Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Well, shoot, here I am waiting for a new Daily and current view. 😢
If I could get the built in calendar to do what I want it to do, I’d be using that.
-
@MMRIZE Thank you for your answer. :)
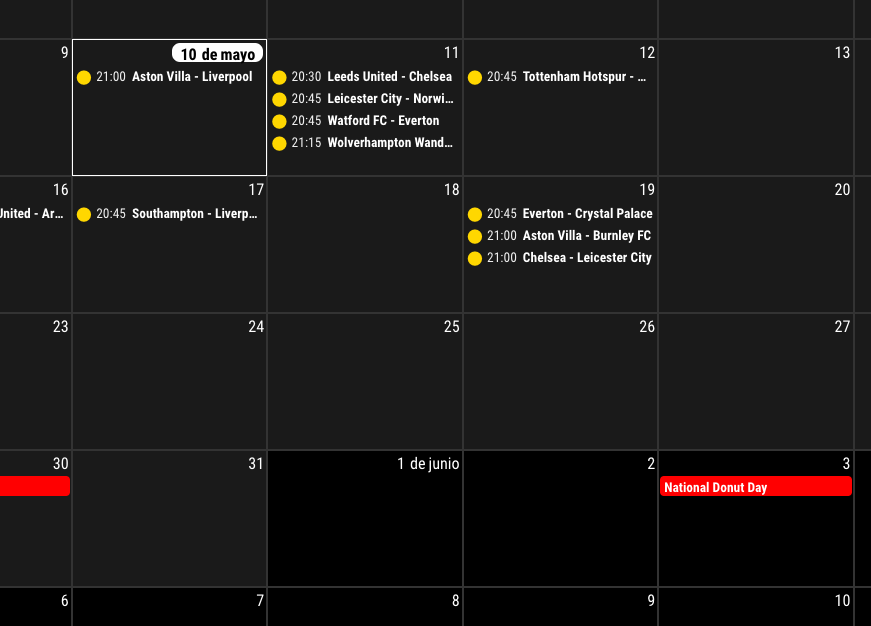
Another question, where does this take the Spanish translation from? For some reason the number is not separated from the text.
It says “9de Mayo” instead or “9 de Mayo”
-
This might be a help.
/* In your custom.css */ .CX3 .cellDate .dateParts.literal { margin-left: 5px; }
-
@MMRIZE said in MMM-CalendarExt3:
/* In your custom.css */
.CX3 .cellDate .dateParts.literal {
margin-left: 5px;
}Thank you so much, muchas gracias :)
-
1.1.0 (2022-05-29)
- ADDED : control interval of refreshing on fetching calendar
- config option
waitFetchfor waiting for too frequent fetching. - config option
refreshIntervalfor refresh view by force. - config option
glanceTimefor focusing temporal moment then returning to current moment - config option
animationSpeedfor update animation
- config option
- ADDED : calendar symbol can be used. (config option
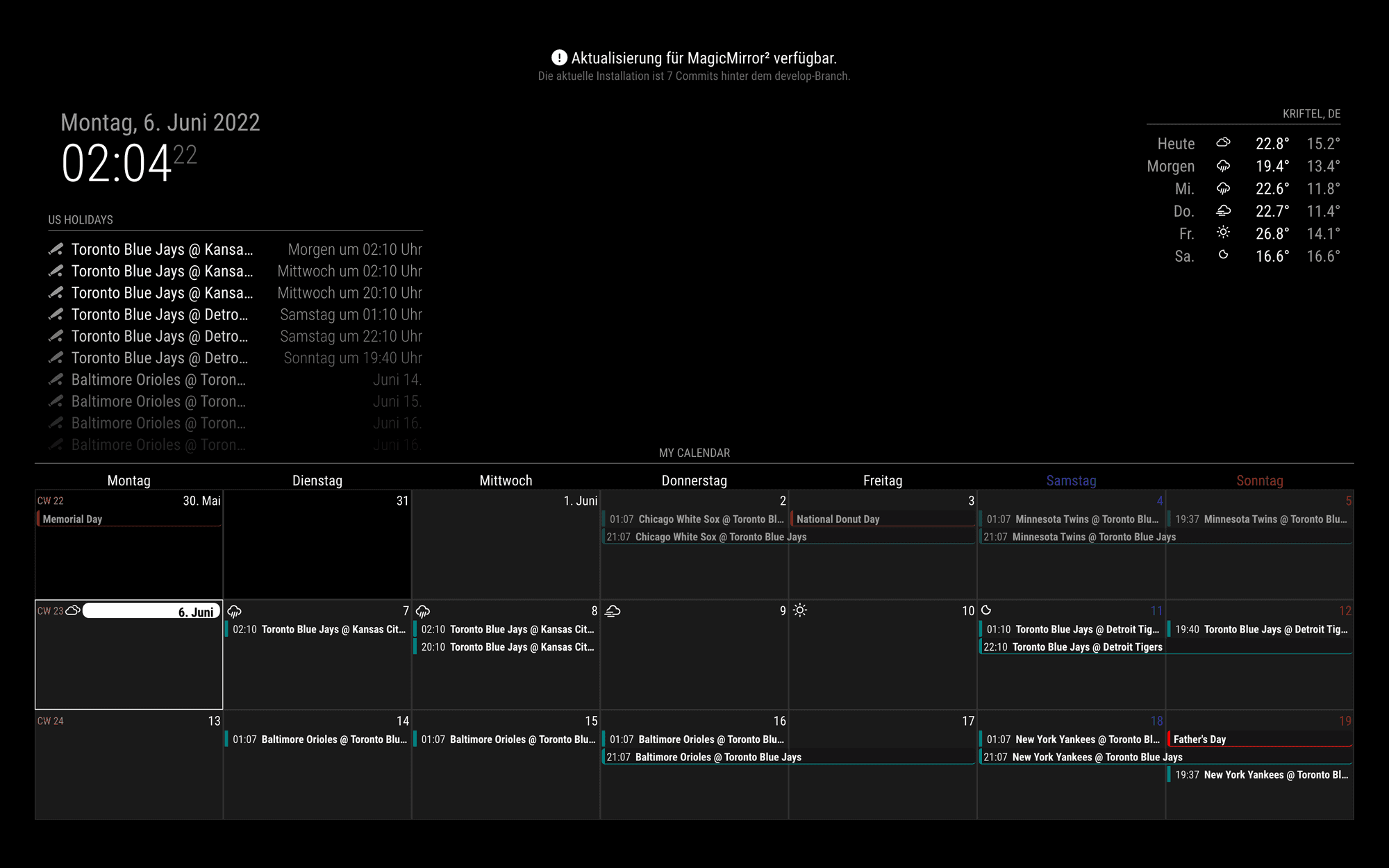
useSymbole) - ADDED : weather forecast could be displayable. (From
MM 2.20 releasedorMM 2.19 developbranch) - CHANGED : Now,
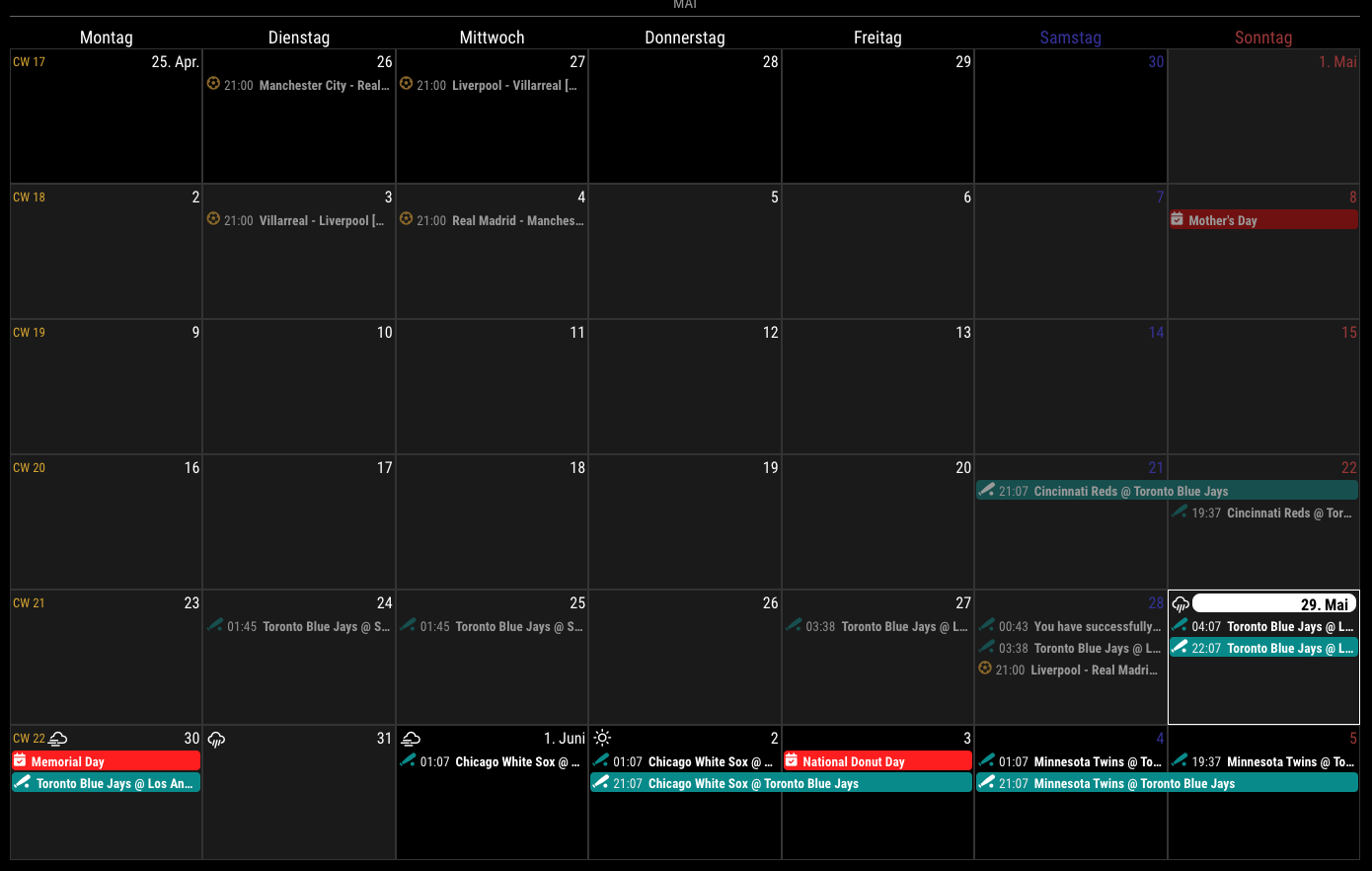
monthview could has a fit weeks by the days not fixed 6 weeks.

- ADDED : control interval of refreshing on fetching calendar
-
Just a couple of quick questions. First, how do you remove icons from events? I see in the sample pics that it’s been done, but I can’t seem to make it happen. Second, in CalExt2, I could style event borders and would show/color those instead of having a completely filled in event color. I could also show only certain borders (for full day I only had the left and bottom, but single day events only had the left border). Is that possible with CalExt3?
-
- Not to use symbol:
useSymbol: false
// config of your module; ... config: { useSymbol: false, ...- Is this what you wanted?

/* in your custom.css */ .CX3 .event.fullday, .CX3 .event.multiday { border-left: 4px solid var(--calendarColor); border-bottom: 1px solid var(--calendarColor); background-color: rgba(0, 0, 0, 0.2); } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } - Not to use symbol:
-
@MMRIZE That’s perfect. Thanks. I just wasn’t sure if those attributes were available and I honestly just didn’t feel like experimenting at that moment. Last question (think): Is there a way to hide the default calendar module and still populate CX3. I found a way to hide the module (by editing the calendar module’s base config) on startup, but then CX3 doesn’t have any events. Here’s what I used (courtesy of @sdetweil from a thread a couple of years ago):
hidden: false, suspend: function(){ this.hidden=true }, restore: function(){ this.hidden=false }, notificationReceived: function(notification, payload, source){ // this comes before the first call to getDom() if(notification === "ALL_MODULES_STARTED") this.hidden=true; }. getDom: function (){ var wrapper=document.createElement('div') if(this.hidden==false){ //create normal content } return wrapper; }, -
@almightyyoshi I think you will have to use css to hide, vs code
-
@almightyyoshi
You can hide it with CSS, or just drop out “position”.
