Read the statement by Michael Teeuw here.
Main.css, Custom.css and Big Screen TV
-
@sdetweil You’ve commented on having large screen TV running MM and I’m attempting to do the same. This is second attempt at this and seeing how small modules are and how much void space is between modules I was wondering if I could copy main.css to custom.css to globally address all the modules similarly. It would end up different than main.css but instead of tackling each module separately, get them all at once. A prime example would be the
.dimmedsetting. I find that hard to read no matter which module I am looking at so change tobrightand same with fonts, big screen TV needs everything to be up-sized and tackling globally seems to be a good option. Wondering on your thoughts and issues you dealt with on large TV. -
@ankonaskiff17 sure… copy away…
yes, more stuff (smaller fonts) isn’t necessarily the best solution
-
cowboysdude Module Developerlast edited by cowboysdude Jul 22, 2021, 11:49 AM Jul 22, 2021, 11:47 AM
@ankonaskiff17 That’s why it’s better that instead of for instance and image in a module is written like this:
width: 110px;
height: 125px;that it be written
width: 35%;
height: 37%;The percent works on space where the px is what it is.
You can always make a module bigger by going into the custom css and doing something like this:
MMM-Whatever
custom.css
.MMM-Whatever {
width: 400px;
}
or
.MMM-Whatever {
width: 90%;
}BUT this may NOT give you the results you want… but it’s css so you can play with it and if doesn’t work change it back. I would keep all your changes in the custom.css file and back that up that way if you do an update to MM you won’t lose all your work.
I think you can do things like git stash but I’d rather just back the file up myself.
That way you’re only ever changing one file and not individual modules. Too much work. One file, much easier… -
@cowboysdude I understand the purpose of custom.css and in the end main.css which I copy to custom.css will be different than main.css.
When you run MM on a big 45+ inch TV , each module is really small so if you park module X at
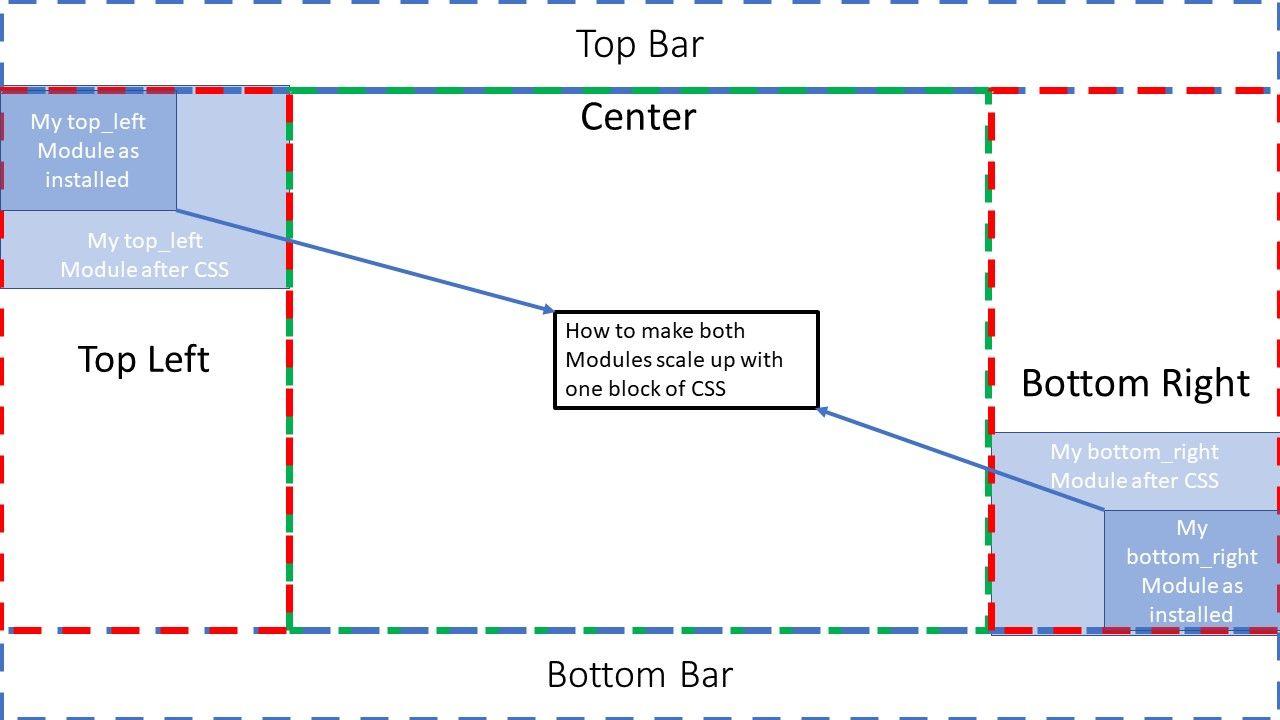
top_leftand park module Y atbottom_rightyou have two small modules that are same small size and would seem better to do them both with one block of css.
The other thing that I want to understand is if the top, bottom, left and right sections scale up on big monitor?
If I put a module intop_leftis the right edge of the module hitting the right side of the left section.My first pass at this was module by module in
custom.cssand it was a chore. I’m first to admit i’m a noob in extreme at this but after upscaling each module one by one I was wondering if there was an easier way. I subsequently blew up whole thing so opted to start over. I don’t mind that I killed module via that very css but on second pass I’d as soon avoid the module by module tweaking. As @sdetweil says, just piling in more modules not way to go.Standard PC monitor it is not an issue. All the modules seem written with PC monitor in mind. In my use case I want MM to occupy one of HDMI ports on TV, with other HDMI port being cable TV. I can just toggle inputs on TV remote to flip between the two.