Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@Fjerdrumsmoen calendarExt3 gets its data from the default calendar module…
so you have to configure it, and just comment out the position: setting…
-
-
Hmm. All empty when I use the calendar module, also. Tested with the US holidays, and everything stays blank. (Without the heading)
Any other tips?
-
@Fjerdrumsmoen 1st
w default cal module, does the calendar display?
(before u comment out position)did u try the default ext3 config?
I used the default ext3 config from doc, with the holidays
commented out calendarSet, and locale…{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", instanceId: "basicCalendar", // locale: 'de-DE', maxEventLines: 5, firstDayOfWeek: 1, //calendarSet: ['us_holiday', 'abfall', 'mytest'], } },got

-
@Fjerdrumsmoen
For google calendar you need some additional config. See thereadme.mdmore. -
Thanks. Now it shows :-)
But not with Google account.
Should i put in this code in the config.js?preProcessor: (e) => { e.startDate = new Date(e.start?.date || e.start?.dateTime).valueOf() e.endDate = new Date(e.end?.date || e.end?.dateTime).valueOf() e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } -
@Fjerdrumsmoen just use the Google url instead of the holidays… does it show in default calendar?
no… fix that -
@Fjerdrumsmoen
In CX3 module config not global or calendar module. -
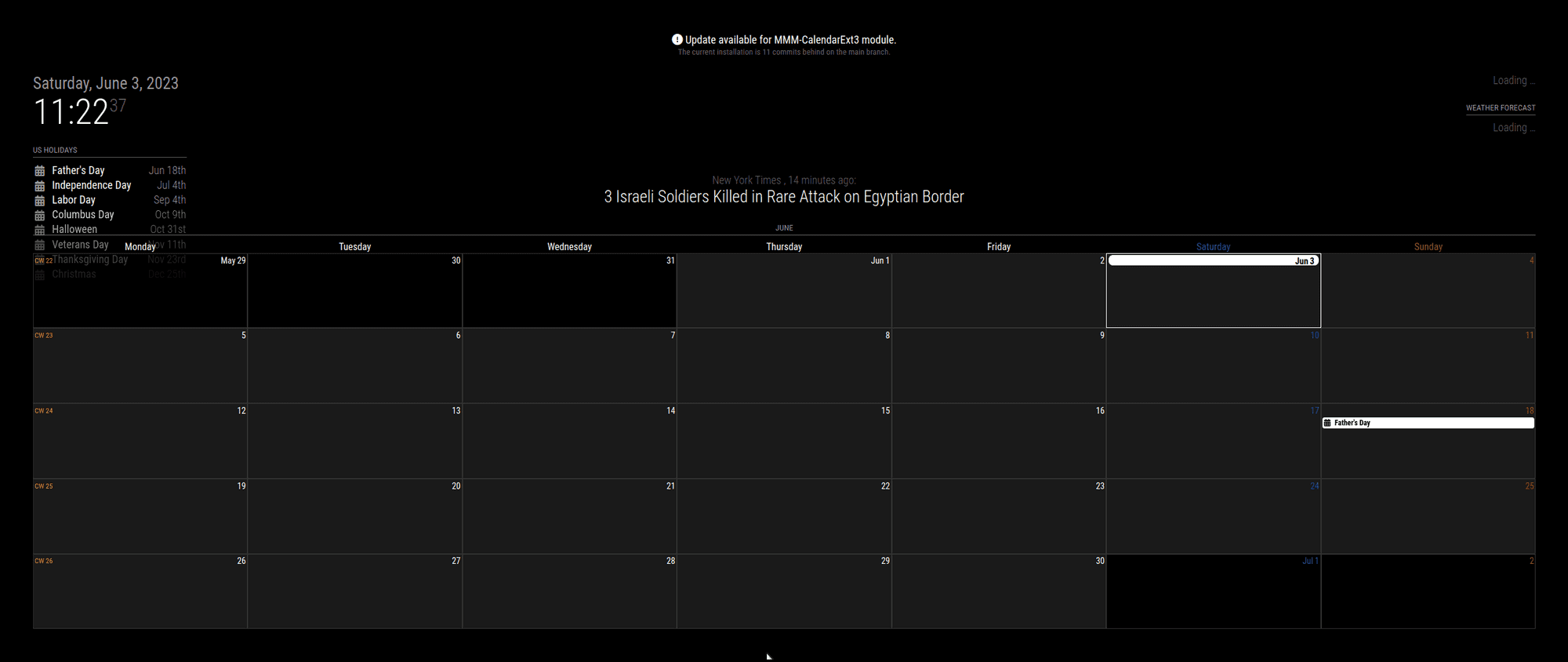
1.4.0 (2023-06-04)

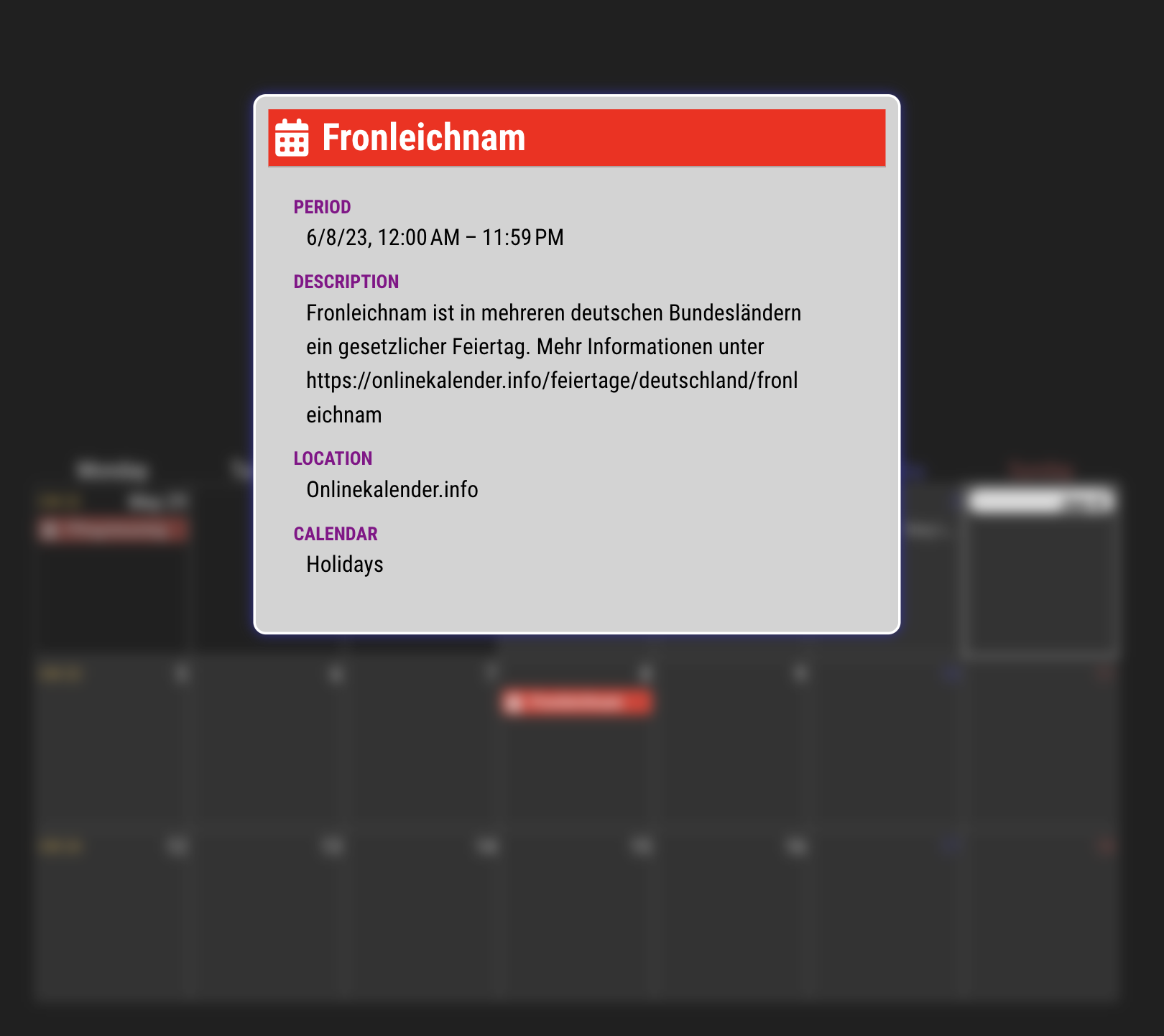
- ADDED (Experimental) Show popover of event details on click/touch (Chrome 114 or Electron 25 needed)
See https://github.com/MMRIZE/MMM-CalendarExt3/discussions/80
- FIXED Clarify code for using MMM-GoogleCalendar module #78 (Thanks to @jcherniak)
- UPDATED Updated CX3_Shared submodule #76 / More robust
oppositeColorcalculation. (Thanks to @btastic)
Preview video is here: https://github.com/MMRIZE/public_ext_storage/issues/1
-
@MMRIZE This is awesome!! Congrats!!!
Unfortunately I don’t have a touch screen but this opens a new world of possibilities for those who have.
