Read the statement by Michael Teeuw here.
MMM-Multimonth
-
@nibblerrick Thank you for the comment. :)
-
@hango My main problem now is how to tear down the arrays issued by the default calendar app - I’m not understanding that part of JS.
-
@BKeyport issued? u mean notification ?
each event looks like this
title: recurrenceTitle, startDate: startDate.format("x"), endDate: endDate.format("x"), fullDayEvent: true/false, recurringEvent: true/false, class: event.class, firstYear: event.start.getFullYear(), location: location, geo: geo, description: descriptioncode
for(let event of payload){ event.title ... ... } -
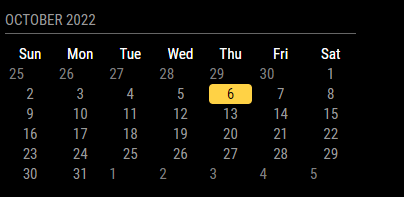
I’ve now added the ability to highlight weekends, per request of a user.
-
Thanks very much for this it works great. One thing i can’t work out though is how to change the start of the week to Monday? Any tips on how the moment.js works.
-
@welby Sorry for the long wait for a response.
The start of week is tied to your default language and defaults for your locale. If you have it set to German, for instance, it’ll switch to Monday start.
I haven’t thought about a manual start of week adjustment, I might add it when I have time.
-
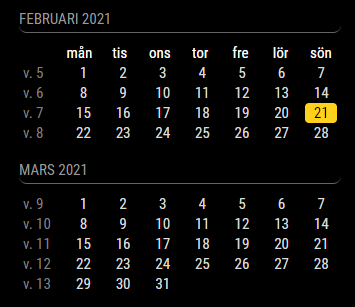
Great module @BKeyport , thanks a lot! I changed my custom.css a bit to match my other modules and ended up with a rather minimalist look:

Here’s the css if anyone’s interested:
.MMM-Multimonth .month { padding-left: 0px; padding-right: 0px; } .MMM-Multimonth .month-header { background-color: #000000; text-transform: uppercase; font-size: 15px; font-family: "Roboto Condensed", Arial, Helvetica, sans-serif; font-weight: 400; border-bottom: 1px solid #666; line-height: 15px; padding-bottom: 5px; margin-bottom: 10px; color: #999; border-radius: 0px; } .MMM-Multimonth .days-header { color: #808080; text-align: center; } .MMM-Multimonth .weeknumber:before { content: "v. "; } .MMM-Multimonth .weeknumber { background-color: #000000; color: #808080; padding-right: 9px; } .MMM-Multimonth .day { text-align: center; } .MMM-Multimonth .current_day { background-color: #FFD11C; text-align: center; border-radius: 4px; padding-left: 0px; padding-right: 0px; margin-left: 4px; margin-right: 4px; } -
@retroflex Nice!
-
new product released!
Added:
Language and calendar modification unlinked. The module now has startWeek variable to set the start of the weekYou now can shorten the day names to the shortest available for your language. (for english, instead of “Sun Mon Tue Wed Thu Fri Sat” it will be “S M T W T F S”
Removed:
All references and use of Moment. It’s now native code completely.Other:
There’s a bug - Week numbers are in the system, but it will generate an additional line. I am going to re-do the module more (enough to create a MultiMonth2), so in that process I’ll sure I’ll find the cause.As a reminder, internationalization is based on the mirror as a whole, so if you have your mirror set to French, it will have French month and day names.
Read the Readme for instructions.
Thanks to MMRize for the inspiration to do this!
-
I only want to display a single month, how do I remove the beginning and ending dates from the current month calendar? Also seems like the alignment is off.