Read the statement by Michael Teeuw here.
Suggestions?
-
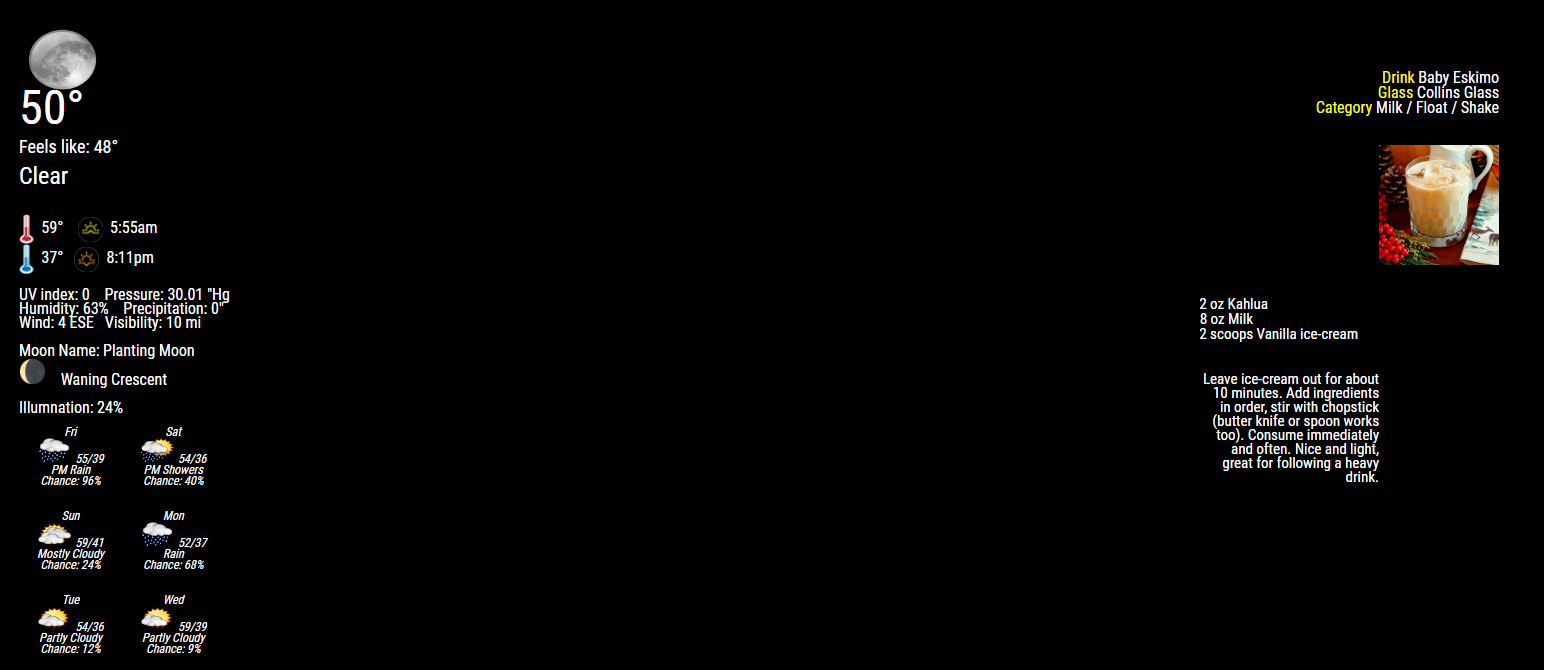
I’m trying to line this drink module up a little better so it lines up either left or right no matter where it is…
Here’s the css but just can’t seem to get this to line up correctly… a little css help would be greatly appreciated… ;)

CSS:
.MMM-Drinks { width: 300px; padding-top: 20px; } .MMM-Drinks li { display: table; font-size: 15px; } .MMM-Drinks .title { color: white; font-size: 16px; line-height: 99% } .MMM-Drinks .column { color: white; font-size: 15px; line-height:95%; } .MMM-Drinks .instruct { color: white; font-size: 16px; line-height: 99%; width: 60%; } -
@cowboysdude try adding float:? left or right?
I had to do that in the module code once -
@sdetweil Thanks Sam! Sometimes you look at something too long and you just can’t see the answer LOL
-
@cowboysdude I think u can use inherit, so if it’s left it will float left, etc
-
Wait a minute. That weather module on the left. Is that 3 modules or a single module ? And why haven’t I seen that before? Pretty slick looking.
-
@mykle1 That sir is the weather module I built for my own mirror :) It’s never been made public… it’s all one module. Thanks for noticing!
