A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Mmm aurora
-
I think I’ll add the solar, coronal and sunX options that you’ve provided above but forgo the animation at this time. I’ll work on it tonight. :thumbsup:
-
@Mykle1
:thumbs_up: -
Ok, I have added your code to the module and it works nicely. If you want multiple displays of the module you can simply add another config entry.
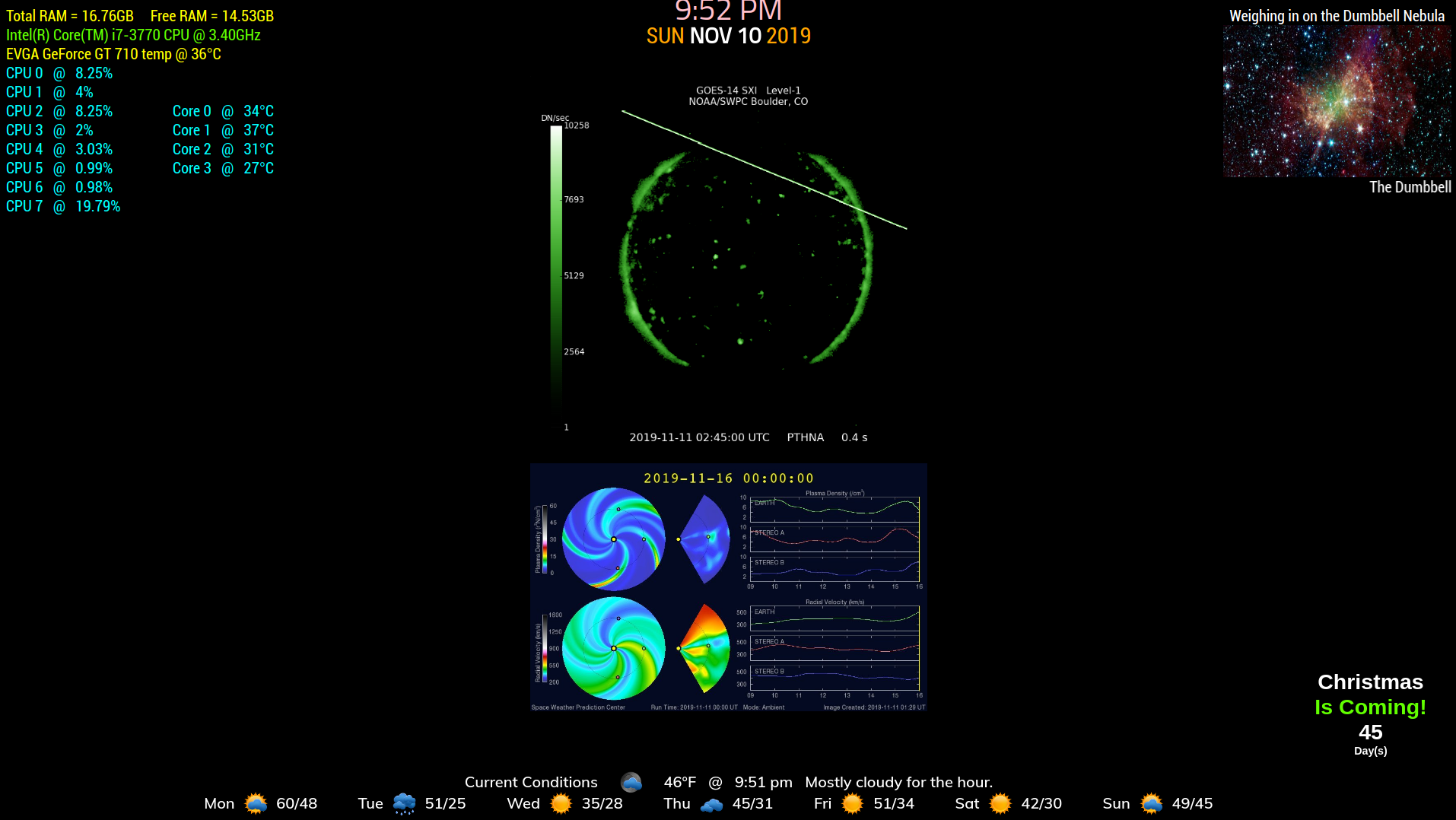
{ disabled: f, module: 'MMM-Aurora', position: 'top center', config: { pole: "sunX", // north, south, solar, coronal or sunX. maxWidth: "55%", // Adjusts size of image updateInterval: 5 * 60 * 1000, // Image source updates about every 10 minutes animationSpeed: 3000 // fade in/out speed. 0 = no fade in/out } }, { disabled: f, module: 'MMM-Aurora', position: 'top center', config: { pole: "solar", // north, south, solar, coronal or sunX. maxWidth: "55%", // Adjusts size of image updateInterval: 5 * 60 * 1000, // Image source updates about every 10 minutes animationSpeed: 3000 // fade in/out speed. 0 = no fade in/out } },Gets you this:

And finally, if you look at the updated readMe, you’ll find a credit in your name. :-)
git pullin the MMM-Aurora directory or install as per the readMe. -
@Mykle1 Nice job :)…Thanks
