Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE as this is the 3rd or 4th time users have had trouble with this
you should put out a debugging messageunable to locate calendar with name property equal to “???”
maybe list the names you found…
-
This used to be possible before, but after implementing the weather icons, it stopped working. It’s not a big deal but it’s a nice to have feature.
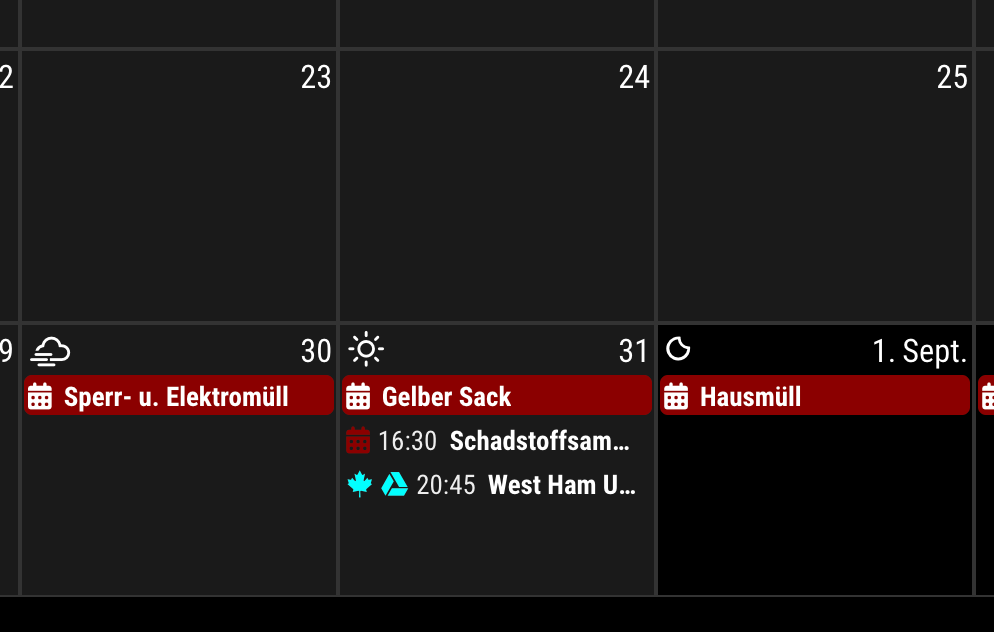
As you know, MagicMirror uses a very old version of Font Awesome. I updated mine to the most recent version and it now includes the Canadian flag and many other brand icons. Unfortunately, for brands, you have to use “fas” or “fa-solid”, and for brands you have to use “fab” or “fa-brands”. I solved this by tweaking the code in calendar.js and config.js. I also tried to do the same in MMM-CalendarEXT3.js, line 242, but when I try to update config.js calendar module, the calendar shows no data. The reason, because MMM-CalendarEXT3 module does not accept spaces in symbol.
CalendarEXT3.js, line 242:
symbol.className = "fa fa-fw fa" + s;config.js, for birthday calendar
symbol: "s fa-cake-candles",config.js, for Canadian holidays
symbol: "b fa-canadian-maple-leaf",The space breaks my code, I wanted to choose either “b” or “s” in the symbol field
How the icons look in the native calendar

Unfortunately, not allowing spaces, forces me to decide which one to use or “fas” or “fab”

-
@luisestrada
Maybe line 472-473 needs to be modified to allow ‘fa-brand’ instead of fixed ‘fa-solid’. I’ll check in a few days. -
@luisestrada

I fixed. Update your module.
I don’t know your code modification, so I applied these syntaxes./* In your default calendar config */ symbol: ['fa-brands fa-canadian-maple-leaf'], /* or */ symbol: ['brands canadian-maple-leaf'], /* of course below are also allowed */ symbol: 'brands canadian-maple-leaf', /* But if you want multi-icons, use array */ symbol: ['brands google-drive', 'solid calendar'], -
any idea why I can’t use this icon in this situation to set it up?
https://fontawesome.com/v5/icons/bowling-pins?s=solid
module: "calendar", // Built in //position: "top_right", config: { broadcastEvents: true, broadcastPastEvents: false, fetchInterval: 30000, maximumEntries: 20, customEvents: [{keyword: 'bowling', symbol: 'bowling-pins'}], ...Do I need to do the transform on your side, is it something else?
it does work with other icons, like “user”
thanks!
-
@BKeyport
I have no idea why this “bowling-pins” icon would not appear. maybe font-awesome CSS version issue?" -
@BKeyport It’s a Pro icon, do you pay for it?
-
@luisestrada ahh, that must be it. Although I’ve had pro icons before.
-

Thank you very much.
It took me some time to figure out that I could use symbol: “blank”, to not to show any icon, I was getting an error because before, I was using symbol: null :beaming_face_with_smiling_eyes:
It’s working exactly as I wanted :)
-
Small news.
Now it could get the events fromrandomBrainstormer/MMM-GoogleCalendarmodule also.
