Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
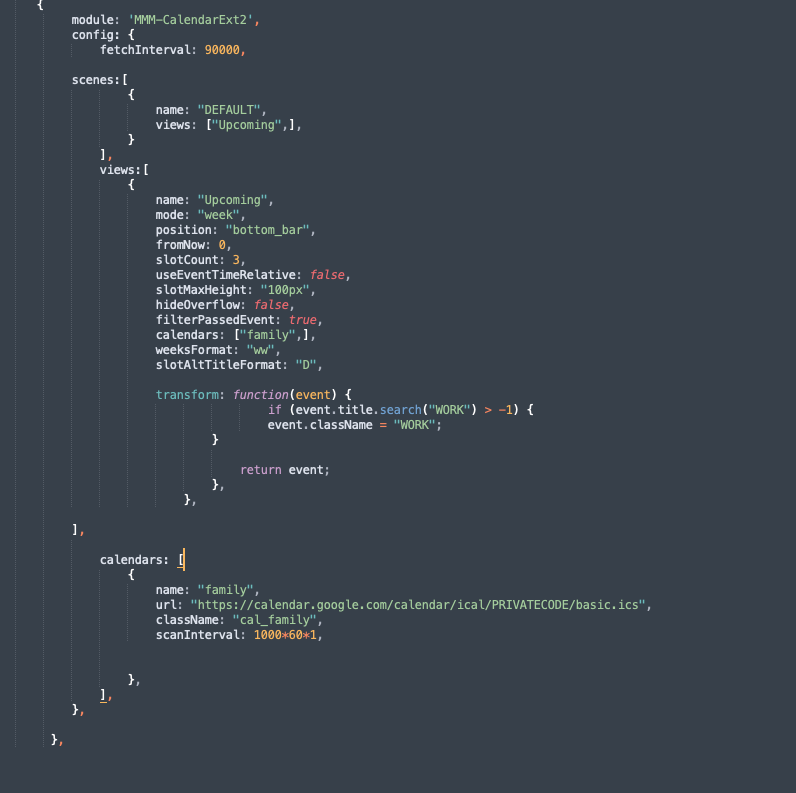
Does anyone have a working config for google calendar. The old code i had in EXT2 isnt working with the new EXT3.
In the new EXT3 one i cannot get any feedback from google.
-
@fedale ext3 does not read the calendar itself, like old ext2 did.
.ext3 depends on the default calendar to read the ics data and broadcast the eventsso add your url to the default calendar module, and remove it’s position so it doesn’t show.
then ext3 will receive the broadcast message -
@sdetweil Thanks, that worked like a charm.
Have some other questions.
-
How to remove the CW wording, infront of the weeks number?
-
The eventTransformer does not color not-fullday items. Is there a quick work around for that?
So if i have only an hour in my calendar will still show color.
/*
eventTransformer: (ev) => {
if (ev.title.search(‘garbage’) > -1) ev.color = ‘green’
return ev
}
*/- Also i add picture to the eventTransformer? I had a recyle one for this garbage earlier.
-
-
@fedale not sure on cw,
you could check if it’s full day event. not sure. not my module
-
@MMRIZE Any surgestions?
Have some other questions.
-
How to remove the CW wording, infront of the weeks number?
-
The eventTransformer does not color not-fullday items. Is there a quick work around for that?
So if i have only an hour in my calendar will still show color.
/*
eventTransformer: (ev) => {
if (ev.title.search(‘garbage’) > -1) ev.color = ‘green’
return ev
}
*/- Also i add picture to the eventTransformer? I had a recyle one for this garbage earlier.
-
-
@fedale
I have the below in my custom.css/* MMM-CalendarExt3 */ .CX3 .cw { display:none; } -
This post is deleted! -
I learnt something new, never thought to look into the module folder css file.
Always though only the main.css and custom.css was the only ones to change.Found the wordning now in MMM-CalendarExt3.css file within the module.
Removing the CW, the way i wanted. Just wanted to share.MMM-CalendarExt3.css file and remove the CW to only get the week number:
.CX3 .cw::before {
content: 'CW ’
} -
@fedale u can override that in the custom.css
don’t change the modules files, it will break upgraded and fixes
-
@fedale yes, as Sam says, don’t modify the module css, all css work should be done in the custom.css
