Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Is there a way of getting icons to sit in specific top bars (with the date number) of cells/days?
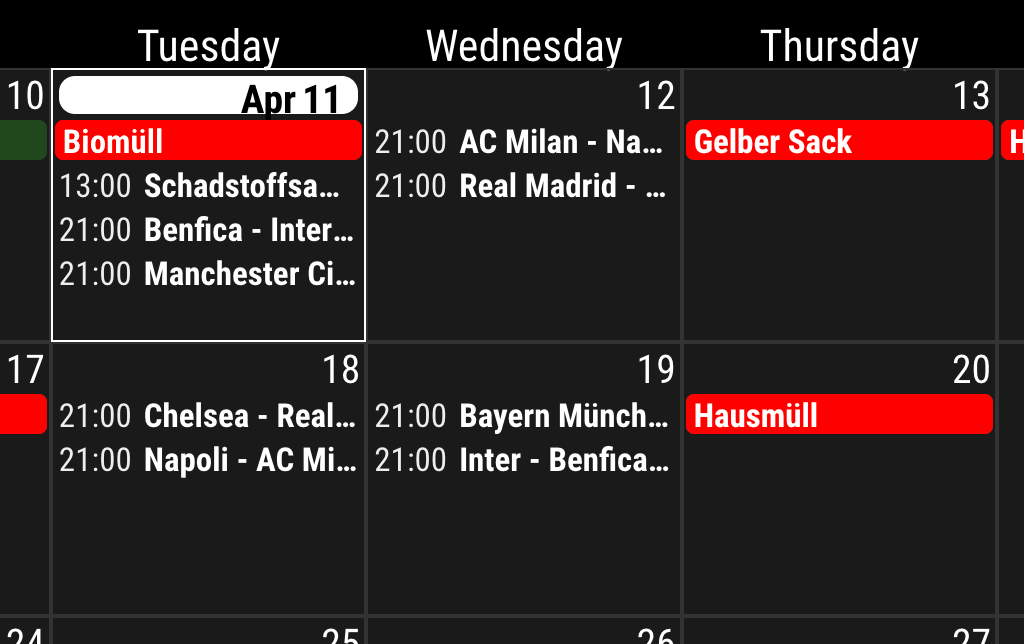
I use MMM-CalendarExt3 to show my upcoming month, the default calendar to show the next couple of days events and MMM-Birthdays to show upcoming birthdays.
What I would like to do is have a birthday cake icon sat in the date field, so I can see that that date is a birthday, without any written information in the cell, i.e. the white line wouldn’t be there in the image below.


-
@bicolorbore586 no way without changing the module code. can’t move it w css
-
@bicolorbore586
Sorry, It can’t be done at this moment. In some day, I have a plan to update. I’ll consider your needs at that time. -
Can anyone help me make one last tweak? I would like to get rid of the icon next to the event name and display the event time in just a 24 hour format (23:30 instead of 11:30 PM). Here’s my current config
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "week", instanceId: "basicCalendar", locale: 'en-EN', weekIndex: 0, weeksInView: 4, maxEventLines: 5, firstDayOfWeek: 0, fontSize: "22px", eventTimeOptions: { hour: "2-digit", minute : "2-digit" }, useSymbol: false, calendarSet: ['School', 'Family'], } }, -
- Add this into your
custom.css
.CX3 .event.singleday:not(.useSymbol)::before, .CX3 .event.singleday.useSymbol .symbol.noSymbol::before { display:none; }- Use this
eventTimeOptions;
eventTimeOptions: { hour12: false, hour: "2-digit", minute : "2-digit" }, - Add this into your
-
@MMRIZE Perfect! Thank you so much.
-
1.3.0 (2023-04-17)
- CHANGED: Shared library to fix many issues.
- FIXED: some typo.
- FIXED: flickering for many reasons (logic error to treat notifications)
- ADDED:
CX3_RESET_DATEnotification (to reset instantly from glancing) - ADDED:
MMM-TelegramBotuser implementation example - ADDED:
preProcessorfor better handling of raw-data priorly - ADDED:
manipulateDateCellto manipulate date cell DOM after drawing - CHANGED: Timing of
eventFilterandeventTransformeris delayed for better-handling event data after regularized
-
@bicolorbore586

Since1.3.0, withmanipulateDateCellcallback function in configuration, you can handle date cell itself. So you can achieve what you want.Here is a simple example; (more tweek might be needed to match with your wants wholely)
manipulateDateCell: (cell, events) => { if (Array.isArray(events) && events.some(e => e.calendarName === 'Holidays')) { let dateIcon = document.createElement('span') dateIcon.classList.add('fa', 'fa-fas', 'fa-fw', 'fa-gift') dateIcon.style.color = 'red' dateIcon.style.fontSize = '0.9em' let header = cell.querySelector('.cellHeader') let celldate = header.querySelector('.cellDate') header.insertBefore(dateIcon, celldate) } }Anyway, it could be possible.
-
@MMRIZE
Hi MMRIZE, this looks amazing. I will be sure to update and give it a whirl! -
Is there anyway to make it show the end time in the montly calendar?
Like:
7:00 - 8:15 Morning Rutine
instead of
7:00 Morning RutineThat would help out lots when looking at it to make sure you don’t double book yourself if you don’t remember how long the specific event you are going to will last.