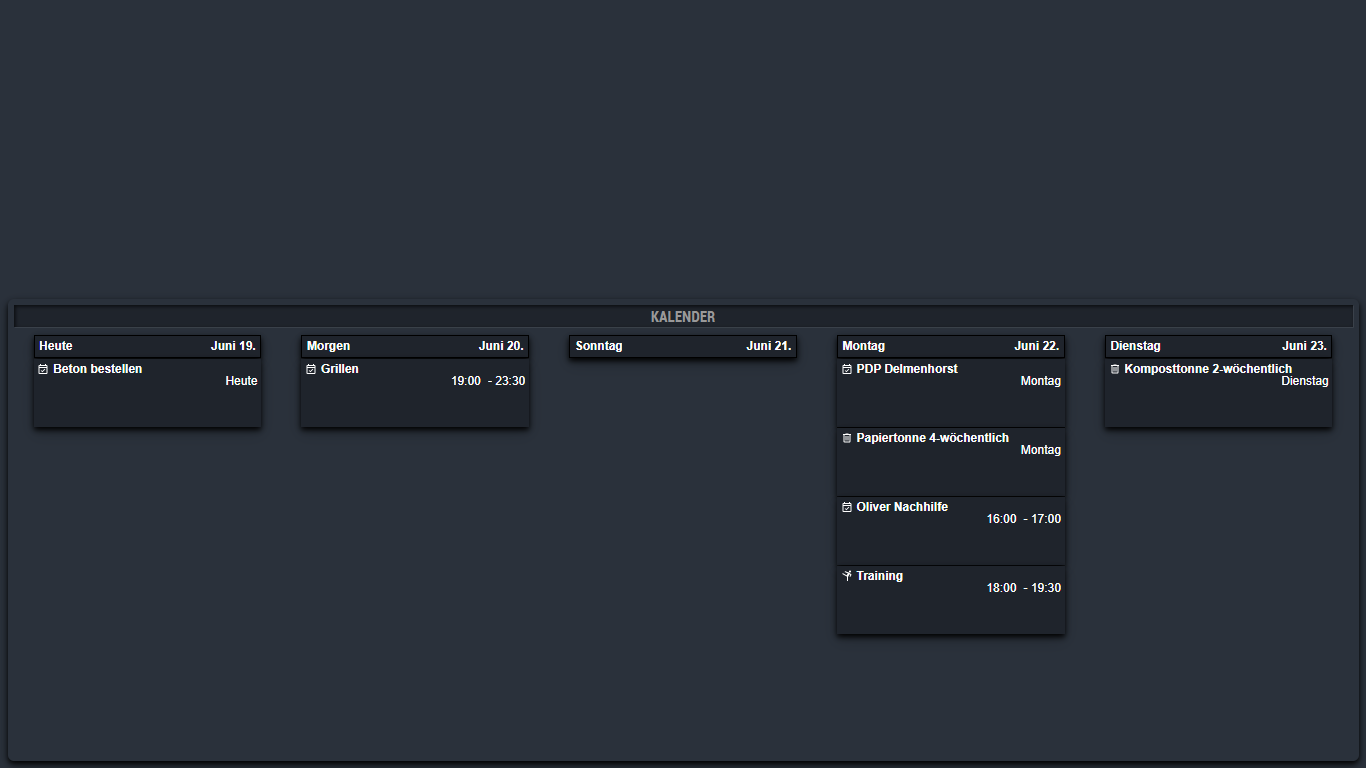
Config for a simple clean montly calendar
-
@Clubjack
In my case it was mostly trial and error. I am not a css guru by any stretch of the imagination. You might want to take a look at https://forum.magicmirror.builders/topic/6808/css-101-getting-started-with-css-and-understanding-how-css-works which has some tips. -
@mlcampbe What is the size of your logo you are using? Can I see that part of your config as well maybe? Thanks!
-
By logo do you mean the legend that is below the calendar event details on the right-hand side of the screen? If so then that is using the MMM-SimpleLogo module with the below config and an image that is 294x135 pixels.
{ module: "MMM-SimpleLogo", disabled: false, position: "top_right", config: { position: "right", text: "", width: "250px" }Note that the width: 250px is used so that it will be centered within the right-hand “column”.
-
@mlcampbe that’s exactly the info i was looking for! thanks!
-
@Clubjack style sheets cascade. newer can replace/override prior classes and styles…
so MM does this
main.css (1st)
modules adding their own style sheets (thru the getStyles() method response if used)
custom.css (last)so, anything that happened BEFORE custom.css is loaded can be changed with entries in custom.css
custom.css is empty by default
-
@mlcampbe
I know this is an old post, but I need some help setting up a full screen calendar.Can you send me your config.Js and custom.css or however you made that calendar you show above. I have been waiting for someone to come up with that exact calendar…
Did you use the default calendar or something else…? I could combine my 3 different calendars into one… Saving realestate.Jeff Burdick aka Plainbroke
-
Take a look at https://forum.magicmirror.builders/topic/11001/config-for-a-simple-clean-montly-calendar/8 as it has the css and necessary config needed.
-
Here is a sample for you.

/** * module.width_height */ .module.MMM-CalendarExt2 { height: 600px; } /** * module.color_border_shadow */ .module.MMM-CalendarExt2 { background-color:#2a313b; border-radius:8px; padding:8px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); } /** * MMM-CalendarExt2. */ .CX2 .slot .event{ background: #1f242c; } .CX2 .agenda .eventSub { display:none; } .CX2 .slot .slotHeader{ background: #1f242c; border: 1px solid black; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; } .CX2 .today .slotHeader * { color: white; } .CX2 .event.fullday { background: #1f242c; border-radius:0px; } .CX2 .event[data-calendar-name="Google"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Karate"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Abfall"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Arbeit"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } .CX2 .event[data-calendar-name="Feiertage"] { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); color: white; min-height:80px; } /** * Iconsize. */ .CX2 .event .eventIcon { min-width: calc(var(--font-size) * 2,5); min-height: calc(var(--font-size) * 2,5); margin-right:5px; float:left; } .CX2 .period .eventIcon { min-width: calc(var(--font-size) * 2,5); min-height: calc(var(--font-size) * 2,5); margin-right:5px; float:left; } .CX2 .weekSlot .eventIcon { min-width: var(--font-size); min-height: var(--font-size); margin-right:3px; display:block; padding-bottom:3px; } -
@Piranha1605 said in Config for a simple clean montly calendar:
.CX2 .event[data-calendar-name=“Google”]
Enter the name of your calendar here
-
@mlcampbe
Hey. Last days i created my calendar with your helpfull custom.css.Do You know the Code for changing the height of the Event-Bar?
I need it a little bit smaller.Thank You.
