Read the statement by Michael Teeuw here.
Extend table / insert TD - please help
-
Hello everybody,
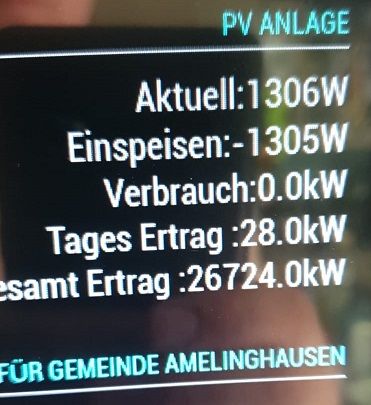
I have the module MMM-fronius (PV system) here.
The builder of this module writes the data in a table in a row.
Can someone help me put the name in a cell and put the data in a cell?
I can hardly deal with JS.
In line 152 in the code, you can see thatvar row = this.config.singleLine? document.createElement (" span "): document.createElement (" tr ");I hope you understand what I mean, I want the NAME in a
field and the DATA in a field so that I can adjust the whole thing via CSS. Who knows JS and tables and would like to help me?
How do I get that into individual fields?Attached is a picture of how it looks.

And here is the code: https://pastebin.com/vJkKt29Lmany thanks for your help
greeting
Stefan -
Hi Stefan,
I have also since 1 Month the Fronius Inverter and installed the MMM-Fronius, but the text is bad to read. So I like to install your code, but I have no permission to open or download it.
Can you help me?Greetings
c1olli -
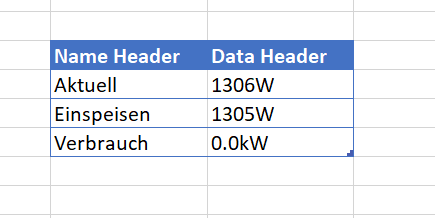
@Cetax Your pastebin is private so others can not access the code. you want to have your data as below ?

-
Is it possible to tell me how it works with the table?
In that case on the original code. -
@c1olli Not sure what exactly you are asking.
-
How to get the MMM-Fronius results in a table?
It would be nicer with the code from @Cetax but at the moment it would be ok for me when I know what I have to change to get the result in a nicer form. -
@c1olli the author did not create columns (td) on the row… (tr)
table th (header row with column labels td, td, td, td (for each column) repeat below for each row tr td, td, td, td (data for each column)he just appended the strings together for the one value on each row
-
Why not using div and flex?
-
@Bugsounet I wasn’t proposing anything… I was answering the question
that is how a table looks and the author didn’t use it right…
div and flex is a lot more work, but u get a lot of flexibility
-
@sdetweil dix and flex is for lazy man like me mouahah
