Read the statement by Michael Teeuw here.
Help with creating a table
-
@sdetweil aaaaaaaah, thank you :)
-
After hours of testing I’m at my end…
Thats the result so far:

I want to shrink the cells down, but I can’t find a way to do it…
I tried it with height, line-height, padding and so on…
Do you have any ideas?
-
-
@sdetweil still no success, nothing happens with height: 0px; or
also because of the main.css the table is getting expanded over the whole screen
.region table { width: 100%; border-spacing: 0; border-collapse: separate; }Could it be, that the main.css is interupting something more than just the width? removed this point from the css earlier, didn’t thought about that…
-
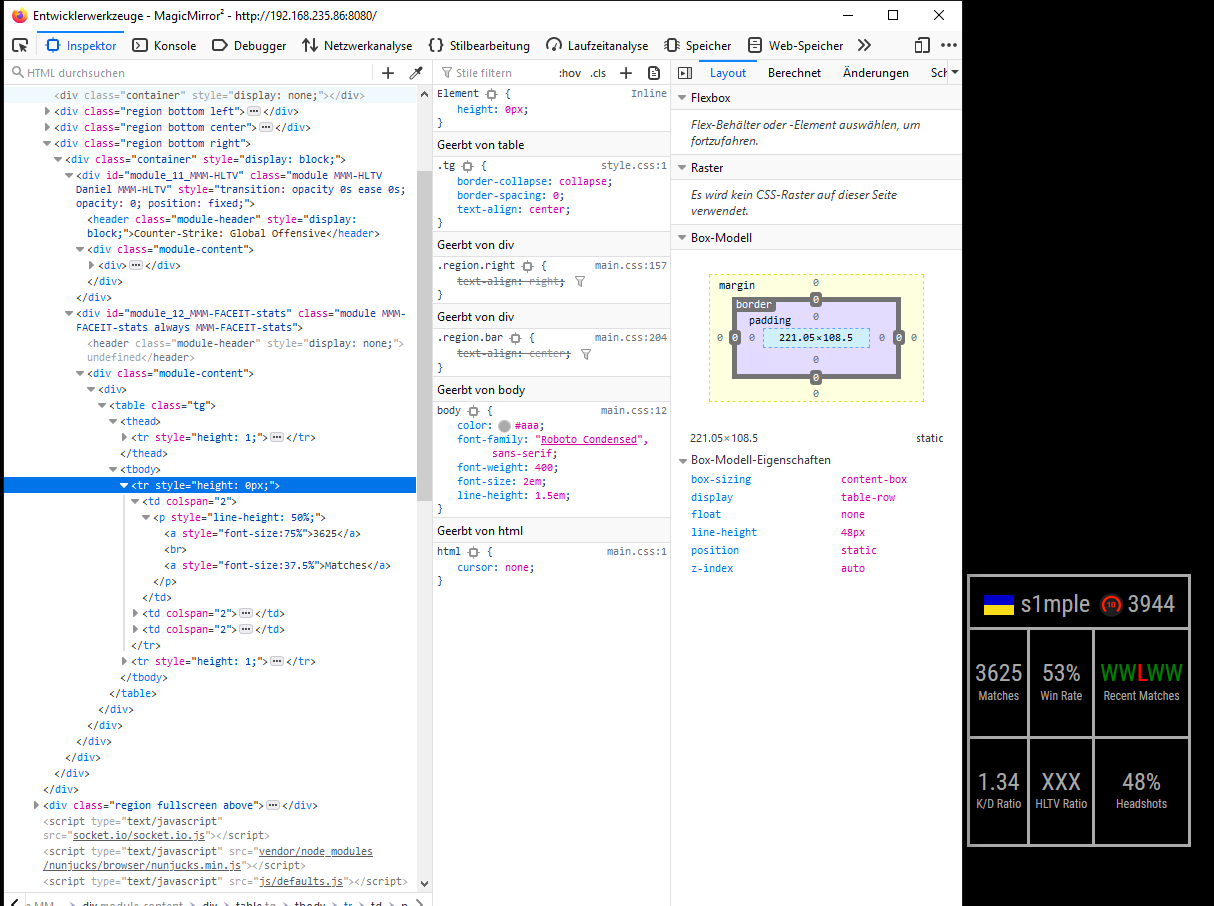
@Schmaniel notice its style=“height:0px;”
on the ROW tr -
The MMM-Multimonth module I created, and had some help re-writing, does an wonderful job of creating a table on the fly that autosizes, and you can use that to see how things work. Just a thought.
-
-
Thats the view with the developer console

-
The problem was the p tag, but now the break is too big inbetween the lines…

-
@Schmaniel paragraph AND a line break?
too much space ?
come on man.thats why they creared div and span