Read the statement by Michael Teeuw here.
MMM-Jeedom
-
Hello
I use this plugin to get information on my Jeedom.
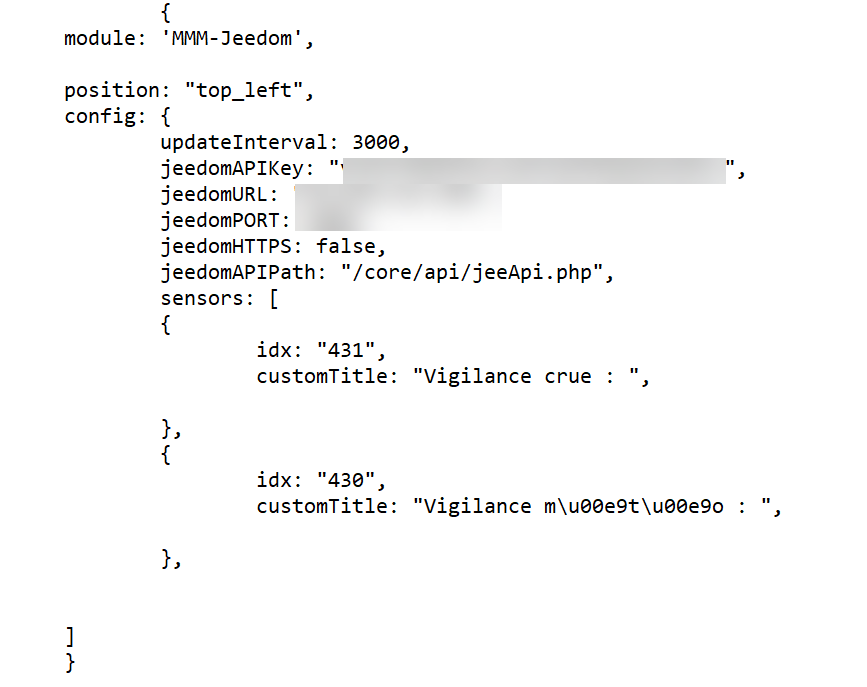
I would like following the answer to change the font.For example in this query, if the answer is “green” then the font will be green.

Dans cette autre exemple, si le trajet est supérieur à 18 alors la police sera rouge et gras.

Merci pour votre aide
-
How can I help?
-
@ELMAGO the module does not provide any special class names that you can override in custom.css.
this is the only section of the module that does classnames
creates a row (tr)le module ne fournit aucun nom de classe spécial que vous pouvez remplacer dans custom.css.
c’est la seule section du module qui fait des noms de classe
crée une ligne (tr)var sensorWrapper = document.createElement("tr"); //on créé la liste principale, qu'on va remplir après ----> sensorWrapper.className = "normal"; <---- //on commence par afficher le symbole, selon tous les cas possible : symbol; symbolon, symboloff, ... var symbolTD = document.createElement('td'); -----> symbolTD.className = "symbol align-left"; < ----- var symbol = document.createElement('i'); var symbolClass = sensor.symboloff; if(sensor.boolean && sensor.status==1) symbolClass = sensor.symbolon; ----> if(typeof sensor.boolean== 'undefined') symbolClass = sensor.symbol; symbol.className = symbolClass; < ----- symbolTD.appendChild(symbol); sensorWrapper.appendChild(symbolTD); //et on ajoute le symbole au Wrappersymbol and whatever the sensor.symbol turns out to be (which is taken directly from the api response data)
u might be able to change the font/color for the class ‘normal’
in custom.css
.MMM-Jeedom .tr .normal {
color: red;
} -
Hello
thank you for your answer, I have the impression that you speak French, I’m wrong?
What you have provided me is a change of symbol if I understand well, how to do for the color of the font?
Thanks in advance.
-
@ELMAGO i can read some french, I will use an online conversion tool to translate long text and sometimes my responses
je peux lire du français, j’utiliserai un outil de conversion en ligne pour traduire des textes longs et parfois mes réponses
-
okay so i would make the effort, no problem, can answer my previous question?
-
@ELMAGO said in MMM-Jeedom:
okay so i would make the effort, no problem, can answer my previous question?
Exemple :
{ idx: "77", customTitle: "Batterie Etage : ", unit : "%", },if the result is greater than 50 then I would like it to be in green
-
@ELMAGO see my prior response
le module ne fournit aucun nom de classe spécial que vous pouvez remplacer dans custom.css.
c’est la seule section du module qui fait des noms de classe
crée une ligne (tr) -
I’m sorry, I understood correctly for the css part, but not for the module itself.
Could you give me this concrete example?
-
@ELMAGO i’m not sure I understand the comment, but i’ll try…
when the module generates content for the screen, each little piece can have different classes assigned.
those classes can be used in the custom.css to manipulate the presentation of that segment.the cod in this modules does
create tablerow (tr)
assign class = ‘normal’ to everything in the rowthen it looks at the sensor data
if(sensor.boolean && sensor.status==1) symbolClass = sensor.symbolon; ----> if(typeof sensor.boolean== 'undefined') symbolClass = sensor.symbol; symbol.className = symbolClass;and assigns a value to the (symbol is the icon )
symbol.classNameand that is all
so u have a class for the symbol
and a class for the row.I think u want a class for the VALUE on the row but that was not supplied
