Read the statement by Michael Teeuw here.
MMM-MyWastePickup date problem
-
Hi there,
I recently installed this module and found no problems.
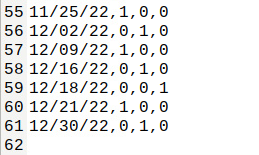
Hereby a screenshot from the last lines in the csv file.
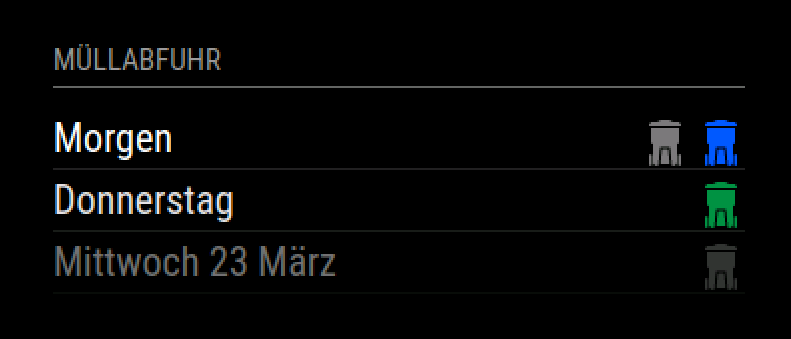
and a screenshot to show you that it works;

Best regards,
John -
@johndb
?? Without “Custom” in the beginning of every line?As described here https://github.com/jclarke0000/MMM-MyWastePickup, however, it should look like this:
Calendar,WeekStarting,GreenBin,Garbage,Recycling,YardWaste,ChristmasTree
Custom,03/07/18,1,0,1,0,0
Custom,03/14/18,1,1,1,0,0
Custom,03/21/18,1,0,1,0,0
Custom,03/28/18,1,1,1,0,0And then there is the error message (see above).
I have the version 2.18 of the MM running under Bullseye. -
@all
Who can help?
I think the problem is here:! There was an uncaught exception… 0|mm | [07.02.2022 06:05.57.264] [ERROR] TypeError: parse is not a function 0|mm | at /home/pi/MagicMirror/modules/MMM-MyWastePickup/node_helper.js:36:9Jens
-
@mymirror
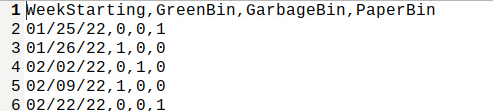
correct without “Custom” in the beginning of each line.My first lines;

-
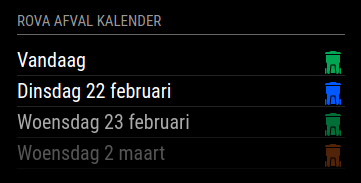
Did not work on my site:
Just shows “Loading …”My modules/MMM-MyWastePickup/schedule_custom.csv :
WeekStarting,GreenBin,Garbage,Recycling,YardWaste,ChristmasTree 02/09/22,0,1,0,0,0 02/10/22,0,0,1,0,0 03/02/22,0,1,0,0,0 03/09/22,0,1,0,0,0 03/10/22,1,0,0,0,0But on github (https://github.com/jclarke0000/MMM-MyWastePickup) is following:
Using Your Own Custom Schedule
If you live outside of Toronto and you’d like to use this module, you can create your own schedule to use with this module.First, in your config specify collectionCalendar: ‘Custom’.
Create a CSV based on the following template:
Calendar,WeekStarting,GreenBin,Garbage,Recycling,YardWaste,ChristmasTree
Custom,03/07/18,1,0,1,0,0
Custom,03/14/18,1,1,1,0,0
Custom,03/21/18,1,0,1,0,0
Custom,03/28/18,1,1,1,0,0
Add lines for each pickup date as neededI did so before Bullseye and everything was fine.
Now with Bullseye, MM 2.18 and new node, npm i have a problem.Ideas?
-
@mymirror have you already found a solution?
-
@mr_cd can u show the config section from config.js?
the code checks
this.config.collectionCalendarthis.scheduleCSVFile = this.path + "/schedule.csv"; this.scheduleCustomCSVFile = this.path + "/schedule_custom.csv";if not found it sets to look for
var scheduleFile = this.scheduleCSVFile; if (payload.collectionCalendar == "Custom") { scheduleFile = this.scheduleCustomCSVFile; }if you don’t have the collectionCalendar set
then it will use “schedule.csv”; -
Not really. I took another module for now. Here I have no foliage or Christmas trees, but until that applies, it still takes a little.
{ module: 'MMM-MyGarbage', position: 'top_left', header: 'Müllabfuhr', config: { alert: 4, weeksToDisplay: 2, limitTo: 99, fade: true, dateFormat: "dddd D MMMM", fadePoint: 0.25 } },