Read the statement by Michael Teeuw here.
mmm assistant mk2
-
@Bugsounet said in mmm assistant mk2:
config: { debug:true, // make you config there ! }, // not there ....…I am an idiot. Hahaha, I knew it was something super simple. Smh, thanks for putting up with idiots like me :p
-
@reddyman : don’t worry, it’s arrive to me too sometime !
-
First, I say thanks to @Bugsounet , I only started my mirror a few weeks and have had Assistant working. Upgraded to GoogleAssistant and it is much quicker.
Unfortunately I have a few problems with it now, one is sound, but im 99.99% sure because i have sound config wrong. Nothing to do with module. !
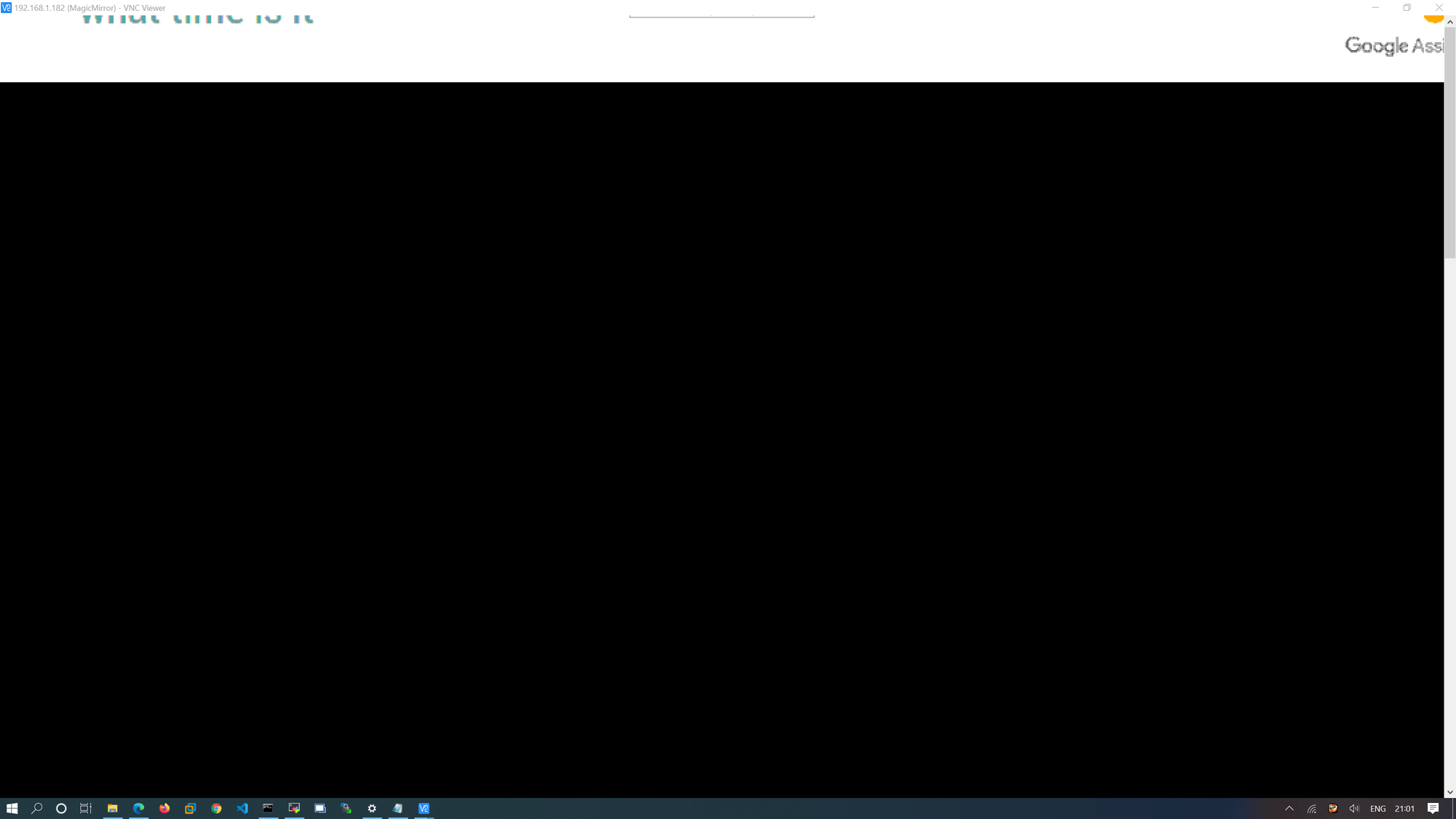
The only other issue i have is i use pages and when googleAssisatnt comes on screen part of it is still hidden by the modules on screen.
Just wondering if anyone have this problem. ?
Ive set it to fullscreen_above in GoogleAssistant so thought this wouldnt be a problem. it worked ok with AssistantMK.Thankyou
-
hi,
-
what the problem ?
-
for pages:
I don’t know what this developer means …
edit pages.css
change it to:
.fullscreen.above { z-index: 9999 }page should now works correctly
-
-
@Bugsounet Thanks that has fixed it, I need to have another go at learning css to try and sort out all the positions.
Ill get back to trying to sort out sound.
Thanks again
-
HI, Amazing work with GoogleAssist, it seems to be more responsive and accurate than AssistantMK2.
Have an issue with the display of the googleAssistant banner. My Mirror is full screen, ie in custom.css i have :-
body { margin: 0px; position: absolute; height: 100%; width: 100%; }Which i hope is correct, im struggling with css side of things !! :-)
But when the banner appears i have this issue,
As top of banner is missing and widthI looked at GoogleAssistant.css, but couldnt work out what needs to change.
-
{ module: "MMM-GoogleAssistant", position: "fullscreen_above", config: { ... } },don’t work with this position ?
Edit : Ah yes don’t work
-
Yes i have it set to fullscreen_above, i confirmed it works fine if i remove the css code i posted above
-
@JohnBachini: I don’t find too :face_with_tears_of_joy: :face_with_tears_of_joy: :face_screaming_in_fear:
I got lost in my css code !!!
-
@Bugsounet :-) So custom.css overides main.css , so does GoogleAssistant.css overide all ?
