Read the statement by Michael Teeuw here.
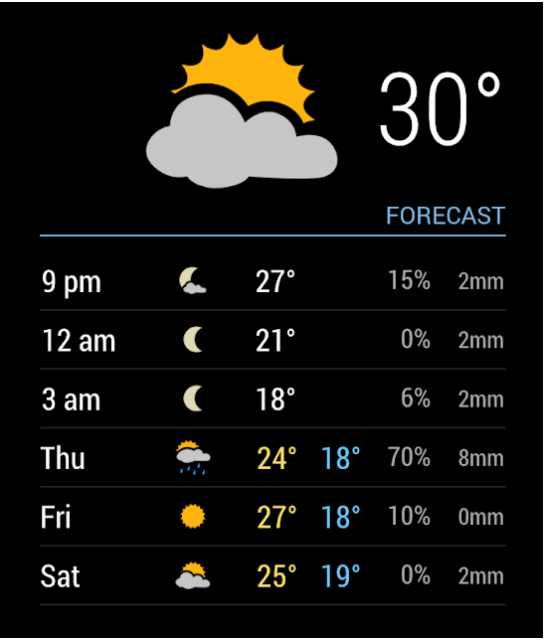
Weather modules
-
@wheresmygravy said in Weather modules:
Is there a simple way to increase the size of the fonts? They are a little hard to read for my 81-yr old mother in law.
Unfortunately, font size is not an option with this module.
-
@Mykle1 Woulnd’t it be possible via a custom css?
-
@Feedy88 said in Weather modules:
Woulnd’t it be possible via a custom css?
It would not. The module is inside of an iFrame and only those options available at the source can be modified. Font Size is not one of those options
-
@Mykle1 Understood. Guess that is the part making it responsive as you change the size?
-
This weather module works great.
https://github.com/martinkooij/MMM-MyWeatherIt’s the same as the one from jclarke0000, but this uses weatherbit.io api instead.

-
Hi audun ,
thank you for the hint (that´s what i am looking for )
,i tried to install but it is not running .
Just “loading” is displayed. Tried different config´s but no result. Is there a special thing to follow that it will run? -
This config is working for me. Can you test.
Did you run npm install after git clone?{ module: 'MMM-MyWeather', position: 'top_left', config: { fade: false, apikey: 'yourapikey', // private; don't share! lat: "59.613794", // Culemborg, NL ;) lon: "11.072405", // use the quotes! hourly: '1', coloricon: true, iconset: "colourful", fctext: '0', fcdaycount: "5", fcdaystart: "0", hourlyinterval: "3", hourlycount: "2", alerttime: 10000, alerttruncatestring: "english:", roundTmpDecs: 1, windunits: "kph", UseCardinals: 0, layout: "vertical", timeFormat: "HHmm", } },
