Read the statement by Michael Teeuw here.
read csv-data and put it in an array
-
@Perlchamp I stepped thru and watched it change from with dimmed and without
-
sorry for nerving, sam. i would like to understand the code. where is the part in which the name and age of people with the same birthday are collected/combined ?
-
@Perlchamp I’ll use you last code post
// loop thru all the brithdays found in the file that match this month, one at a time for(var birthday of Object.keys(this.active_birthdays)) { // each row is a person for(var person of this.active_birthdays[birthday]) { // create looped row section // create a row var bodyTR = this.createEl('tr', "birthday-tr-body", "TR-BODY", tBody, null); // get timne/date of now let now = moment(); // we need to change the style to dimmed,. if the BD is in the past //let entrie = moment(birthday,"DD.MM"); // < --- problem // assume the birthday is NOT in the past let entrie = now // if the user requested dimming if(this.config.dimmEntries) { // get the brithdate in this year 01.05.2020 // note the value WAS the SAME as 'now' entrie = moment(birthday,'DD.MM'); } // set the default value for the birthdate display var bd = ""; // assume we don't need to display it // if we have not seen this birthdate in the loop so far, its the fiist time if(birthdays_seen[birthday] == undefined) { // so we need the number of the day of the month // if it starts with 0, get from char 1 on sop 01.05 becomes 1.05, then // use split to get the parts [ 1, 05] // if not '0', use all bd numbers 12.05, and split to [12,05] // and take the 1st element of array // 1, or 12, for the two examples bd = (birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; // now we need a row of data for the the person // class name is either TD-IMAGE or TD-IMAGE_DIMMED // use the two moments to compare (the fix for the entrie= now above will fix this) // if the persons ds is before now, and we want dimmed, then add the tail of the class name on // else use this the name (concat('') - add nothing)) // this entrie.isBefore(now)?'_DIMMED':'' means // the result of the expression is entrie before now // if true return '_DIMMED' // if false return '' // "TD-IMAGE".concat() this means add onto the string "TD-IMAGE" whatever is inside the concat() parens, either '_DIMMED' or '' // so the class will be TD-IMAGE (for people with bithrdays ON or AFTER today) // or TD-IMAGE_DIMMED for people with birthdays BEFORE today //var imageTD = this.createEl('td', null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, bd); var imageTD = this.createEl("td", null, "TD-IMAGE", bodyTR, bd); //var nameTD = this.createEl("td", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, person.name); var nameTDo = this.createEl("td", null, "TD-BODY", bodyTR, person.name); this.createEl("span", null, "TD-AGE", nameTD, " "); // needs class for width //var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', nameTDo, person.age); var spanTD = this.createEl("span", null, "TD-AGE", nameTD0, person.age); } else{ // we HAVE seen the birthday before, the row is already created, so we need to add to the END THAT ROW, ie after the span of the previous person // add a break (to the end of the TD for the name (has span already for age) this.createEl("br", null , null , nameTDo, null); // add a span with name //var nameTD = this.createEl("span", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'',nameTDo, person.name); // add a span for the persons name (after the line break var nameTD = this.createEl("span", null, "TD-BODY", nameTDo, person.name); // add a span with for spacing //var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', nameTDo, person.age); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE", nameTDo, person.age); // if we have another person with the same BD, new stuff will be added after this span } var spacerTR = this.createEl("tr", null, null , tBody, null); var spacerTD = this.createEl("td", null, "SPACER", spacerTR, " "); spacerTD.colSpan = "2"; // regardless of 1st or second, we have seen this birthdaty birthdays_seen[birthday] = true; } } -
@Perlchamp my code had
let now = moment() let entrie=now if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } var bd = ""; -
thanks a lot. i will study this …
-
@Perlchamp make that one fix and then my code will work too
-
update !
i tried, but how should i do this ?
i was in the dev. didn’t helped me. it’s , how said, the part.concat(entrie.isBefore(now)?"_DIMMED":''with => blackScreen
without => working (formatted => css). -
@Perlchamp have to edit the source code, then reload the browser page, cannot edit in debugger
let now = moment() let entrie=now // <-- this line was not included in yours.. i commented if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } -
this code => blackScreen:
getDom: function() { var wrapper = this.createEl("div", null, null, null, null); // tell MM to call and get our content Log.log(JSON.stringify(this.active_birthdays)); if ((moment() > this.midnight) || (!this.loaded)) { var month = moment().month(); var year = moment().year(); var monthName = moment().format("MMMM"); var monthLength = moment().daysInMonth(); var now = moment(); if(Object.keys(this.active_birthdays).length > 0) { // create your table here var table = this.createEl("table", "birthday-table", "TABLE", wrapper, null); // create tableheader here, array of column names var table_header = this.createTableHeader(table, "THEAD", [" "," "]); //var table_header = this.createTableHeader(table, null, [" "," "," "]); // create TBODY section with day names var tBody = this.createEl('tBody', "birthday-tbody", "TBODY", table, null); var birthdays_seen = {}; var spacer = " "; for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl("tr", "birthday-tr-body", "TR-BODY", tBody, null); let now = moment(); let entrie = moment(birthday,"DD.MM"); if(this.config.dimmEntries) { entrie = moment(birthday,"DD.MM"); } // delete leading 0 and month var bd = ""; if(birthdays_seen[birthday] == undefined) { bd = (birthday.startsWith("0")? birthday.substring(1): birthday).split(".")[0]; var imageTD = this.createEl("td", null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, bd); //var imageTD = this.createEl("td", null, "TD-IMAGE", bodyTR, bd); var nameTD = this.createEl("td", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, person.name); //var nameTD = this.createEl("td", null, "TD-BODY", bodyTR, person.name); this.createEl("span", null, "TD-AGE", nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', nameTD, person.age); //var spanTDo = this.createEl("span", null, "TD-AGE", nameTD, person.age); } else{ // add a break this.createEl("br", null , null , spanTDo, null); // add a span with name var nameTD = this.createEl("span", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'',spanTDo, person.name); //var nameTD = this.createEl("span", null, "TD-BODY", spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', spanTDo, person.age); //var spanTD = this.createEl("span", null, "TD-AGE", spanTDo, person.age); } birthdays_seen[birthday] = true; } } // Create TFOOT section -- currently used for debugging only if (this.config.debugging) { var table_footer = this.createTableFooter(tBody, null, [" "," "]); //footerTD.innerHTML = "Birthdaylist is currently in DEBUG mode!<br />Please see console log."; } else { var table_footer = this.createTableFooter(tBody, null, [" "," "]); } } // pass the created content back to MM to add to DOM. return wrapper; } // Dom is loaded this.loaded = true; },this code works but no css:
getDom: function() { var wrapper = this.createEl("div",null,null,null,null); // tell MM to call and get our content Log.log(JSON.stringify(this.active_birthdays)); if ((moment() > this.midnight) || (!this.loaded)) { var month = moment().month(); var year = moment().year(); var monthName = moment().format("MMMM"); var monthLength = moment().daysInMonth(); var now = moment(); if(Object.keys(this.active_birthdays).length > 0) { // create table var table = this.createEl("table", "birthday-table", "TABLE" , wrapper,null) // create tableheader here, array of column names var table_header = this.createTableHeader(table, null, [" "," "]); // create TBODY section with day names var tBody = this.createEl('tBody', "birthday-tbody", "TBODY" , table, null); var birthdays_seen= {} var spacer = " "; for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl('tr', "birthday-tr-body", "TR-BODY" , tBody, null); let now = moment().format('DD.MM').valueOf(); let entrie=now; if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM').valueOf(); } // delete leading 0 and month var bd = ""; if(birthdays_seen[birthday] == undefined) { bd = (birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; var imageTD = this.createEl('td', null, "TD-IMAGE" + (entrie < now)?"_DIMMED":'' , bodyTR, bd); var nameTD = this.createEl('td', null, "TD-BODY" + (entrie < now)?"_DIMMED":'' , bodyTR, person.name); this.createEl("span", null, null, nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE" + (entrie < now)?"_DIMMED":'', nameTD, person.age); } else{ // add a break this.createEl('br', null , null , spanTDo,null); // add a span with name var nameTD = this.createEl('span', null, "TD-BODY" + (entrie < now)?"_DIMMED":'' ,spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE" + (entrie < now)?"_DIMMED":'', spanTDo, person.age); } var spacerTR = this.createEl('tr', null, null , tBody, null); var spacerTD = this.createEl('td', null, "SPACER" , spacerTR, " "); spacerTD.colSpan = "2"; birthdays_seen[birthday] = true; } } // Create TFOOT section -- currently used for debugging only if (this.config.debugging) { var table_footer = this.createTableFooter(tBody, null, [" "," "]); //footerTD.innerHTML = "Birthdaylist is currently in DEBUG mode!<br />Please see console log."; } else { var table_footer = this.createTableFooter(tBody, null, [" "," "]); } } // pass the created content back to MM to add to DOM. return wrapper; } // Dom is loaded this.loaded = true; }, -
@Perlchamp you need to learn the debugger, code fixed
getDom: function(){ var wrapper = this.createEl("div",null,null,null); if(Object.keys(this.active_birthdays).length>0){ // create your table here var table = this.createEl("table", "birthday-table", null, wrapper ); // table header here, array of column names var table_header=this.createTableHeader(table,null, ["date","Name","age"]) // create looped row section var tBody = this.createEl('tbody', "birthday-t-body", "tbody", table, null); var birthdays_seen= {} for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl('tr', null, "TR-BODY" ,tBody, null); let now = moment() let entrie=now if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } var bd = ""; if(birthdays_seen[birthday]==undefined){ bd =(birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; var imageTD = this.createEl('td', null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, bd); var nameTD = this.createEl('td', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, person.name); this.createEl("span", null, null, nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), nameTD, person.age); } else{ // add a break this.createEl('br', null , null , spanTDo,null); // add a span with name var nameTD = this.createEl('span', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') ,spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), spanTDo, person.age); } var spacerTR = this.createEl('tr', null, null , tBody, null); var spacerTD = this.createEl('td', null, "SPACER" , spacerTR, " "); spacerTD.colSpan = "2"; birthdays_seen[birthday] = true; } } } return wrapper; },see the last line of the console

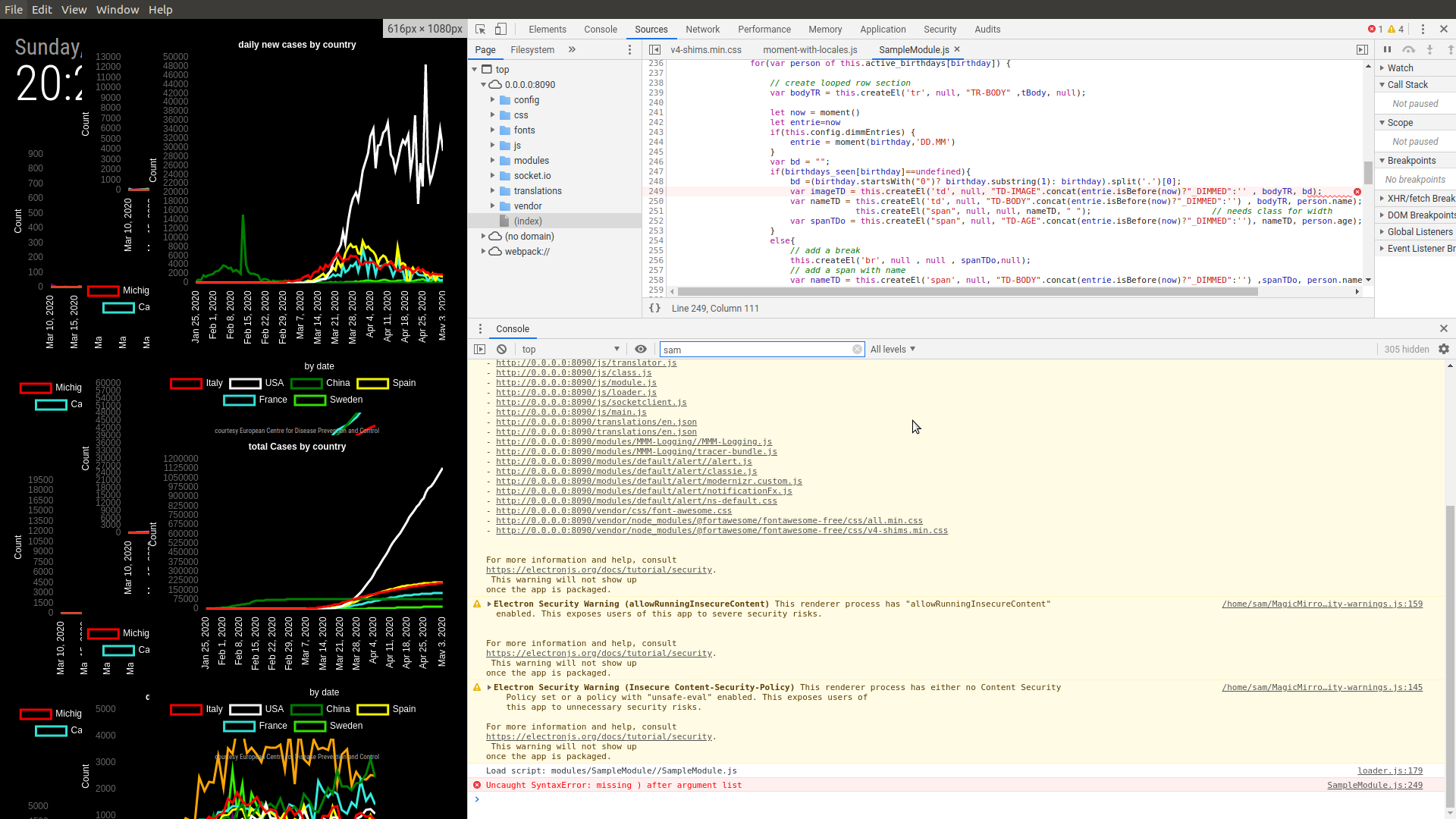
black screen means syntax error in some modulename.js, click on the line number and it will take you to that line in the code … note the concat(… is missing its right paren ‘)’
