Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
I have an MLB calendar displaying my favorite team. West coast evening games span 2 days in my calendar (which looks goofy).
Is there a way to transform an event to only run 1 hour so it displays in a single day?
-
@Studio472
I think it could be possible withpreProcessor, but I’m not in front of my computer, so cannot show example at this moment. -
@Studio472
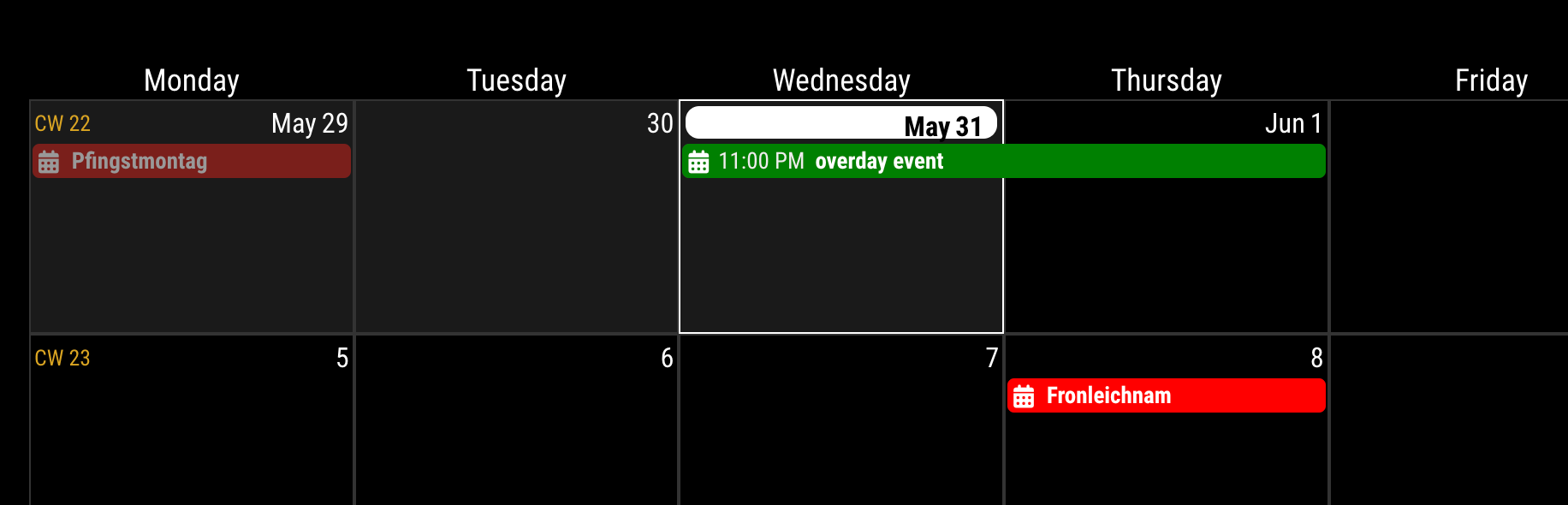
Config:eventTransformer: (event) => { if (event.calendarName === 'MLB') { // I assume you assigned 'MLB' as a calendar name. event.endDate = event.startDate + 1000 // I think 1000ms is safer than 1 hour } return event },Before:

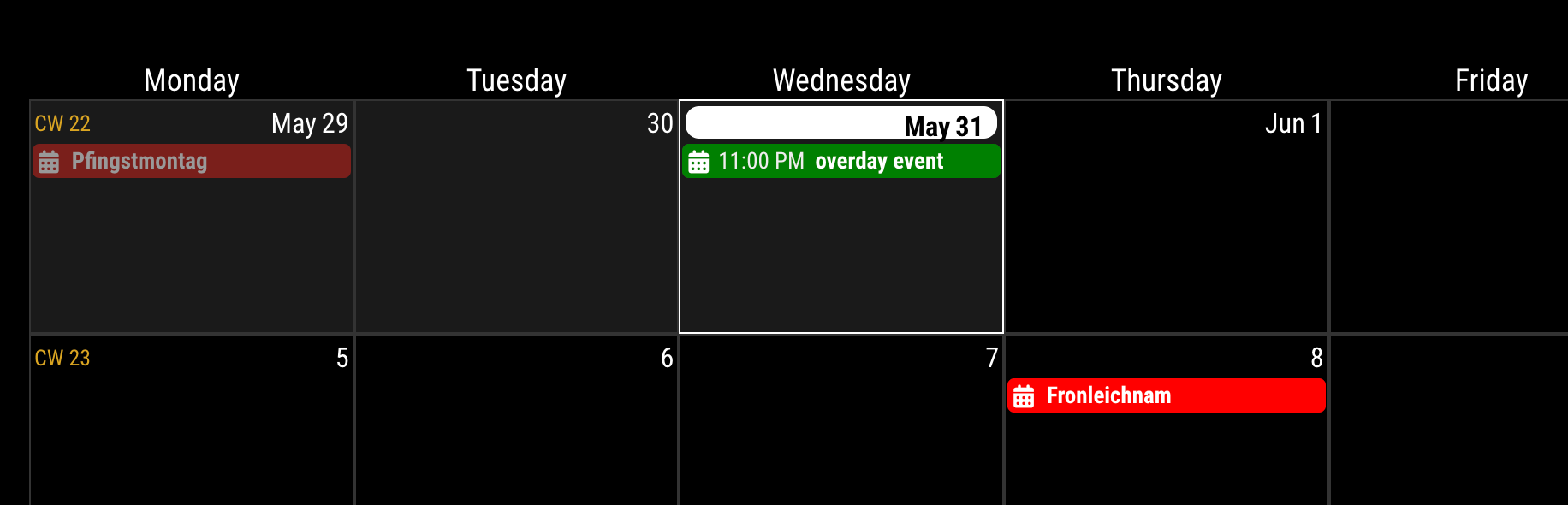
After:

-
Hi
Need some help here.
Trying to get this module to work, but only the “header” of the month is showing. No events is listing, and no dates are showing. In the GoogleCalender module I can see the events, so I know that the GoogleCalender is working.Do someone know what is wrong? My config file is like this:
{ module: 'MMM-GoogleCalendar', header: "Familie Kalender", position: "top_left", config: { calendars: [ { color: "red", name: "FK", broadcastPastEvents: true, // <= IMPORTANT to see past events calendarID: "GOOGLE ID_ deleted from the code" } // add another calendar HERE if needed ] } }, { module: "MMM-CalendarExt3", position: "bottom_center", title: "Familie kalenderen", config: { mode: "month", instanceId: "basicCalendar", locale: 'de-DE', maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ['FK'] } }, -
@Fjerdrumsmoen calendarExt3 gets its data from the default calendar module…
so you have to configure it, and just comment out the position: setting…
-
-
Hmm. All empty when I use the calendar module, also. Tested with the US holidays, and everything stays blank. (Without the heading)
Any other tips?
-
@Fjerdrumsmoen 1st
w default cal module, does the calendar display?
(before u comment out position)did u try the default ext3 config?
I used the default ext3 config from doc, with the holidays
commented out calendarSet, and locale…{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", instanceId: "basicCalendar", // locale: 'de-DE', maxEventLines: 5, firstDayOfWeek: 1, //calendarSet: ['us_holiday', 'abfall', 'mytest'], } },got

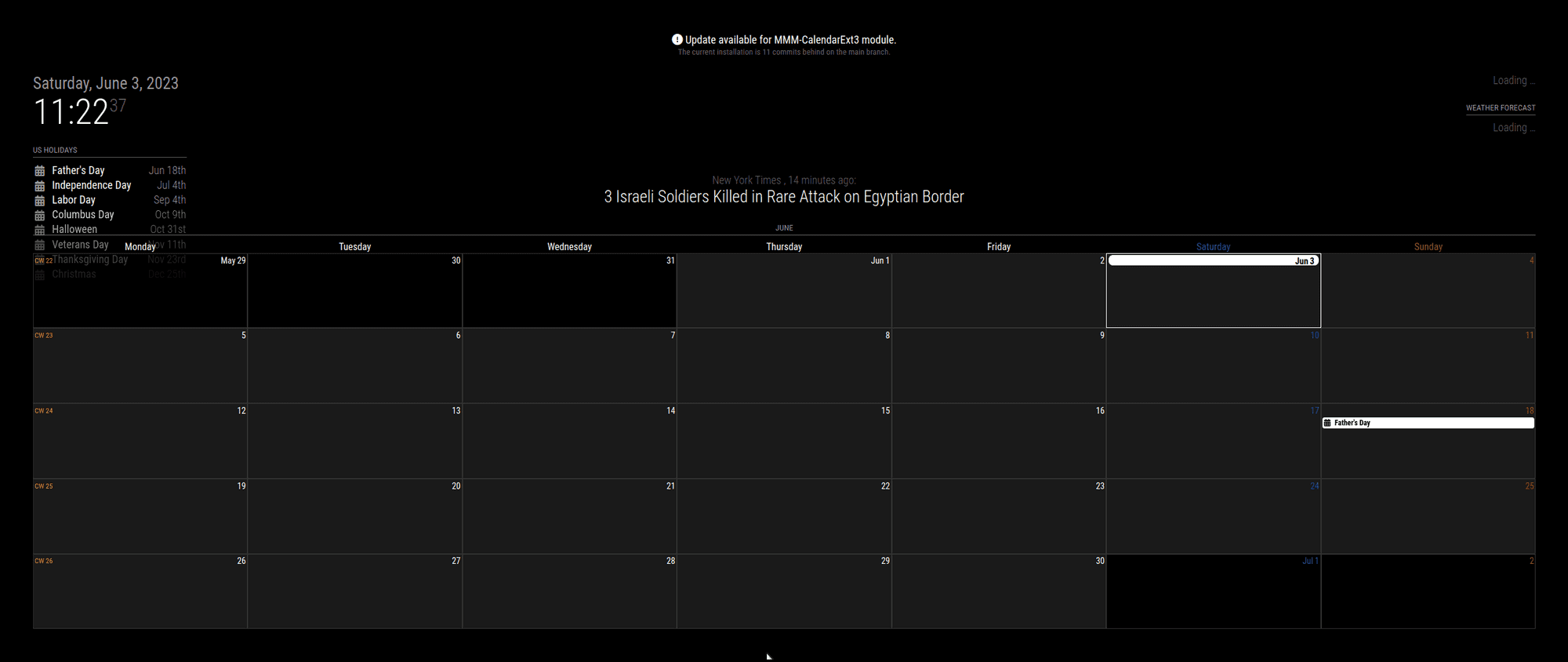
-
@Fjerdrumsmoen
For google calendar you need some additional config. See thereadme.mdmore. -
Thanks. Now it shows :-)
But not with Google account.
Should i put in this code in the config.js?preProcessor: (e) => { e.startDate = new Date(e.start?.date || e.start?.dateTime).valueOf() e.endDate = new Date(e.end?.date || e.end?.dateTime).valueOf() e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e }
