Read the statement by Michael Teeuw here.
MMM-Multimonth
-
@welby Sorry for the long wait for a response.
The start of week is tied to your default language and defaults for your locale. If you have it set to German, for instance, it’ll switch to Monday start.
I haven’t thought about a manual start of week adjustment, I might add it when I have time.
-
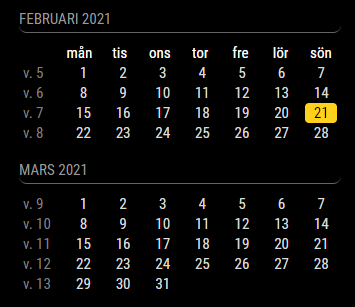
Great module @BKeyport , thanks a lot! I changed my custom.css a bit to match my other modules and ended up with a rather minimalist look:

Here’s the css if anyone’s interested:
.MMM-Multimonth .month { padding-left: 0px; padding-right: 0px; } .MMM-Multimonth .month-header { background-color: #000000; text-transform: uppercase; font-size: 15px; font-family: "Roboto Condensed", Arial, Helvetica, sans-serif; font-weight: 400; border-bottom: 1px solid #666; line-height: 15px; padding-bottom: 5px; margin-bottom: 10px; color: #999; border-radius: 0px; } .MMM-Multimonth .days-header { color: #808080; text-align: center; } .MMM-Multimonth .weeknumber:before { content: "v. "; } .MMM-Multimonth .weeknumber { background-color: #000000; color: #808080; padding-right: 9px; } .MMM-Multimonth .day { text-align: center; } .MMM-Multimonth .current_day { background-color: #FFD11C; text-align: center; border-radius: 4px; padding-left: 0px; padding-right: 0px; margin-left: 4px; margin-right: 4px; } -
@retroflex Nice!
-
new product released!
Added:
Language and calendar modification unlinked. The module now has startWeek variable to set the start of the weekYou now can shorten the day names to the shortest available for your language. (for english, instead of “Sun Mon Tue Wed Thu Fri Sat” it will be “S M T W T F S”
Removed:
All references and use of Moment. It’s now native code completely.Other:
There’s a bug - Week numbers are in the system, but it will generate an additional line. I am going to re-do the module more (enough to create a MultiMonth2), so in that process I’ll sure I’ll find the cause.As a reminder, internationalization is based on the mirror as a whole, so if you have your mirror set to French, it will have French month and day names.
Read the Readme for instructions.
Thanks to MMRize for the inspiration to do this!
-
I only want to display a single month, how do I remove the beginning and ending dates from the current month calendar? Also seems like the alignment is off.

-
add this to your
custom.cssfile. It will clear it out. As for the malformed space, I’ll have to look into that, it appears something’s minorly wrong with the CSS, which I didn’t touch from previous version..MMM-Multimonth .daydim {
color: var(–color-background);
} -
@BKeyport great work!
Thanks. -
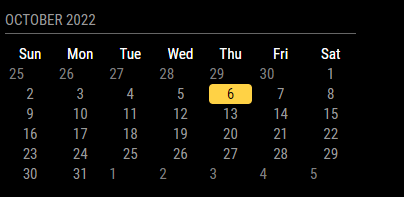
Great Module, but I think I found a small issue/bug.

The October I live in has 31 days, any idea what’s wrong ?
-
@p1lspeda I had a similar problem in code I am porting.
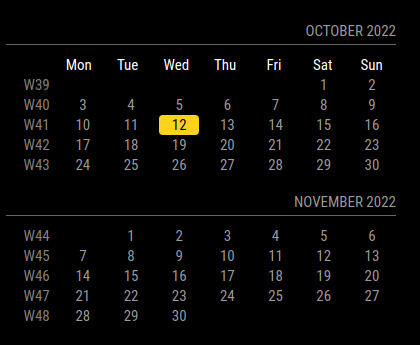
month takes 4 or 5 weeks to show all the days… oops or 6 occasionally!
-
@p1lspeda Yep. Bug confirmed. Something to do with the start of week being specifically on monday (I suspect start of week and end of month being the same day). I’ll look into it when I’m able. We’re busy at work at the moment. Short term fix: set start of week to any day but Monday. 😉


