Read the statement by Michael Teeuw here.
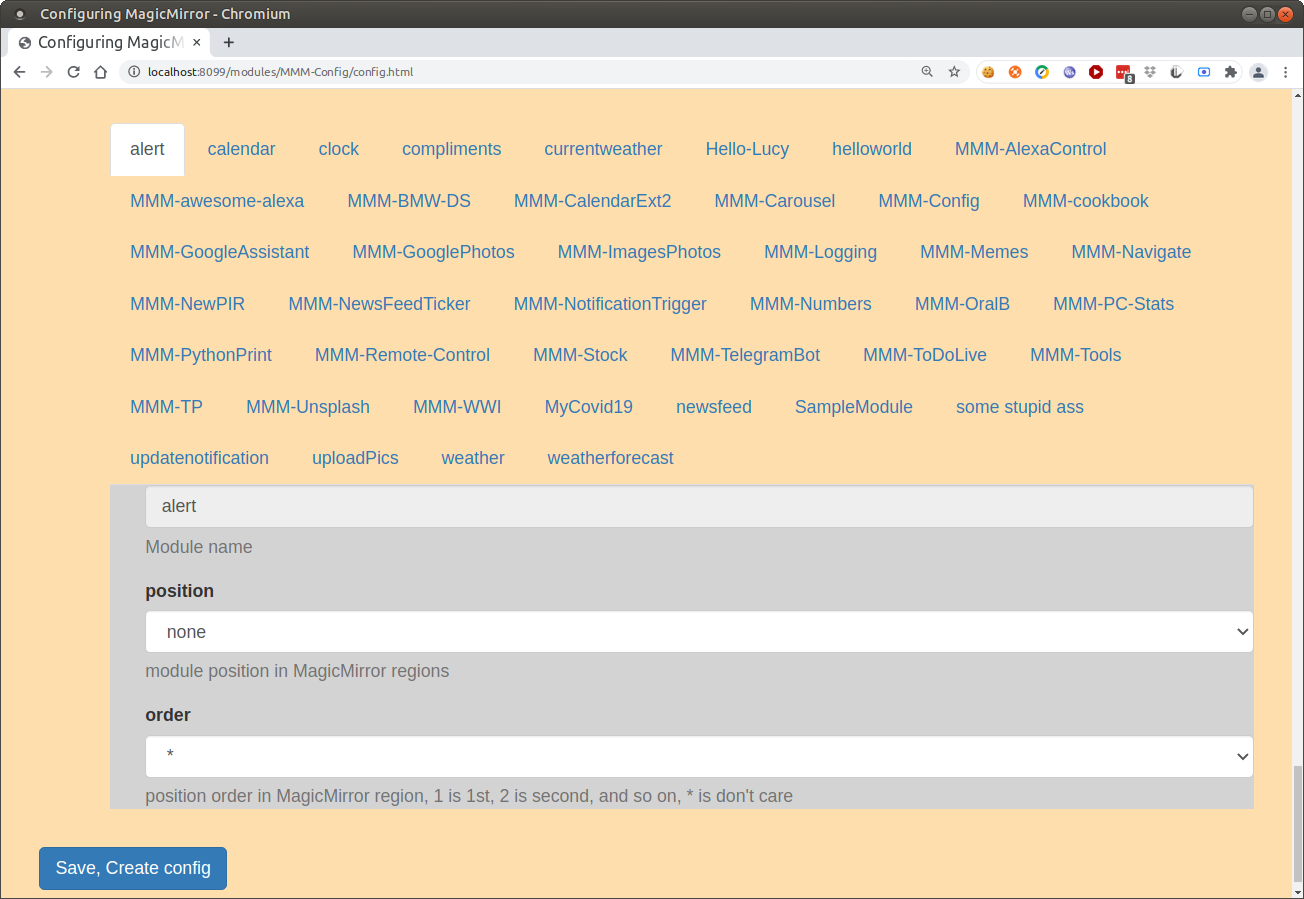
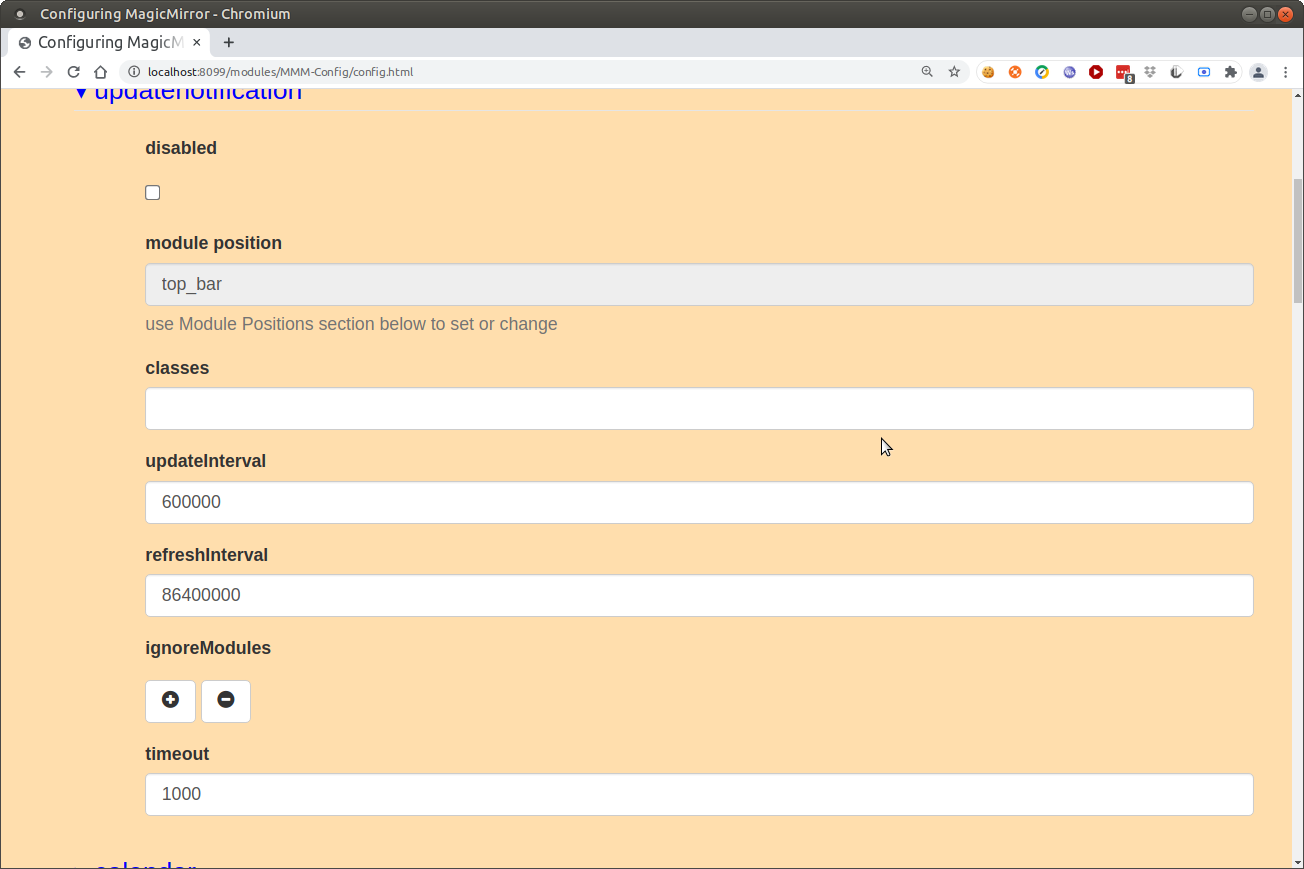
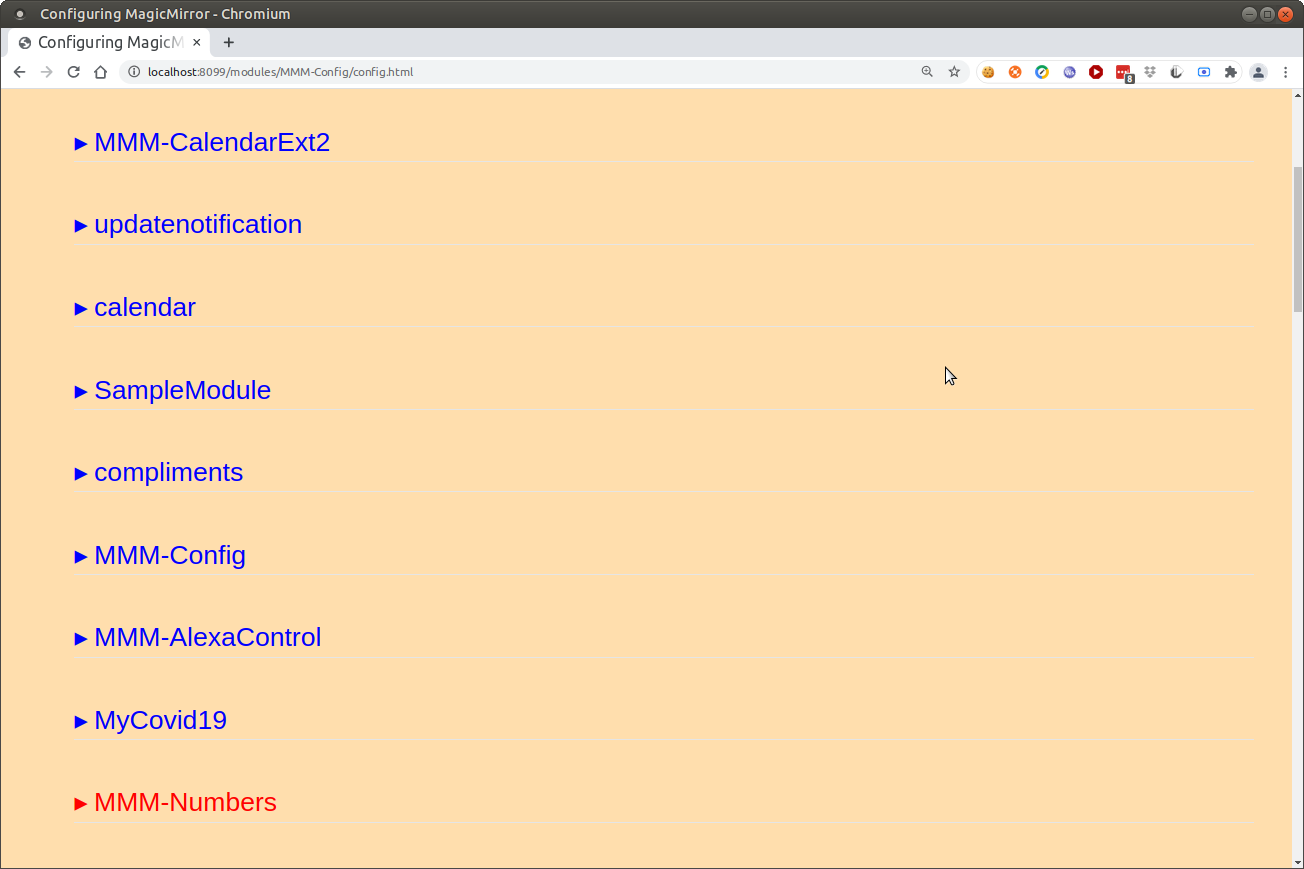
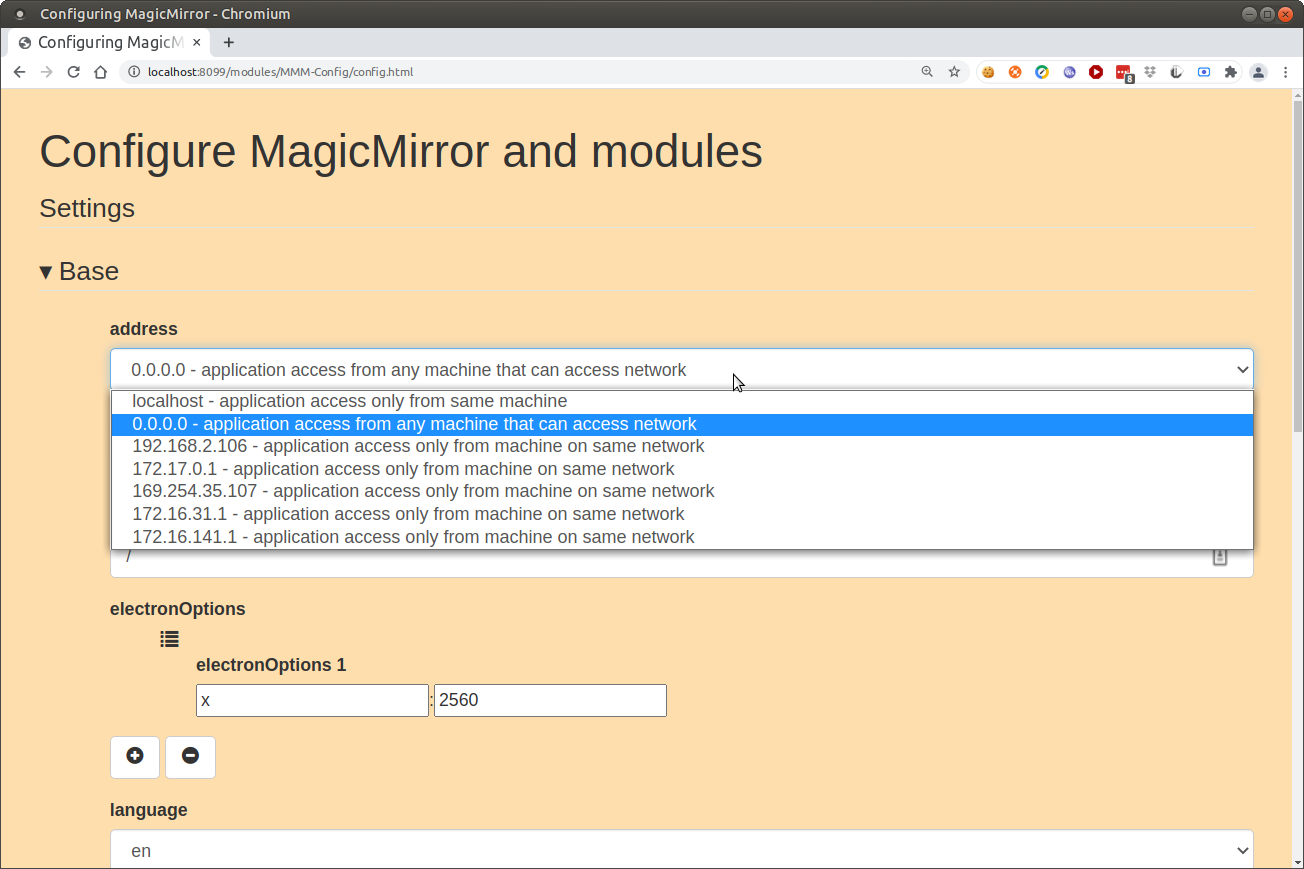
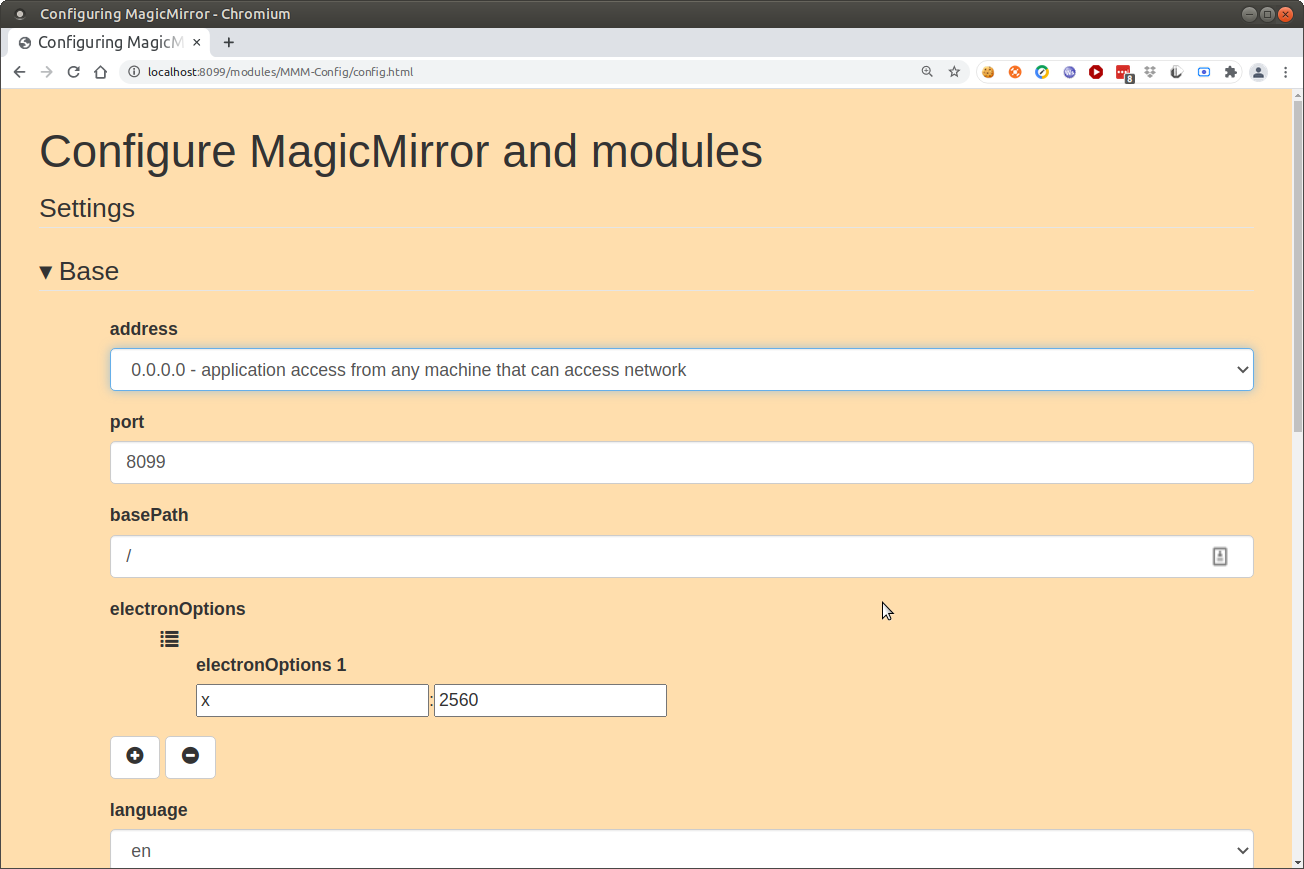
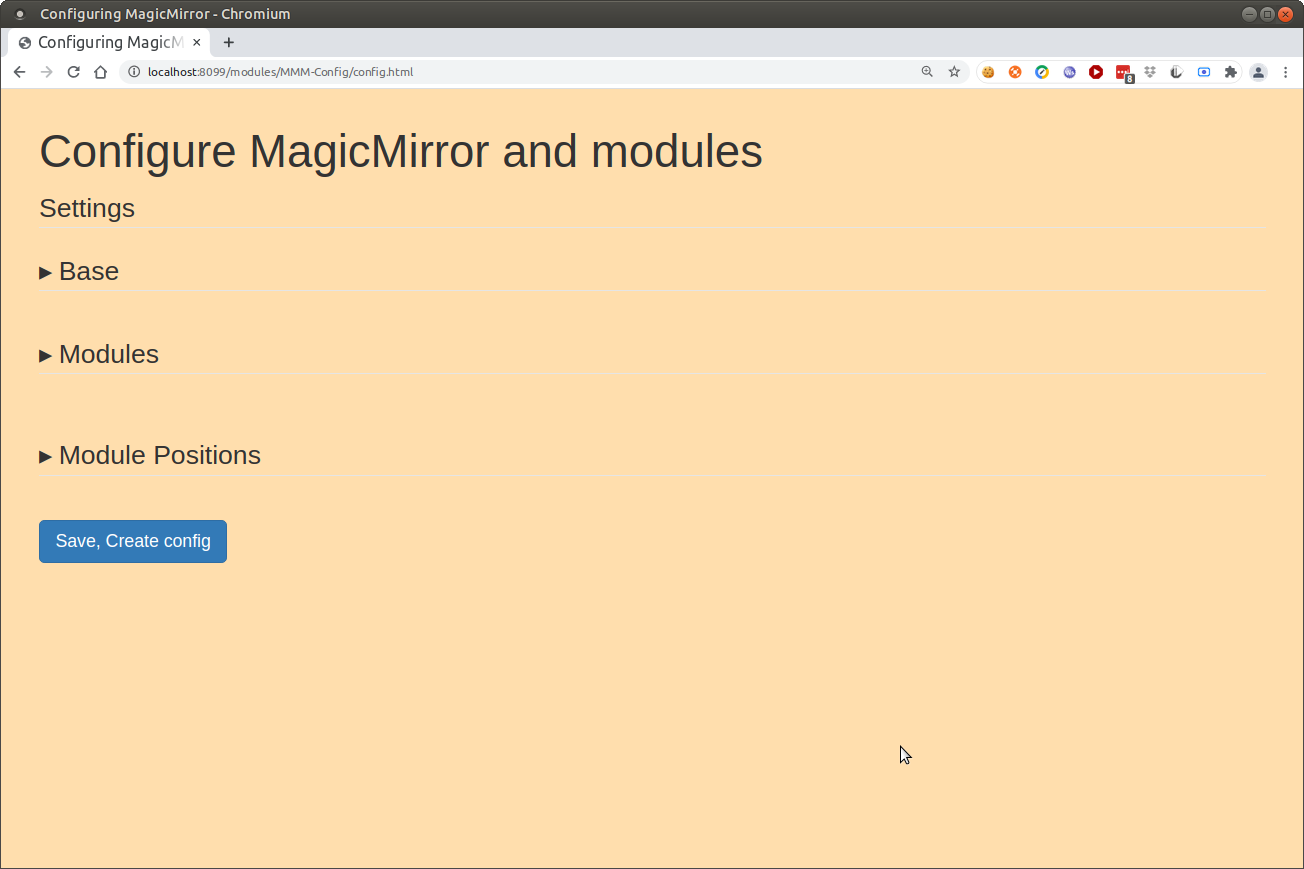
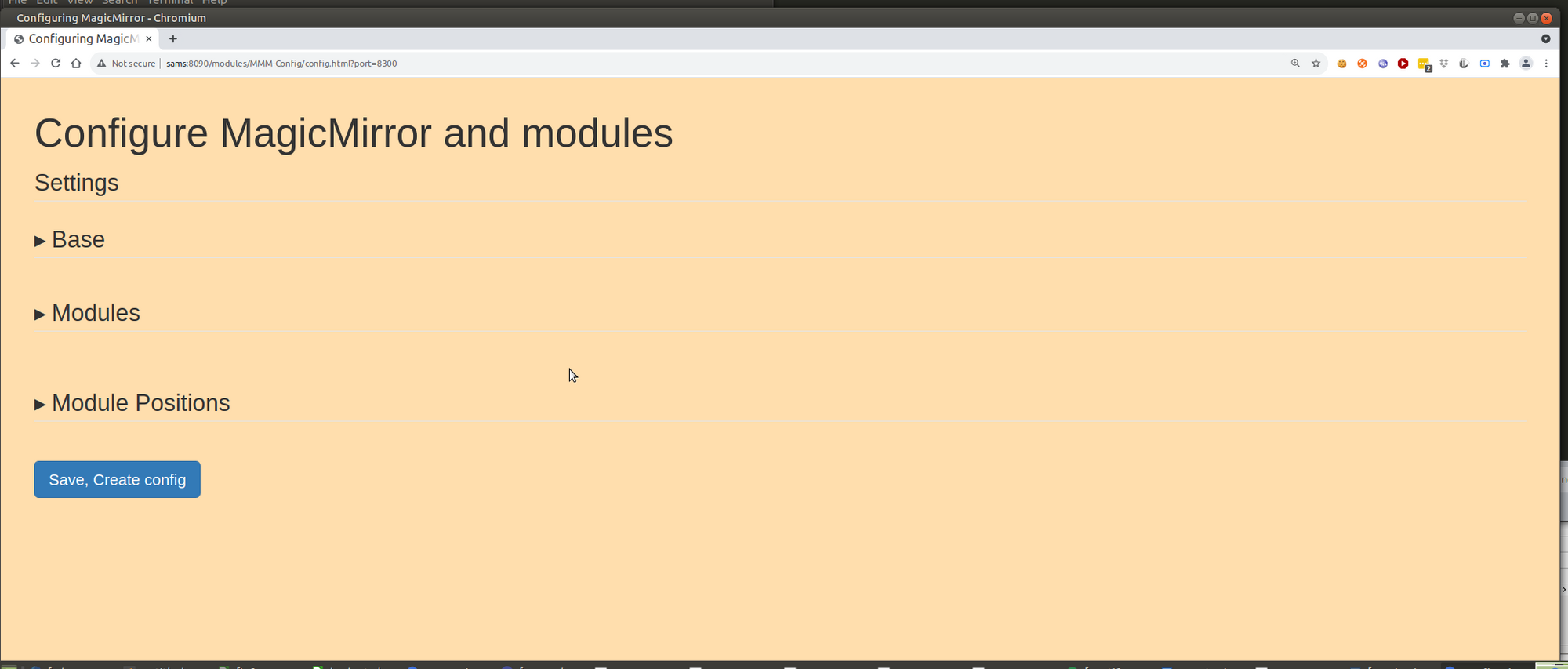
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@sdetweil Sure what file/ image do you want to see?
-
@alyx hang on… let me test here… I am working on other fixes…
-
@sdetweil no worries cheers buddy lemme know if you need anything
-
@alyx did you do the npm install in the module folder?? I need libs installed
http://mmip:mmport/modules/MMM-Config/reviewI got

-
@sdetweil Yep I did it within the MMM-Config directory, did it again there with no luck. Got some audit issues for npm but nothing big
-
@alyx actually i had a harder look, does this seem important?
smartmirror@smartmirror-ThinkCentre-M72e:~/MagicMirror/modules/MMM-Config$ sudo npm install
npm WARN lifecycle mmm-config@1.0.0~postinstall: cannot run in wd mmm-config@1.0.0 node exec_script.js ./postinstall:postinstall.cmd (wd=/home/smartmirror/MagicMirror/modules/MMM-Config)
npm WARN mmm-config@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {“os”:“darwin”,“arch”:“any”} (current: {“os”:“linux”,“arch”:“x64”})audited 136 packages in 1.22s
7 packages are looking for funding
runnpm fundfor detailsfound 3 moderate severity vulnerabilities
runnpm audit fixto fix them, ornpm auditfor details
smartmirror@smartmirror-ThinkCentre-M72e:~/MagicMirror/modules/MMM-Config$ -
@alyx ok, add debug:true
to my module def in config.js
(stop any pm2 version running, pm2 stop all)
then start MM like this
npm start >somefile.txtthere are all kinds of interesting problems with other modules, but none on the base that I know of.
send me the somefile.txt and the defaults. js from the MMM-Config folder… it is constructed from the modules installed
same userid as here at gmail
-
@alyx no… all useless messages we cannot do anything about
wait… is this windows?
-
@alyx said in Are you tired of editing config.js, or have trouble doing it, see my new module:
sudo npm install
NEVER EVER use sudo on any MM command…
delete my module folder and git clone and then npm install
-
@sdetweil So I did as you said and the npm run is stuck loading for a while and the text file is empty.
Now I’m running in server mode if that matters? I used npm run server >somefile.txt