Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
@RedNax still the Same error. If the weather is cloudy on daytime, the Module don’t starts or hangs up. Can u please check this?
-
@ostfilinchen Cannot reproduce your error. We have cloudy conditions here now and everything works fine.
One thing i did notice when using the remote control module is that it places the icon tables in the config.js for some reason. Could you check your config? Maybe you can pm me your config section.maybe it’s some combination of settings… -
@RedNax I Start my mirror this afternoon in dev-mode. I will Check if I get an error. Also today i will send you my config. And yes. I Use the Remote control.
I also have Noticed that the Module scheduler not work. But there i have to Check the dev-mode.
-
@RedNax said in Weatherunderground - currently - hourly - daily - configurable:
Mykle1: I have to run off to work right now but I will “give it a go” as soon as I get home. I’ll let you know. Thanks for this.
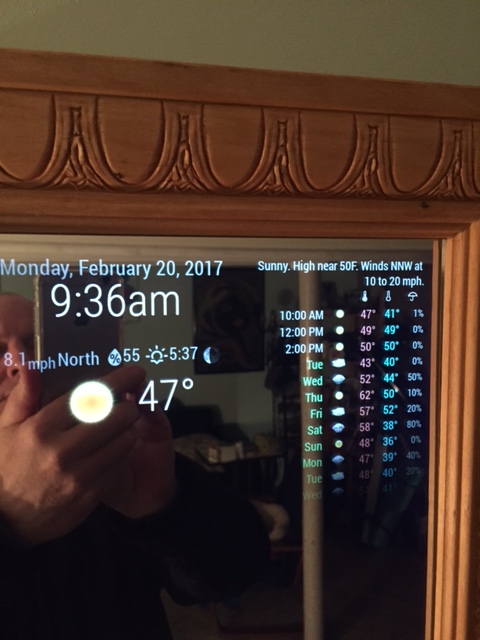
I meant to get back to you, RedNax. It’s working nicely for me, and with the help of Strawberry, I’m running it twice. Once for just the current weather, under the clock, top center, and once for just the forecast, top right. Exactly the way I wanted it.

-
@Mykle1 Can you share how you did this?
-
@strawberry-3.141 said in Throwing down the gauntlet:
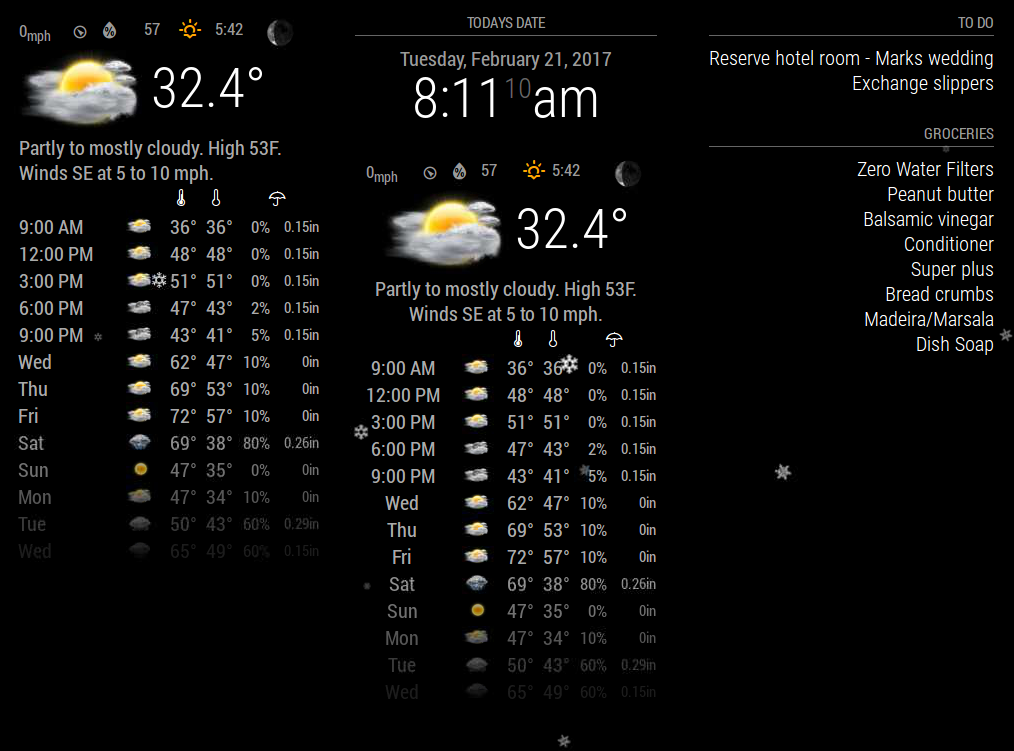
if someone wants to achieve the same, actually there is the module wunderground twice (center and right), but once the forecast and the other time the current weather is hidden
.region.top.center .MMM-WunderGround table.small, //selector for forecast .region.top.right .MMM-WunderGround table:not(.small), //selector for current weather .region.top.right .MMM-WunderGround table.small td:nth-child(6) { //selector for rain amount display:none; } ` -
@bminer1 said in Weatherunderground - currently - hourly - daily - configurable:
Can you share how you did this?
There you go. You got it from the source. (I was sleeping) Virtually every entry in my custom.css file is commented with
/* Thanks to Strawberry 3.141 */
-
@strawberry-3.141 I tried this. No luck. The full data is in both top center and top left (i have mine on the other side and replaced “right” with “left”). I put the code in both the custom.css and the wunderground.css file. I think i am missing something.

-
@bminer1 can you share your wunderground config
-
@strawberry-3.141
Here is the Config:{ module: 'MMM-WunderGround', position: 'top_left', config: { apikey: '', // private; don't share! pws: 'pws:KNJMOORE3', //Chester Ave hourly: '1', fctext: '1', fcdaycount: "9", fcdaystart: "1", hourlyinterval: "3", hourlycount: "3", alerttime: 30000, alerttruncatestring: "english:", roundTmpDecs: '1', layout: "vertical", windunits: "mph", coloricon: true, sysstat: 0 } },

