Read the statement by Michael Teeuw here.
MMM-Domoticz-ext: interact with Domoticz
-
This post is deleted! -
Alle data is retrieved from the JSON response. Could you post it for the electricity counter?
-
Hi everyone, please help with setting up customs.css
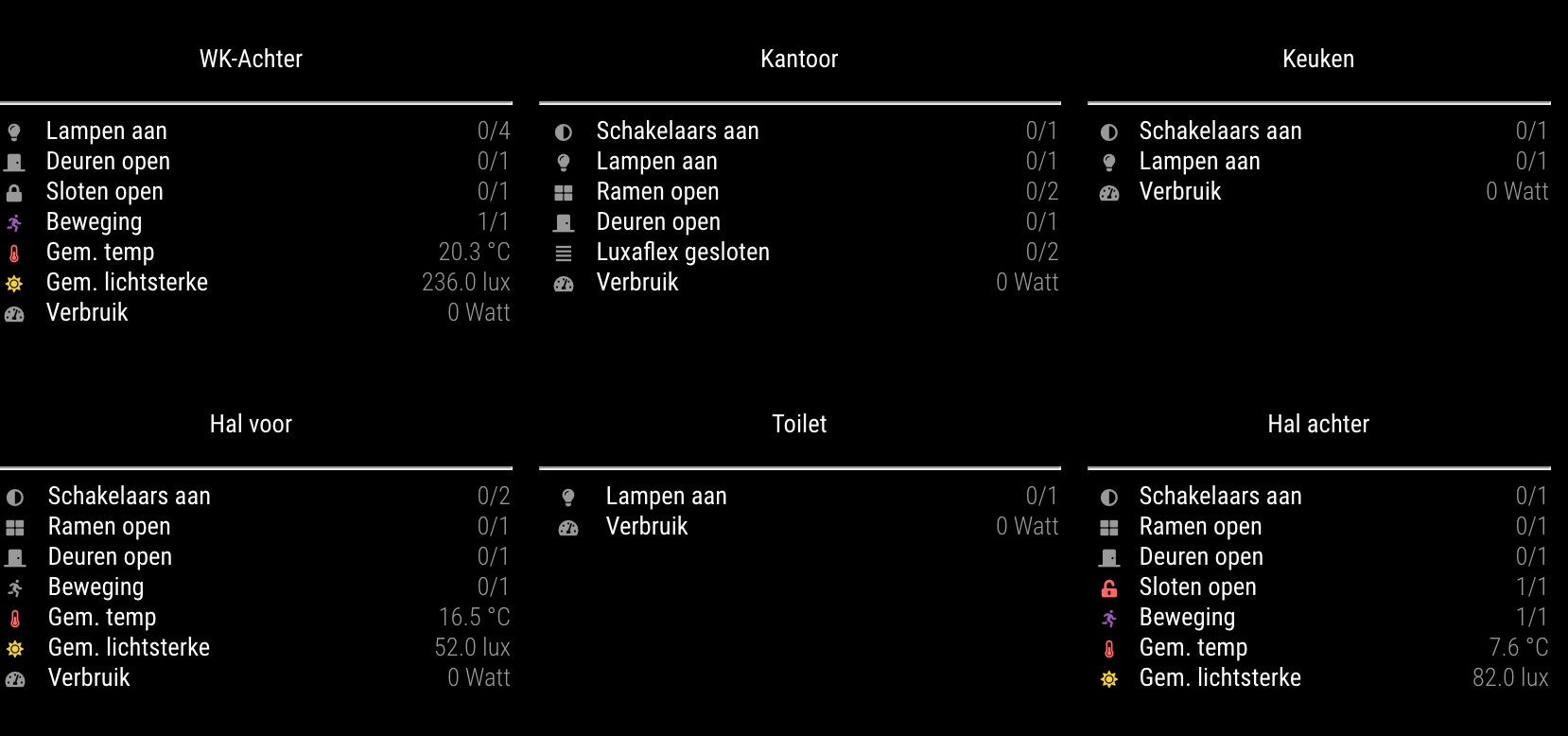
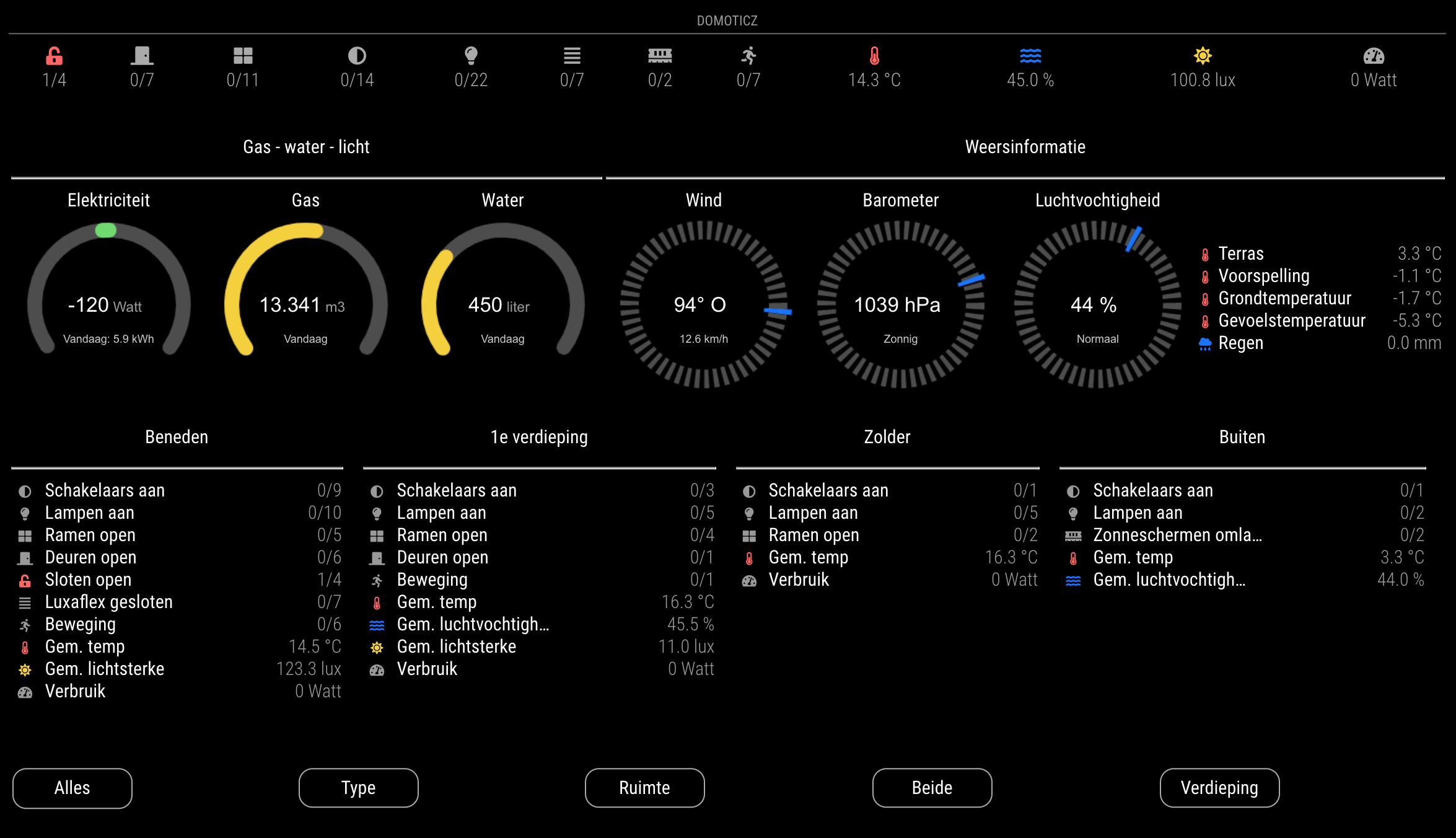
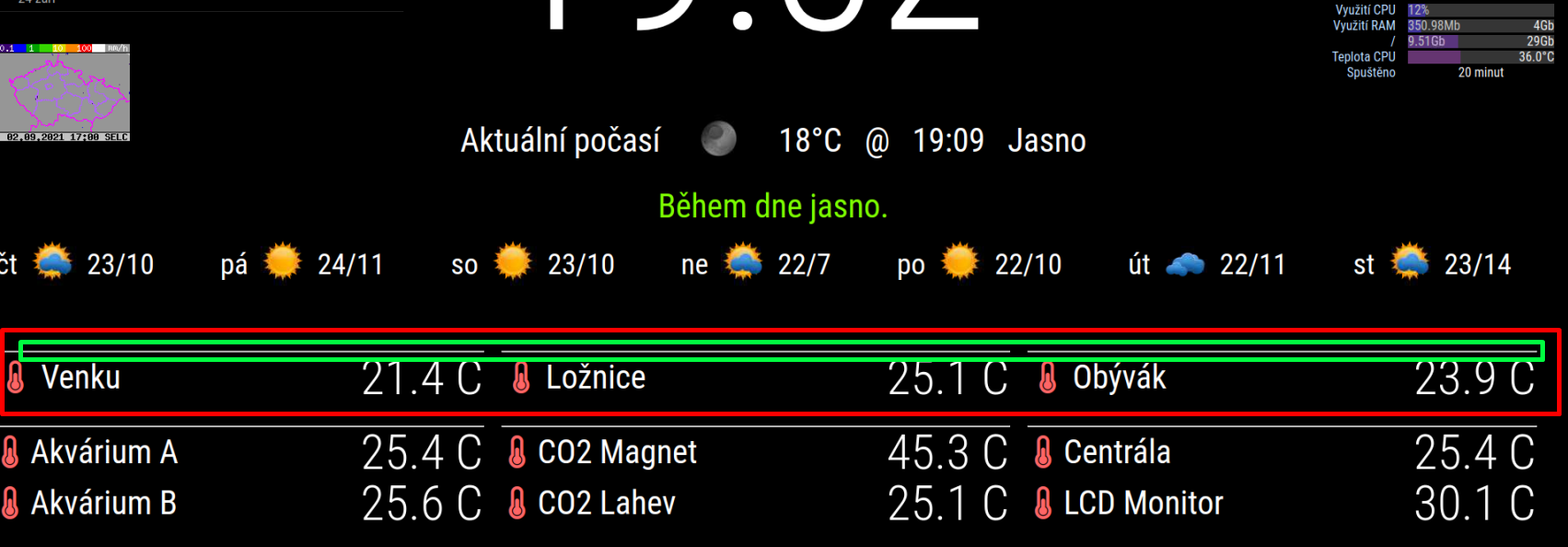
Can anyone advise me how to change the font and icon size only for the first three rooms? (Red marked)
I would also need to delete the dividing lines marked in green.
I will be very grateful for more detailed advice.
customs.css
.domoCellState { text-align: right; vertical-align: center; padding-left: 10px; font-size: 300%; /* velikost čísla teploměru */ color: #FFFFFF; line-height: 100%; } .domoIconDiv { padding-right: 5px; font-size: 200%; /* velikost ikony teploměru */ vertical-align: center; } .domoCell { text-align: left; vertical-align: center; font-size: 200%; /* velikost pisma popisku teplomeru - vedle ikony teploměru */ line-height: 100%; } .domoRoomCell { vertical-align: center; padding-right: 20px; font-size: 0%; /* velikost pisma nadpisu room */ }Config.js
the room numbers for which I would like to change the font size are idx 1, 8, 9{ module: "MMM-Domoticz-ext", position: "bottom_bar", config: { apiBase: "192.168.2.80", apiPort: "8081", updateInterval: 15, displayType: "room", alwaysShowDashboard: false, alwaysShowActions: false, showButtons: false, horizontal: true, columnCount: 3, dashboardColumnCount: 12, maxTitleLength: 18, rooms: [ { idx: "1" }, { idx: "9" }, { idx: "8" }, { idx: "11" }, { idx: "12" }, { idx: "13" }, ], } },Another question is whether it is possible to replace the character C with ° (character Celsius)
-
I don’t think it is possible to just change the font for the first lines. All are in the same class.
-
How to remove the lines (marked in green) I have already come.
using this codehr.domoDivider { display: none; }If it is not possible to change the font size of only the first three sensors, it is possible to run 2 instances of the module in config.js, but I do not know how to distinguish these instances in customs.css
-
I think this is also not possible, but I’m not an css expert. Maybe others have soms ideas.
You could create your own module based on the code and modify that css.
-
@goedh452
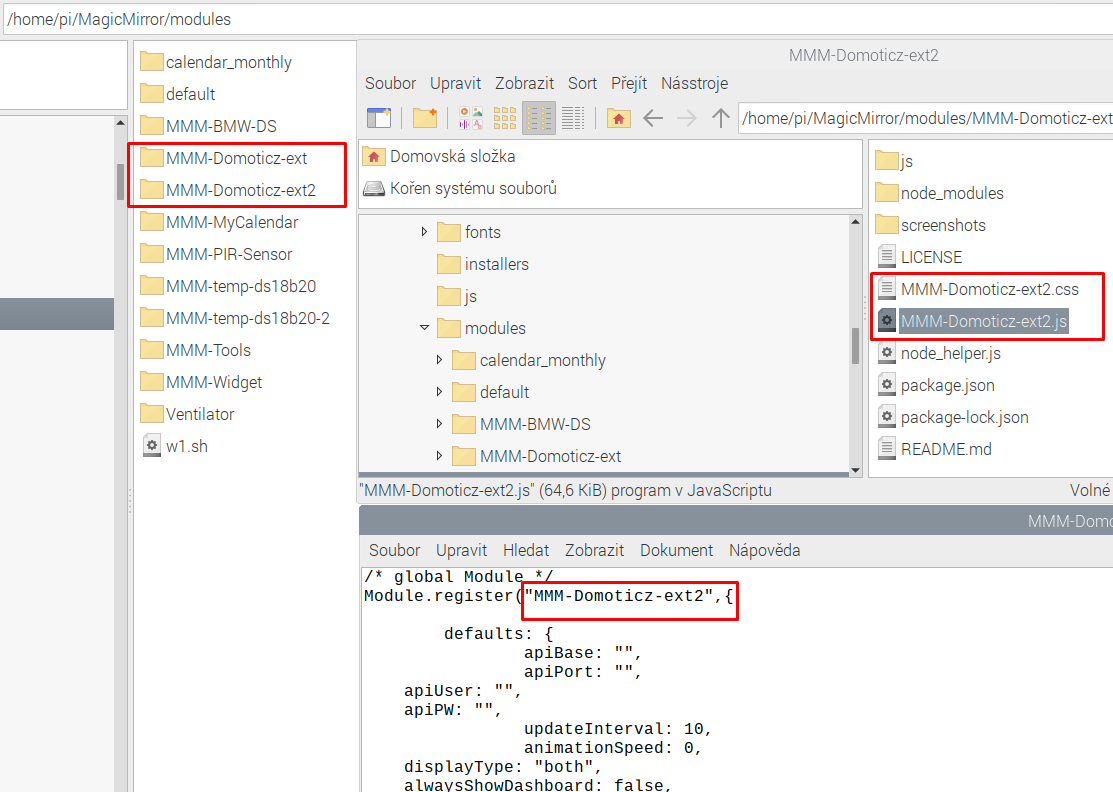
yes, I’m just trying to create a new mmm-domoticz-ext-2 module, but even if I replace the text mmm-domoticz-ext with mmm-domoticz-ext-2 in all files, it doesn’t work. then it would be easy in CSS to assign a font size to each module. I’m not a programmer either. I have to follow the trial and error method -
@goedh452 said in MMM-Domoticz-ext: interact with Domoticz:
You could create your own module based on the code and modify that css.
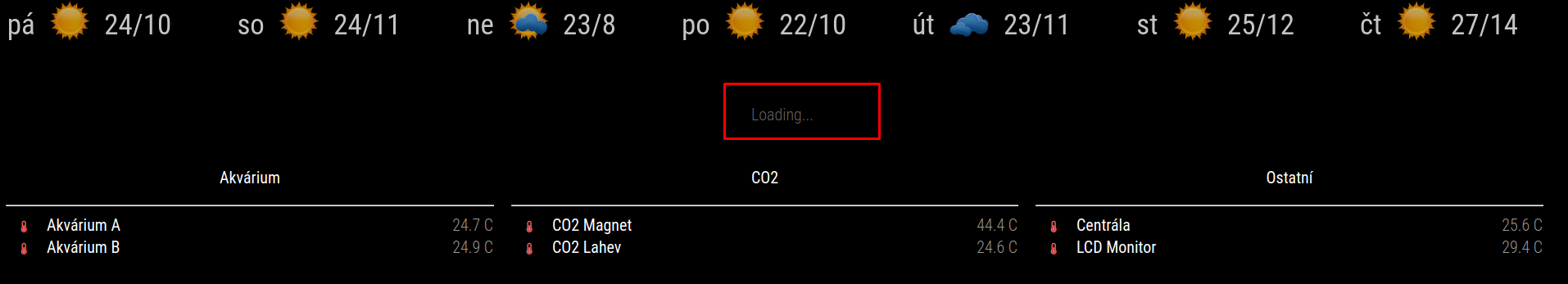
I can’t get the copied module up and running, it still reports loading. Basic methods for copying a module fail. Can you advise me how to copy the module?


{ module: "MMM-Domoticz-ext", position: "bottom_bar", config: { apiBase: "192.168.2.80", apiPort: "8081", updateInterval: 15, displayType: "room", alwaysShowDashboard: false, alwaysShowActions: false, showButtons: false, horizontal: true, columnCount: 3, dashboardColumnCount: 12, maxTitleLength: 18, rooms: [ { idx: "1" }, { idx: "9" }, { idx: "8" }, ], } }, { module: "MMM-Domoticz-ext2", position: "bottom_bar", config: { apiBase: "192.168.2.80", apiPort: "8081", updateInterval: 20, displayType: "room", alwaysShowDashboard: false, alwaysShowActions: false, showButtons: false, horizontal: true, columnCount: 3, dashboardColumnCount: 12, maxTitleLength: 18, rooms: [ { idx: "11" }, { idx: "12" }, { idx: "13" }, ], } }, -
@majsoft
I found that both mmm-domoticz-ext and mmm-domoticz-ext2 work separately for both modulesIf I enter them both at once in config.js it always works only the one that is written as the last one. Can anyone help please?
-
@goedh452
Sorry for late reaction. Here is the file you request. I think I uploaded wrong, but I hope you can do something with it.{
“ActTime” : 1630944398,
“AstrTwilightEnd” : “22:12”,
“AstrTwilightStart” : “04:58”,
“CivTwilightEnd” : “20:46”,
“CivTwilightStart” : “06:24”,
“DayLength” : “13:14”,
“NautTwilightEnd” : “21:27”,
“NautTwilightStart” : “05:43”,
“ServerTime” : “2021-09-06 18:06:38”,
“SunAtSouth” : “13:35”,
“Sunrise” : “06:58”,
“Sunset” : “20:12”,
“app_version” : “2021.1”,
“result” :
[
{
“AddjMulti” : 1.0,
“AddjMulti2” : 1.0,
“AddjValue” : 0.0,
“AddjValue2” : 0.0,
“BatteryLevel” : 255,
“Counter” : “5077.807”,
“CounterDeliv” : “0.000”,
“CounterDelivToday” : “18446744073709552.000 kWh”,
“CounterToday” : “2.151 kWh”,
“CustomImage” : 0,
“Data” : “2794757;2283050;6;0;123;0”,
“Description” : “”,
“Favorite” : 1,
“HardwareDisabled” : false,
“HardwareID” : 2,
“HardwareName” : “Smart Meter”,
“HardwareType” : “P1 Smart Meter USB”,
“HardwareTypeVal” : 4,
“HaveTimeout” : false,
“ID” : “0001”,
“LastUpdate” : “2021-09-06 18:06:38”,
“Name” : “Power”,
“Notifications” : “false”,
“PlanID” : “4”,
“PlanIDs” :
[
4
],
“Protected” : false,
“ShowNotifications” : true,
“SignalLevel” : “-”,
“SubType” : “Energy”,
“SwitchTypeVal” : 0,
“Timers” : “false”,
“Type” : “P1 Smart Meter”,
“TypeImg” : “counter”,
“Unit” : 1,
“Usage” : “123 Watt”,
“UsageDeliv” : “0 Watt”,
“Used” : 1,
“XOffset” : “0”,
“YOffset” : “0”,
“idx” : “1”
}
],
“status” : “OK”,
“title” : “Devices”
}