Read the statement by Michael Teeuw here.
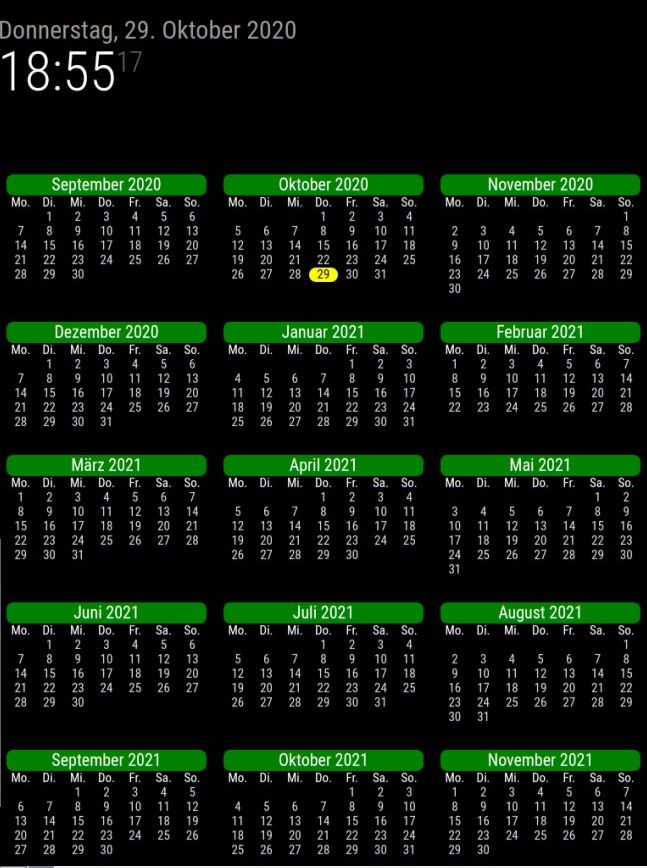
MMM-Multimonth
-
found it!
in main.css change:
body {
…
…
color: #fff
…
…
thx for the hint :-)) -
Werner: Don’t ever change main.css
use custom.css instead.
-
UPDATE:
I’ve pushed this to 0.9. Module now will change start of week fully.
Localization including start of week is provided by moment.js - translation errors and/or start of week issues (example: they have it on Sunday, but it should be Saturday) should be reported to them. https://github.com/moment/moment/
Thanks!
-
Update:
Now at 0.95 - Change of start of week was backwards. Whoops.
Localization still is provided by moment.js, data from it on start of week.
-
Updates:
0.99 - Thanks to Volker Wegert (Danke sehr!) - the code has become a lot more flexable and functional. He rewrote my work rather dramatically, and I absolutely love it.
1.00 - Tweeks here and there to standardize.
-
Update:
1.10 - Added leading and trailing months when 1 month is selected per user request.Forgot to mention, from 0.99 forward, new CSS system, color changes are now handled under my own CSS names.
Please see the CSS file for examples - but remember, please put your changes in custom.css.
-
This post is deleted! -
Please add this to your custom.css - I’ll test it and see if it works for global action, then update with next release.
-
Hi,
i like this module. i have a double display and show the whole year on 1 screen.
My question:
Is it possible to highlight the school holidays for my wife :-) ?greetings and thanks for this module !

-
This post is deleted!


