Read the statement by Michael Teeuw here.
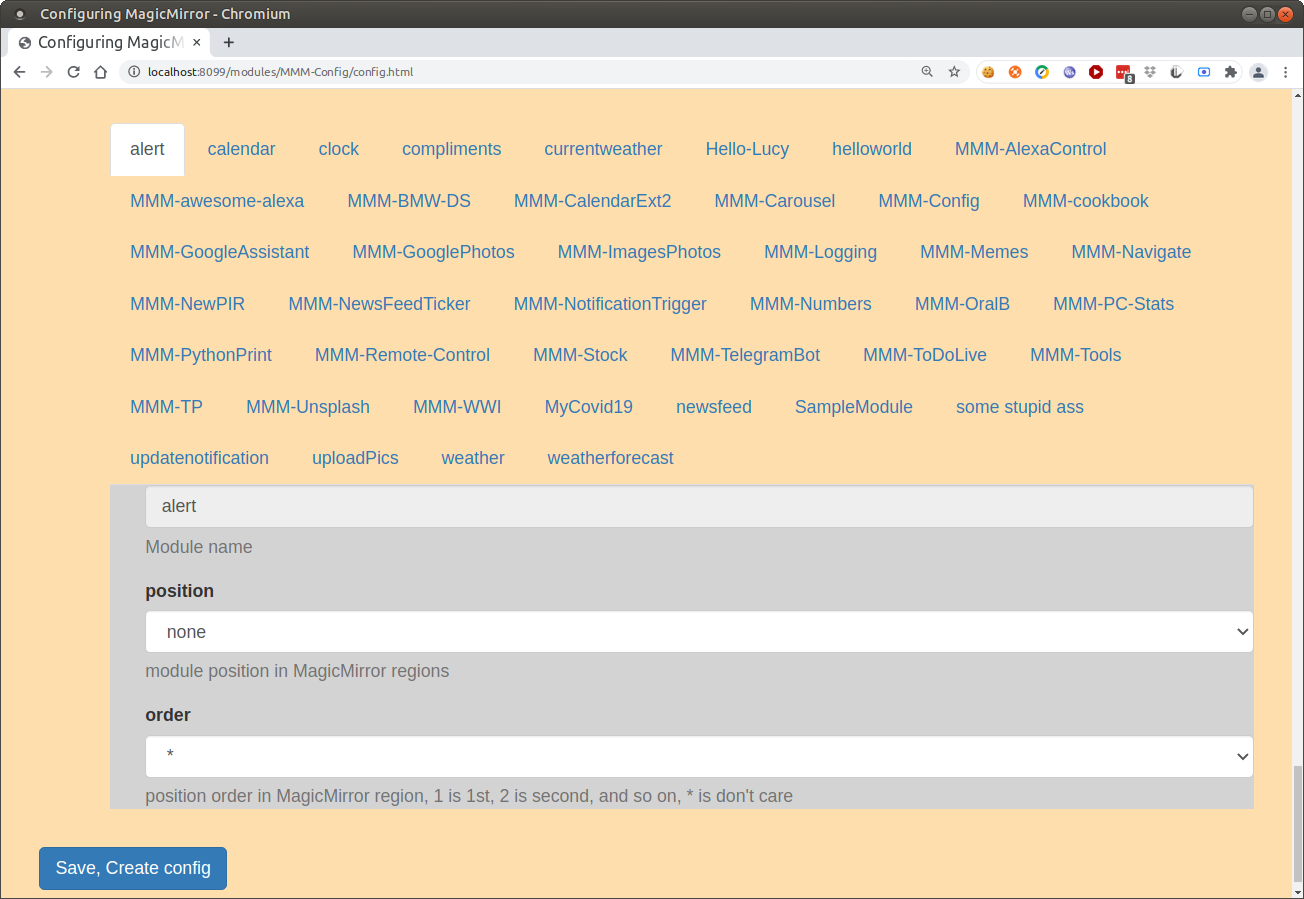
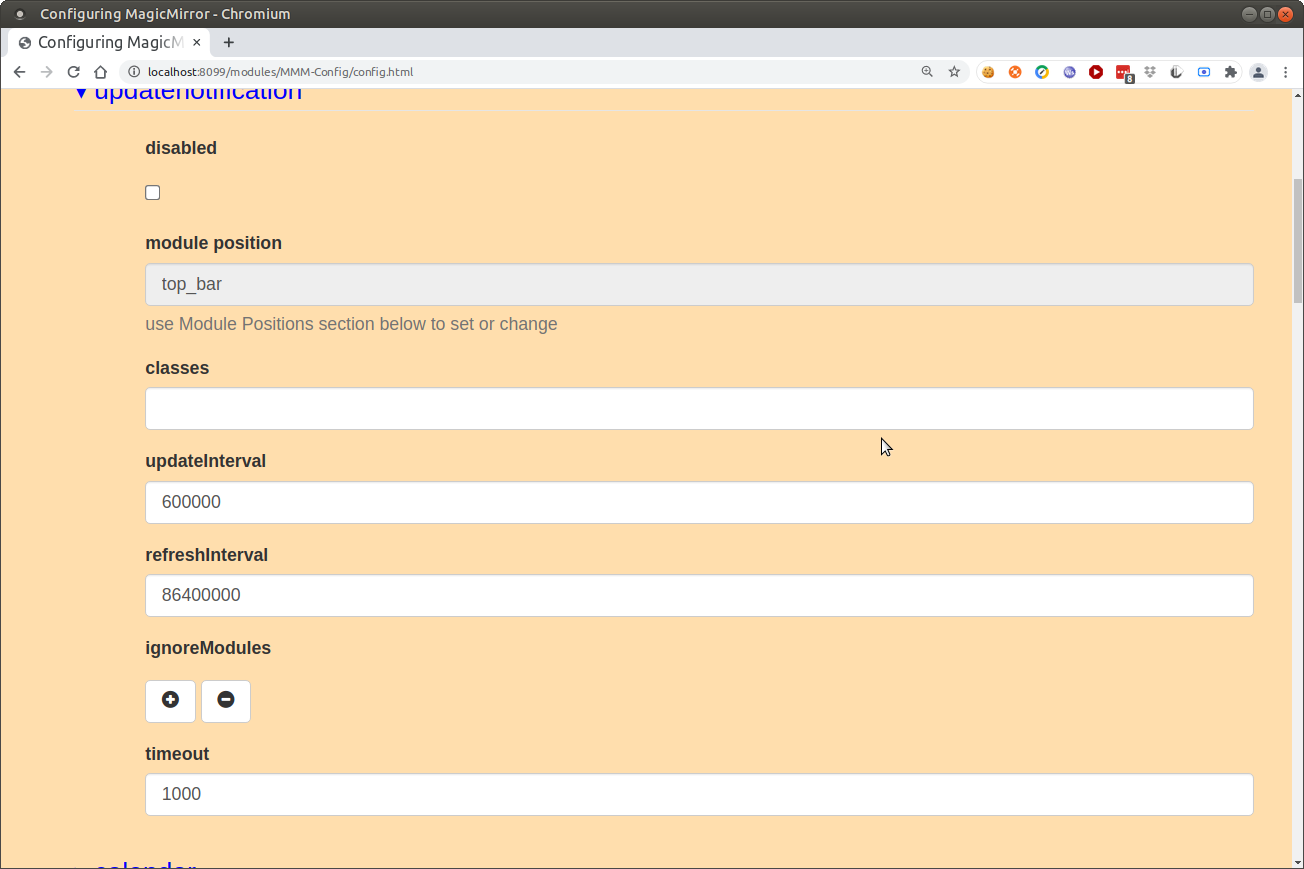
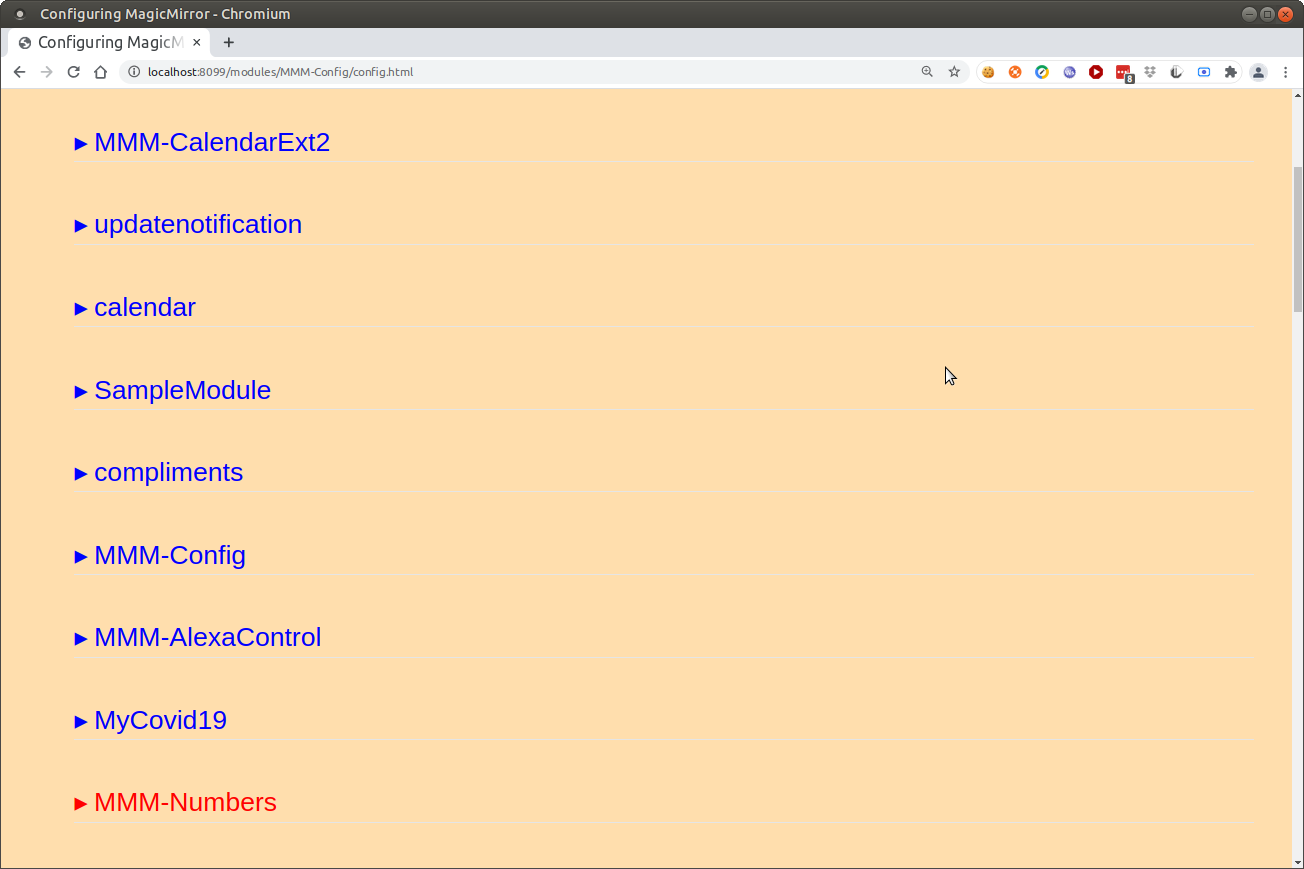
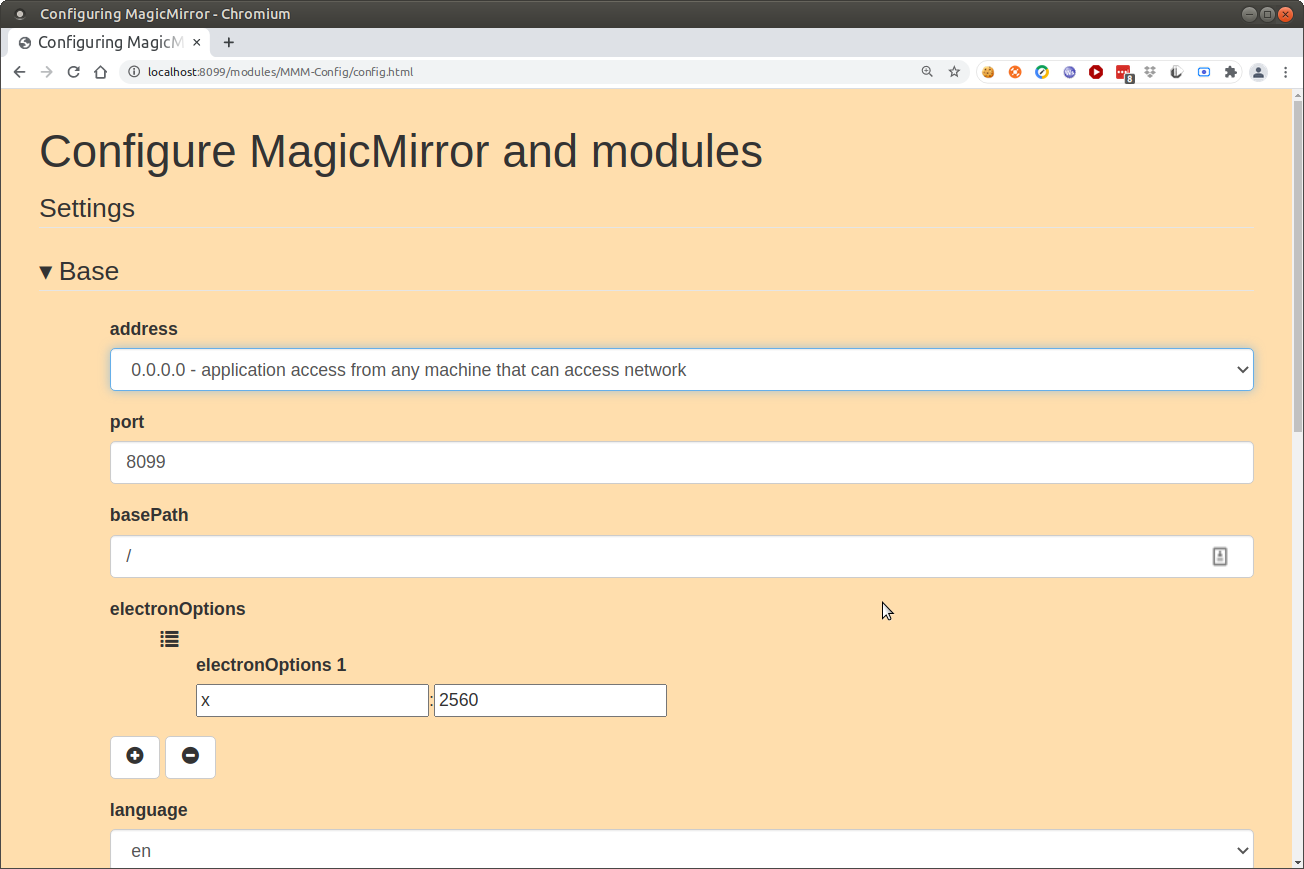
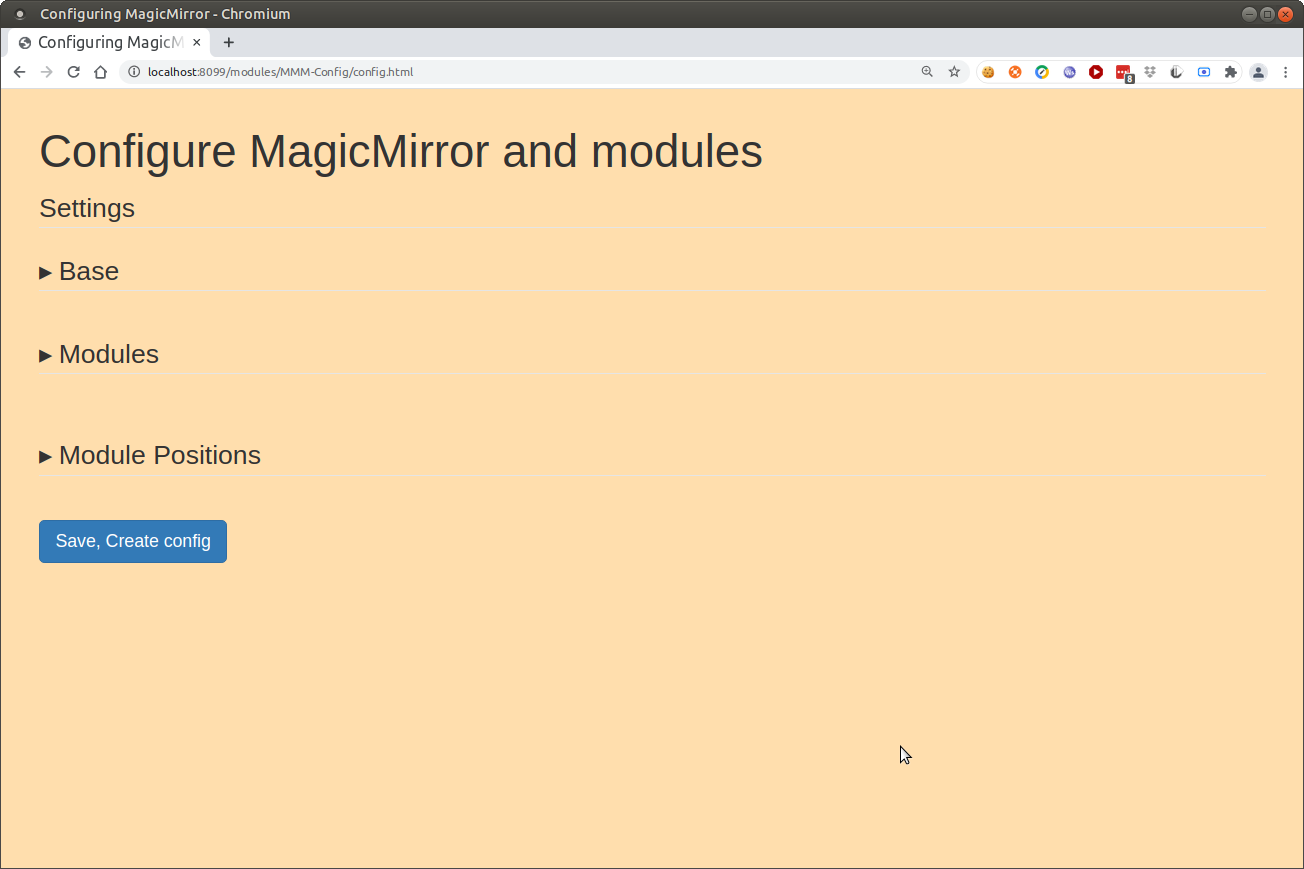
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@dinschal hm… I don’t see that
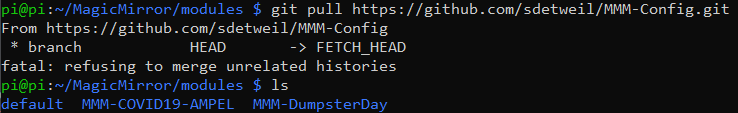
rename the module folder and and git clone again
then delete the old folder -
There is no module folder…

Okay everything fine… i have to go to bed :D my fault sry :D
Change pull to clone and it works ;) too much code today.
I’m really sorry :(
-
@dinschal huh?
ah, I see… to get the 1ST copy you use
git clone
to UPDATE later you do
git pull
with no extra parms…
see the two topics in my signature… I didn’t write em, but they are helpful
-
@sdetweil thanks a lot… sometimes this is the best time to go to bed :D
my brain isnt working much longer today :D
-
@dinschal I’ve been there… get some rest
-
first of all… my english is very bad :D
today my goal is that your module is working… i have configure it cause i have the mm with localhost and use bitvise for ssh.
So i have to change the localhost in my config :D
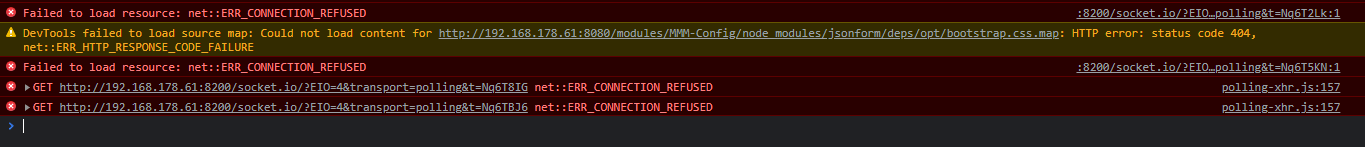
I tired to read the error message but its to tiny :D the only thing i can read is localhost :D
-
@dinschal said in Are you tired of editing config.js, or have trouble doing it, see my new module:
I tired to read the error message but its to tiny the only thing i can read is localhost
what error message?
u mean the module output when address:“localhost” is set??
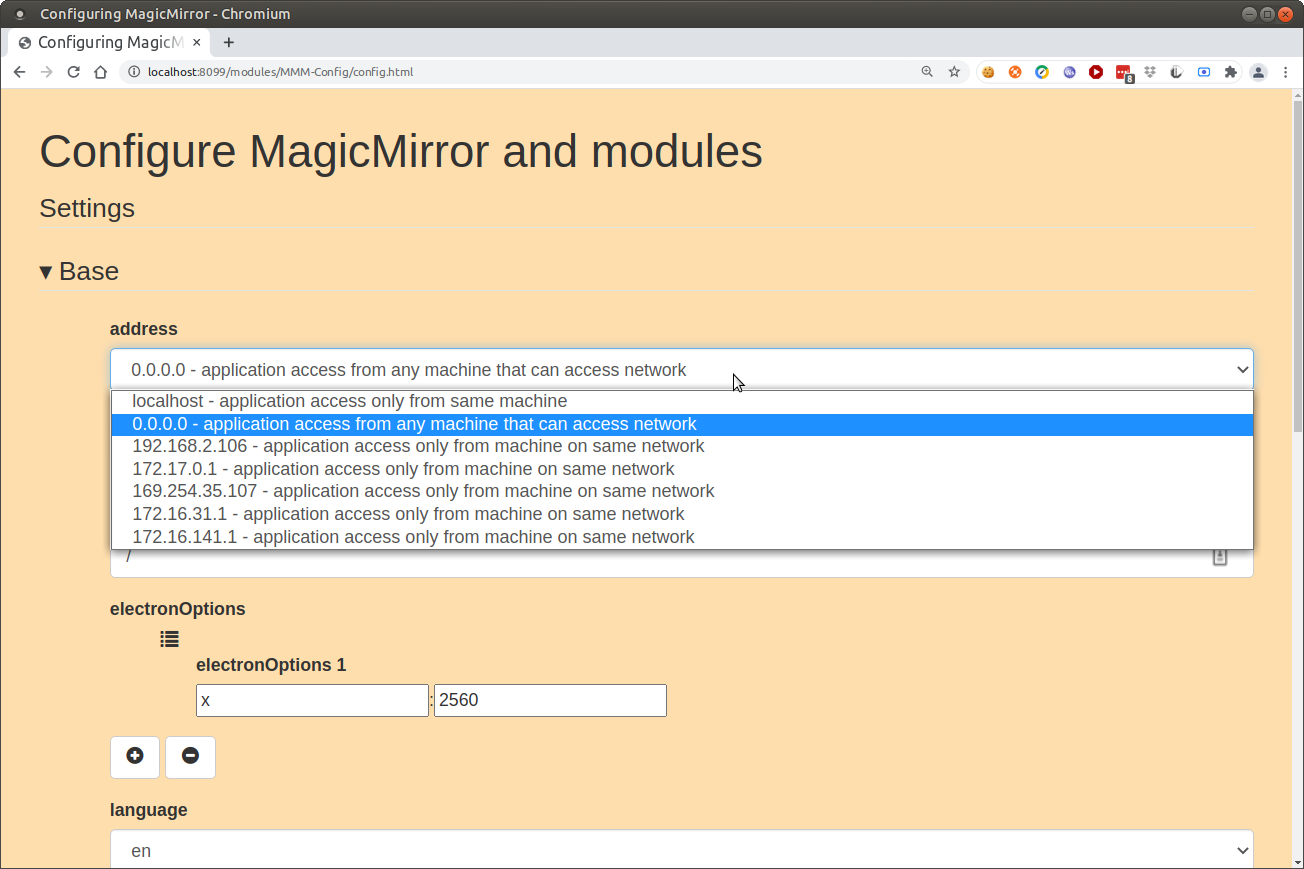
localhost means ONLY apps running inside the SAME system can access
so a phone (use the qr code) , or another computer (use the url) cannot…
-
@sdetweil yeah this one ;) i want to change it cause the mirror is a gift for my parents and if i had to change something i only have my phone.
I changed it to 0.0.0.0 so i get the qr but know my device is not allowed to access my mirror :D
-
-
@sdetweil i did it let me check ;)
okay i got it… but now i only have the "configuration window without the possibility to configure,

i tryed it with a new pull and an new installation of your module :(