Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MM19198 https://github.com/MMRIZE/MMM-CalendarExt3#compatible-with-randombrainstormermmm-googlecalendar
There’s a config snippet there to make it work.
-
@BKeyport I appreciate the quick reply. I tried adding that but unfortunately it didn’t change anything.
Is there anything I need to do with eventNotification?
{ module: "MMM-GoogleCalendar", header: "Family Calendar", position: "top_left", classes: "calendar-agenda", config: { calendars: [ { symbol: "calendar-week", calendarID: "myemail@gmail.com", name: "mycalendar" }, ], fade: false, maximumNumberOfDays: 5, showlocation: true, tableClass: "medium", } }, { module: "MMM-CalendarExt3", position: "top_left", title: "Family Calendar EXT3", config: { mode: "week", instanceID: "I-calendar-month", calendarSet: ['mycalendar'], weeksInView: 3, preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } }, -
@BKeyport In addition to that code you sent, I also had to add “broadcastEvents: true” to the MMM-GoogleCalendar config. Now I’m able to see events on the MMM-CalendarEXT3 module. Thanks!
-
Working on moving from CX2 to CX3.
A few things I’m being challenged by. Some might be limitations but figured I’d ask
-
In CX2 there were more icon sets available. Is CX3 limited to Font Awesome because the default calendar is?
-
Can CX3 in weekly view start from the current day vs. beginning of the week?
-
I can see there’s a module-header. How can I make the CX3 title from the config show there?
Possible CSS Questions
4) I’m having trouble getting the Day header to show only numeric for the whole week. It shows Month Day (Jul 3) in the first two days and then numeric for the rest. (I tried cellDateOptions: “{day: ‘numeric’}” in the config for the module and it shows “7/3/2023” and “7/4/2023” in the first two days. This is what I had to do to hide it with CSS..CX3 .week:nth-child(2) .cell:first-child .cellDate * { display: none; } .CX3 .week:nth-child(2) .cell:first-child .cellDate .day { display: inline-block; } .CX3 .today .cellDate :not(.day) { display: none; }- I had CX2 showing like this with the title on one line and the time on the next. Can that be done?

- How to remove colored dot signifying calendar? I like a border instead?
-
-
for #6, I’m sure it’s something like this, (I use CalendarExt3Agenda, which uses common code):
/* get rid of the icon */ .CX3 .event .headline .symbol { display: none; } -
@gonzonia said in MMM-CalendarExt3:
In CX2 there were more icon sets available. Is CX3 limited to Font Awesome because the default calendar is?
You are right. But I’m planning
Iconifyintegration in the future version soon.Can CX3 in weekly view start from the current day vs. beginning of the week?
From beginning of the week. (by the locale).
For daily view, use CX3A. I think it could show more data conveniently.I can see there’s a module-header. How can I make the CX3 title from the config show there?
{ module: 'MMM-CalendarExt3', header: 'whatever', position: 'bottom_bar', config: { mode: 'month', ... } }When you set
headerin config, the module title will be shown. Inmode:'month', It will be changed to the value asheaderTitleOptionsdefined automatically. Inmode:'week'. It will remain static as you wrote it.
(Do you need more configurable properties for this?)- I’m having trouble getting the Day header to show only numeric for the whole week. It shows Month Day (Jul 3) in the first two days and then numeric for the rest. (I tried cellDateOptions: “{day: ‘numeric’}” in the config for the module and it shows “7/3/2023” and “7/4/2023” in the first two days. This is what I had to do to hide it with CSS.
Weird.
cellDateOptions: {day:'numeric'}should show only the number of the day. What is your locale? or check the typo.I had CX2 showing like this with the title on one line and the time on the next. Can that be done?
May possible, I remember I left the one example in this thread also. But personally I don’t like it because it is not so pretty and somehow wasting the space.
Anyway, It needs heavy CSS tweek, I’ll try to give the example later. -
@gonzonia

This might be what you want.// config/config.js { module: "MMM-CalendarExt3", position: "bottom_bar", header: "Whatever", config: { mode: 'month', cellDateOptions: { day: 'numeric' }, eventHeight: '44px', maxEventLines: 3, displayEndTime: true, } },/* css/custom.css */ .CX3 .event .headline { flex-flow: row wrap; justify-content: flex-end; } .CX3 .event .headline.useSymbol .symbol { display: none; } .CX3 .event .headline .title, .CX3 .event .headline .time { height: var(--fontsize); line-height: 100%; text-overflow: ellipsis; } .CX3 .event .headline .title { width: 100%; text-align: left; } .CX3 .event .headline .time { order: 4; text-align: right; width: 40%; /* It depends on your timeFormat length */ } .CX3 .cellHeader .cellDate { line-height: 100%; }But this CSS is not configured in detail. It may have some bug or ugly look with some dimensions or environment. I prove the chance only and you can test and adjust it by yourself.
-
Thanks for all the help!
Ideally I was hoping for weekly view but where the first day is the current day, so that on Friday I can still see what’s coming up in the next week.I understand that CX3A shows this information but it’s not in the same format and I prefer the look of the weekly format with CX3
@MMRIZE said in MMM-CalendarExt3:
Weird. cellDateOptions: {day:‘numeric’} should show only the number of the day. What is your locale? or check the typo.
Locale is en-US.
I’m in weekly view.
It’s only on the first of the week and the current day. I’ve worked around it in CSS but I wouldn’t have expected it to show using
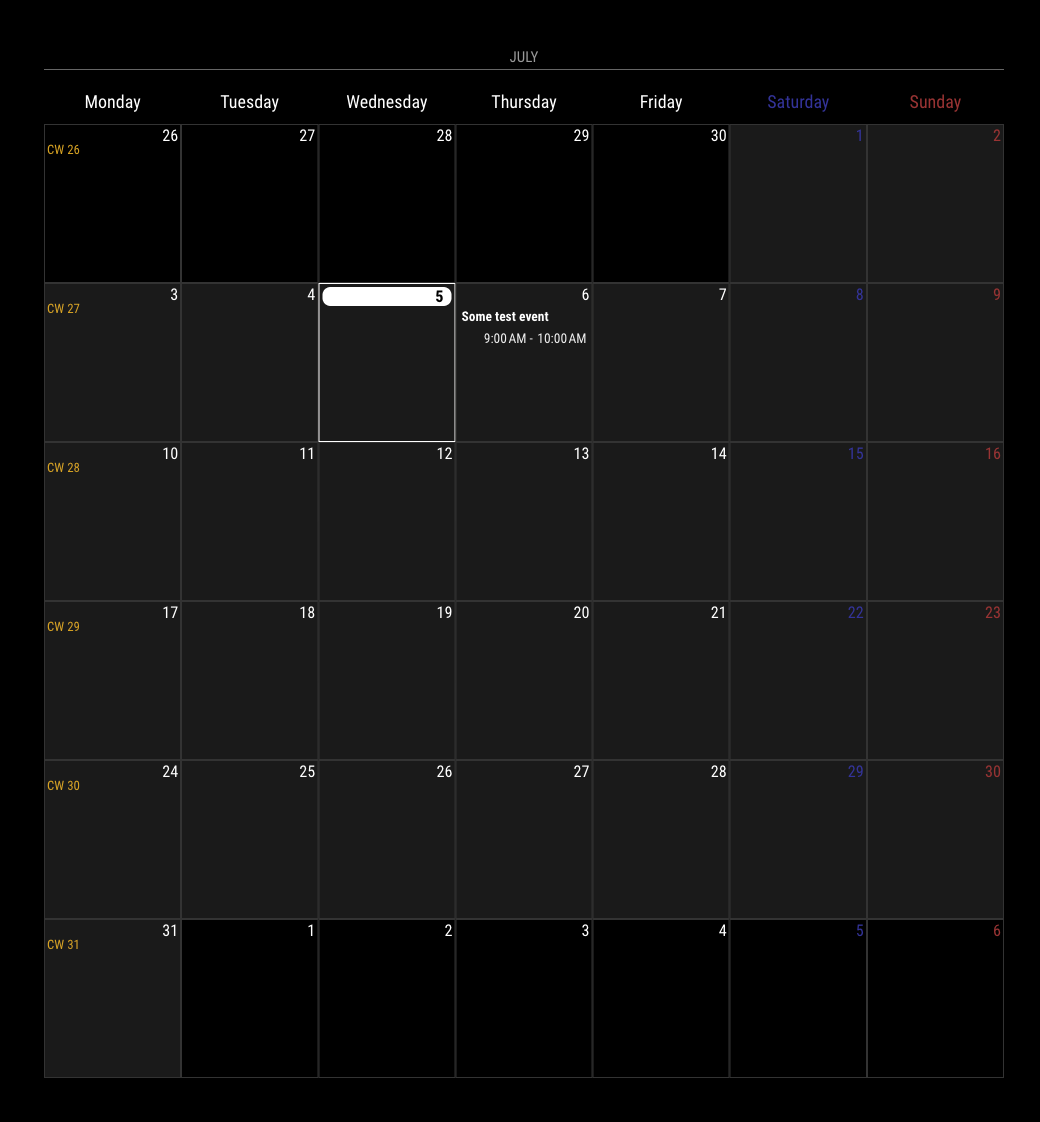
cellDateOptions: {day:'numeric'}This image is without any custom CSS applied

This is the config.
{ module: "MMM-CalendarExt3", position: "lower_third", classes: "SceneFamily", header: 'Family Week', config: { mode: "week", instanceId: "FamilyCalendar", weekIndex: 0, firstDayOfWeek: 0, weeksInView: 1, locale: 'en-US', maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ['us_holiday', '1', '2', '3', '4', '5'], useWeather: false, displayWeatherTemp: false, useSymbol: true, fontSize: "16px", displayEndTime:true, } }, -
@gonzonia
???
In your configuration, there is nocellDateOptions.
see my previous post for config.js -
@MMRIZE Ha! I swear I’d tried that! When I did it would just show it as a numeric month and add the year.
Working now though. Thanks
