Read the statement by Michael Teeuw here.
read csv-data and put it in an array
-
update !
i tried, but how should i do this ?
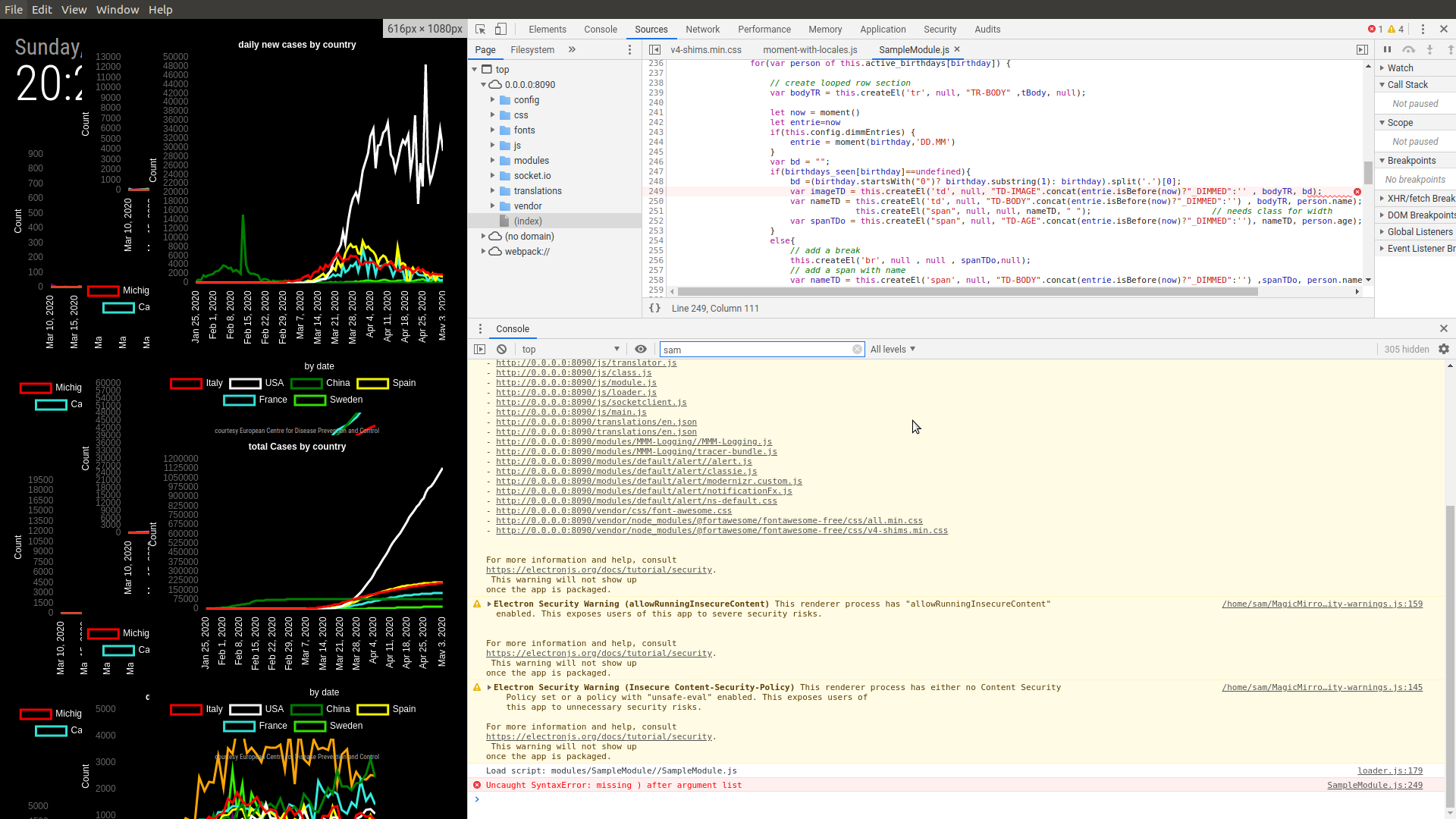
i was in the dev. didn’t helped me. it’s , how said, the part.concat(entrie.isBefore(now)?"_DIMMED":''with => blackScreen
without => working (formatted => css). -
@Perlchamp have to edit the source code, then reload the browser page, cannot edit in debugger
let now = moment() let entrie=now // <-- this line was not included in yours.. i commented if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } -
this code => blackScreen:
getDom: function() { var wrapper = this.createEl("div", null, null, null, null); // tell MM to call and get our content Log.log(JSON.stringify(this.active_birthdays)); if ((moment() > this.midnight) || (!this.loaded)) { var month = moment().month(); var year = moment().year(); var monthName = moment().format("MMMM"); var monthLength = moment().daysInMonth(); var now = moment(); if(Object.keys(this.active_birthdays).length > 0) { // create your table here var table = this.createEl("table", "birthday-table", "TABLE", wrapper, null); // create tableheader here, array of column names var table_header = this.createTableHeader(table, "THEAD", [" "," "]); //var table_header = this.createTableHeader(table, null, [" "," "," "]); // create TBODY section with day names var tBody = this.createEl('tBody', "birthday-tbody", "TBODY", table, null); var birthdays_seen = {}; var spacer = " "; for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl("tr", "birthday-tr-body", "TR-BODY", tBody, null); let now = moment(); let entrie = moment(birthday,"DD.MM"); if(this.config.dimmEntries) { entrie = moment(birthday,"DD.MM"); } // delete leading 0 and month var bd = ""; if(birthdays_seen[birthday] == undefined) { bd = (birthday.startsWith("0")? birthday.substring(1): birthday).split(".")[0]; var imageTD = this.createEl("td", null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, bd); //var imageTD = this.createEl("td", null, "TD-IMAGE", bodyTR, bd); var nameTD = this.createEl("td", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'', bodyTR, person.name); //var nameTD = this.createEl("td", null, "TD-BODY", bodyTR, person.name); this.createEl("span", null, "TD-AGE", nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', nameTD, person.age); //var spanTDo = this.createEl("span", null, "TD-AGE", nameTD, person.age); } else{ // add a break this.createEl("br", null , null , spanTDo, null); // add a span with name var nameTD = this.createEl("span", null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'',spanTDo, person.name); //var nameTD = this.createEl("span", null, "TD-BODY", spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":'', spanTDo, person.age); //var spanTD = this.createEl("span", null, "TD-AGE", spanTDo, person.age); } birthdays_seen[birthday] = true; } } // Create TFOOT section -- currently used for debugging only if (this.config.debugging) { var table_footer = this.createTableFooter(tBody, null, [" "," "]); //footerTD.innerHTML = "Birthdaylist is currently in DEBUG mode!<br />Please see console log."; } else { var table_footer = this.createTableFooter(tBody, null, [" "," "]); } } // pass the created content back to MM to add to DOM. return wrapper; } // Dom is loaded this.loaded = true; },this code works but no css:
getDom: function() { var wrapper = this.createEl("div",null,null,null,null); // tell MM to call and get our content Log.log(JSON.stringify(this.active_birthdays)); if ((moment() > this.midnight) || (!this.loaded)) { var month = moment().month(); var year = moment().year(); var monthName = moment().format("MMMM"); var monthLength = moment().daysInMonth(); var now = moment(); if(Object.keys(this.active_birthdays).length > 0) { // create table var table = this.createEl("table", "birthday-table", "TABLE" , wrapper,null) // create tableheader here, array of column names var table_header = this.createTableHeader(table, null, [" "," "]); // create TBODY section with day names var tBody = this.createEl('tBody', "birthday-tbody", "TBODY" , table, null); var birthdays_seen= {} var spacer = " "; for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl('tr', "birthday-tr-body", "TR-BODY" , tBody, null); let now = moment().format('DD.MM').valueOf(); let entrie=now; if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM').valueOf(); } // delete leading 0 and month var bd = ""; if(birthdays_seen[birthday] == undefined) { bd = (birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; var imageTD = this.createEl('td', null, "TD-IMAGE" + (entrie < now)?"_DIMMED":'' , bodyTR, bd); var nameTD = this.createEl('td', null, "TD-BODY" + (entrie < now)?"_DIMMED":'' , bodyTR, person.name); this.createEl("span", null, null, nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE" + (entrie < now)?"_DIMMED":'', nameTD, person.age); } else{ // add a break this.createEl('br', null , null , spanTDo,null); // add a span with name var nameTD = this.createEl('span', null, "TD-BODY" + (entrie < now)?"_DIMMED":'' ,spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE" + (entrie < now)?"_DIMMED":'', spanTDo, person.age); } var spacerTR = this.createEl('tr', null, null , tBody, null); var spacerTD = this.createEl('td', null, "SPACER" , spacerTR, " "); spacerTD.colSpan = "2"; birthdays_seen[birthday] = true; } } // Create TFOOT section -- currently used for debugging only if (this.config.debugging) { var table_footer = this.createTableFooter(tBody, null, [" "," "]); //footerTD.innerHTML = "Birthdaylist is currently in DEBUG mode!<br />Please see console log."; } else { var table_footer = this.createTableFooter(tBody, null, [" "," "]); } } // pass the created content back to MM to add to DOM. return wrapper; } // Dom is loaded this.loaded = true; }, -
@Perlchamp you need to learn the debugger, code fixed
getDom: function(){ var wrapper = this.createEl("div",null,null,null); if(Object.keys(this.active_birthdays).length>0){ // create your table here var table = this.createEl("table", "birthday-table", null, wrapper ); // table header here, array of column names var table_header=this.createTableHeader(table,null, ["date","Name","age"]) // create looped row section var tBody = this.createEl('tbody', "birthday-t-body", "tbody", table, null); var birthdays_seen= {} for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl('tr', null, "TR-BODY" ,tBody, null); let now = moment() let entrie=now if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } var bd = ""; if(birthdays_seen[birthday]==undefined){ bd =(birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; var imageTD = this.createEl('td', null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, bd); var nameTD = this.createEl('td', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, person.name); this.createEl("span", null, null, nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), nameTD, person.age); } else{ // add a break this.createEl('br', null , null , spanTDo,null); // add a span with name var nameTD = this.createEl('span', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') ,spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), spanTDo, person.age); } var spacerTR = this.createEl('tr', null, null , tBody, null); var spacerTD = this.createEl('td', null, "SPACER" , spacerTR, " "); spacerTD.colSpan = "2"; birthdays_seen[birthday] = true; } } } return wrapper; },see the last line of the console

black screen means syntax error in some modulename.js, click on the line number and it will take you to that line in the code … note the concat(… is missing its right paren ‘)’ -
thank you very much. yes i need more expirience of debugging. it’s my second day i use it, sorry sam. AND MANY THANKS.
-
@Perlchamp Make an error, take out a comma, or ’
reload the page, f5
put part of ht module name in the filter field of the console
find the error message
click the filename/line to the right -
ok, will collect some experience …
-
ok, the blacksreen is gone, works, but no css
-
@Perlchamp that comes up for me
Copied directly. Will send my module file. -
ok, thanks
