Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sdetweil when I start MM it says
Starting MagicMirror: v2.21.0.When you mention that it’s only set before the calendars list, do you mean as long as it’s listed in the config on the default calendar it should feed down to
MMM-CalendarExt3?EDIT: It seems the past events are now showing. I didn’t change anything in the config file, so I’m not quite sure what fixed it. But as of now they are there.
-
@mike23pizzo yes, in the common calendar config not with each calendar/url entry
glad it’s working… past events can be a big pile
I see just fromm 2015
-
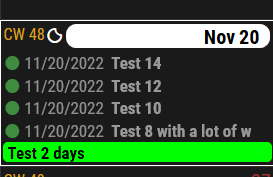
My events are displayed in reverse chronological order in mode: “week”. Where is the setting the for this? I can post the config.js settings if necessary.

-
@DDE12
Only inweekmode, does that symptom happen?
What’s your environment? (Platform, OS, Browser) -
@MMRIZE
Occurs in week and month modes. I am using Windows 10 and Firefox. I just tested it in Edge to see and it is in the correct order. I also looked at it Pale Moon browser (Firefox like fork) and it shows the date and reversed chrono order, but no time.
-
Firefox has different behaviours with Chromium-based browsers(Chrome, Edge, Whale, …) in sorting algorithms.
The quick fix is to add
eventSorterto your config forMMM-CalendarExt3module.// In your MMM-CalendarExt3 module config eventSorter: null,Related issue : https://forum.magicmirror.builders/post/103041
This will be fixed on next update.
-
@DDE12
For the displaying date and not-time issue;
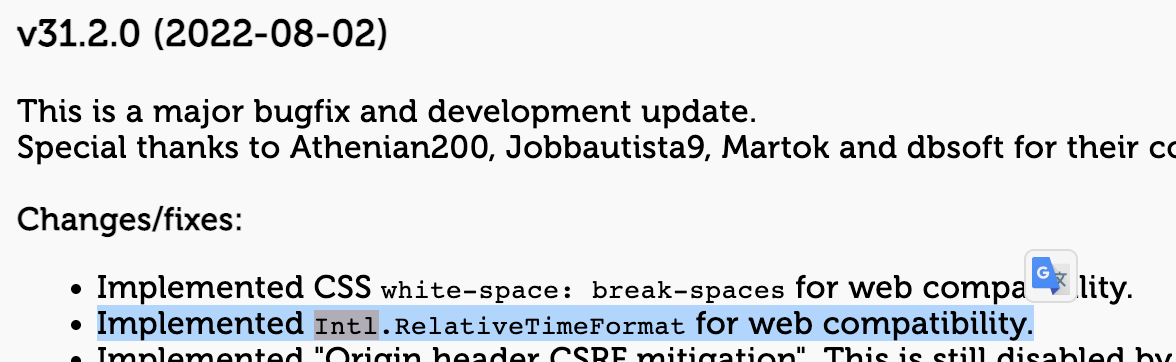
I don’t know about thePale Moonbrowser detail. It seems it has its own JavaScript Engine but is not compatible with current mainstream JS. It is still being developed prematurely, so many features which other browsers have are not implemented yet.I found it on its homepage

It looks likeIntlobject(which is used to format date and time on this module) is not implemented fully yet. -
@MMRIZE
Thanks! eventSorter fixed it in Firefox and it corrected the order in Pale Moon. Personally, I’m not too concerned about the date thing in Pale Moon. I just thought I would try MM there and see what it looked like. -
I’m a noob…
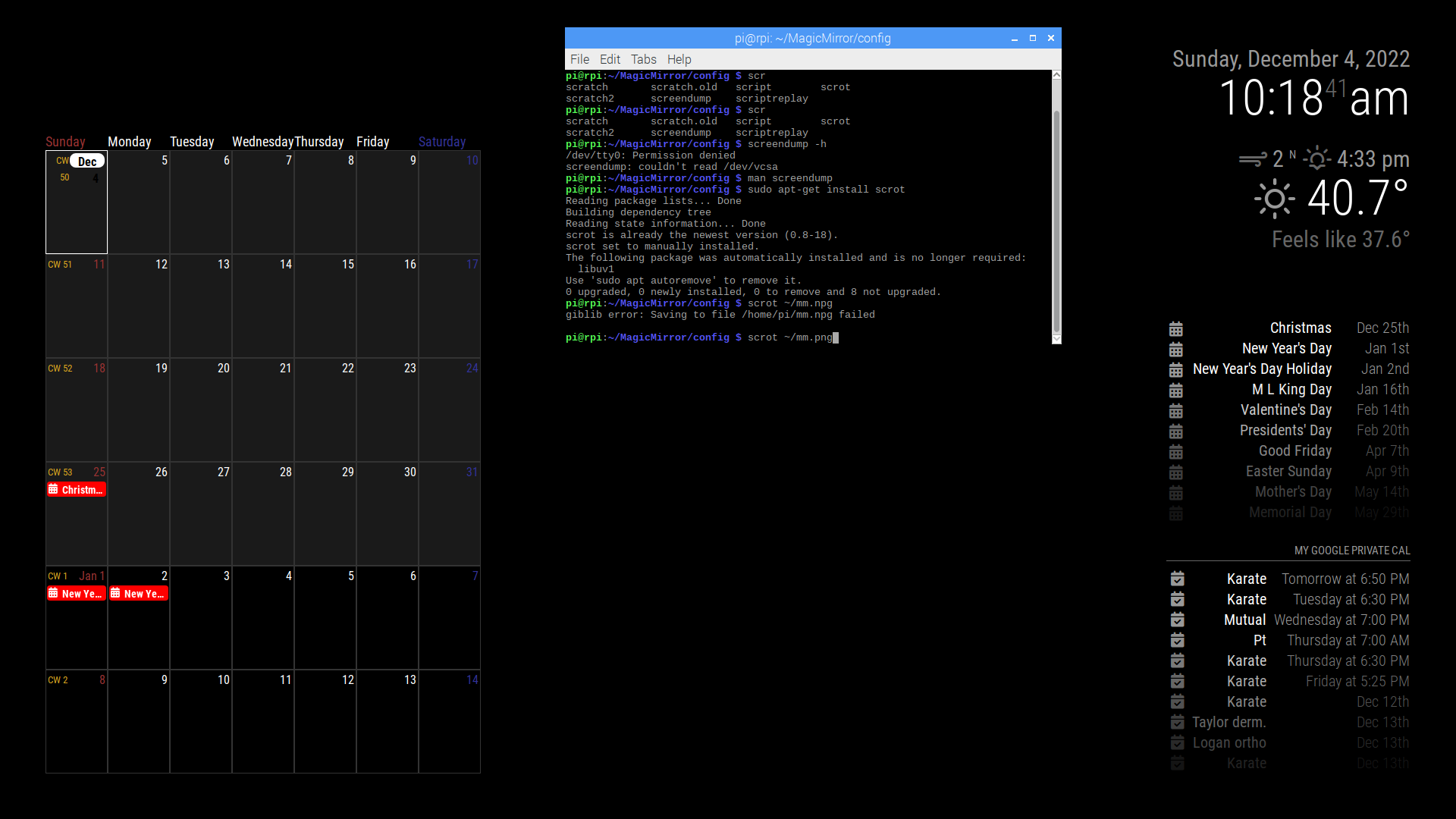
I’m trying to create a MM for my wife. I want to display my family calendar in cx3 but I’m having troubles.
I’m using mmm-googleCalendar to access my family calendar and you can see it’s working when displayed in the bottom right but for some reason won’t display in cx3:

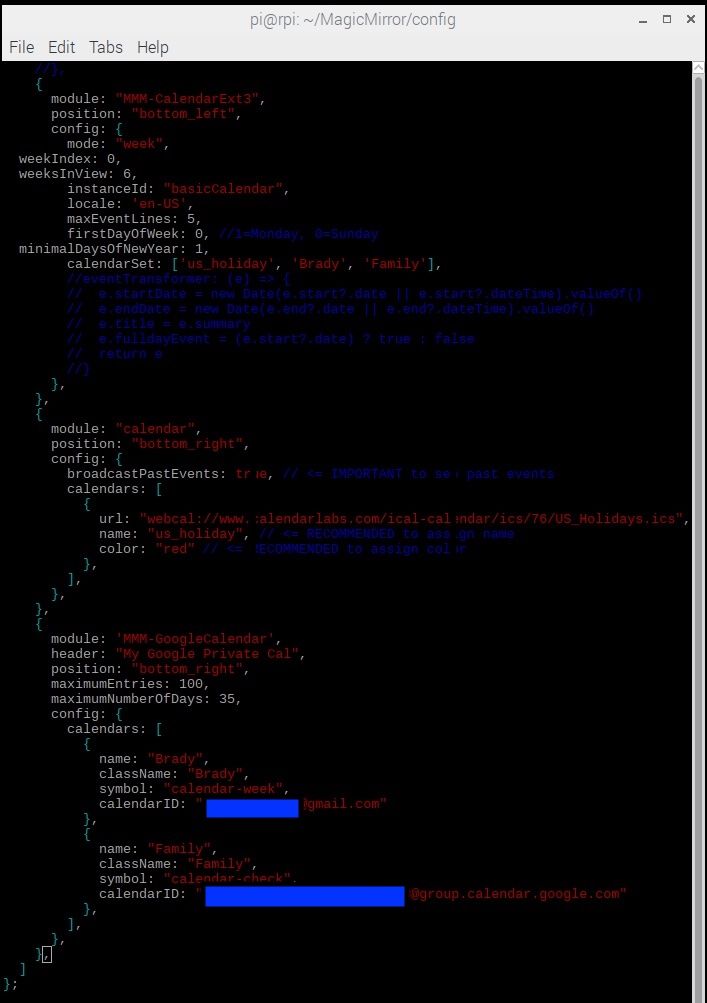
Here’s my config:

Any ideas what I’m doing wrong? TIA
-
@katalopapi CX3 depends on the calendar module broadcasting the events it read. soCX3 doesn’t read the cal itself.
I don’t know if mmm-googlecalendar does the broadcast
u can setup the default calendar and not give it a position, but have it broadcast events
