Read the statement by Michael Teeuw here.
MMM-BoschSmartHome
-
I see, now it is working just fine! Great work @Jalibu !
Next step to work on, some CSS functionalities.

-
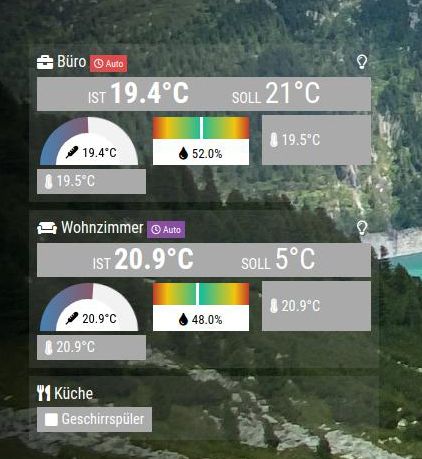
I played a little bit with custom.css
/** * MMM-BoschSmartHome */ .MMM-BoschSmartHome .bsh-wrapper { background-color: rgba(0,0,0,0.00); color: #fff; font-size: 20px; } .MMM-BoschSmartHome .bsh-room-icon { margin-right: 8 px; } .MMM-BoschSmartHome .bsh-tiles { font-size: 18px; } -
I released a new version and updated my first Topic post with the latest Features and Screenshots.
Features
- Support for multiple rooms
- Shutter Contacts
- Room Climate Controls
- Thermostats
- Twinguards
- Visualization of Temperature, Humidity and Purity
- Bosch Home Connect Dishwashers (experimental!)
- Philips Hue Bridge
- Languages: English, German
Thanks to all testers!
-
Update with
git pullwas working fine.
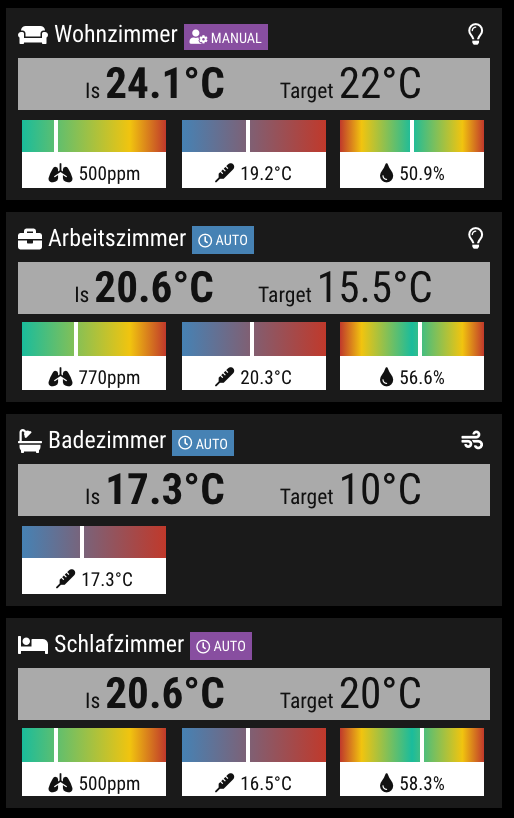
I am not sure about the new grafic-elements. This is how it looks on my system without custom.css.
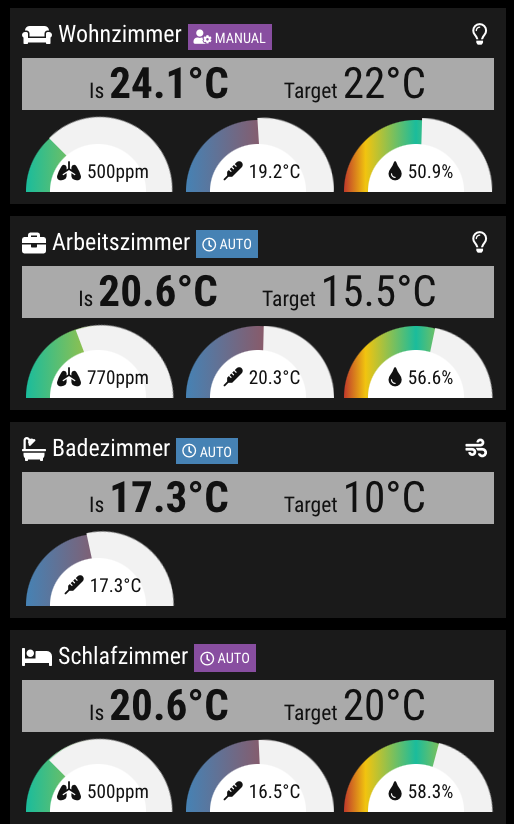
module: "MMM-BoschSmartHome", position: "bottom_left", config: { host: "192.168.2.XX", // Local IP Address name: "MMM-BoschSmartHome", // Display name for App identifier: "MMM-BoschSmartHome", // Unique Identifier for app password: "XXX", // Password for Bosch Smart Home Bridge refreshIntervalInSeconds: 60, // Default: 60 width: "340px", displayRoomIcons: true, // Default: false displayThermostats: true, // Default: false airquality: { purity: "none", // one of [tile, bar, donut, none]. Default: bar humidity: "bar", // one of [tile, bar, donut, none]. Default: bar temperature: "donut", // one of [tile, bar, donut, none]. Default: bar preferredTemperatureProvider: "ClimateControl", // Twinguard or ClimateControl. Default: Twinguard, but falls back to CC preferredHumidityProvider: "ClimateControl" // Twinguard or ClimateControl. Default: Twinguard, but falls back to CC } } },
-
The latest version fixes a few bugs and supports an option to hide individual components per room.
Example:config: { hideComponents: { "Livingroom": ["temperature", "purity", "humidity"], "Bed Room": ["battery", "climateControl", "temperatureLevel", "hue"], "Kitchen": ["shutters", "dishwasher", "thermostats"] } } -
Looking good for me so fare after a couple of minutes.

-
@jalibu is it possible, that the hide room option is not working at the moment? I can hide hue and other things, but not the entire room with:
hideComponents: { "Flur": ["room"], "Küche": ["room"]// hides entire room }, -
@majorc
I can not reproduce your problem. Could you send me a Debug Dump of your environment again? -
@majorc said in MMM-BoschSmartHome:
@jalibu is it possible, that the hide room option is not working at the moment? I can hide hue and other things, but not the entire room with:
hideComponents: { "Flur": ["room"], "Küche": ["room"]// hides entire room },My mistake. I had not installed the latest version of MMM-BoschSmartHome. I used git pull again, now everything works as expected.
-
@Jalibu
Hi, I just updated to MM 2.18 and the MM will not come up, if the MMM-BoschSmartHome module is active.If I disable/comment out the module, everything is working fine.
Have you checked your module with MM 2.18?
Update: I did a
npm install rxjsin the MMM-BoschSmartHome folder, that seams to do the fix.