Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE Thank you all for your help! I got fresh copies of everything and was more careful when making changes, it now works which is great. The new issue I am having is it’s only displaying 11 appointments, 10 Google calendar and 1 US Holiday. When I delete an event the next one later down the calendar shows up. Is there a setting to set the max entries or something to that nature?
-
@nmacd My bad just found it, the default calendar had the limit, all set thanks again
-
Hi
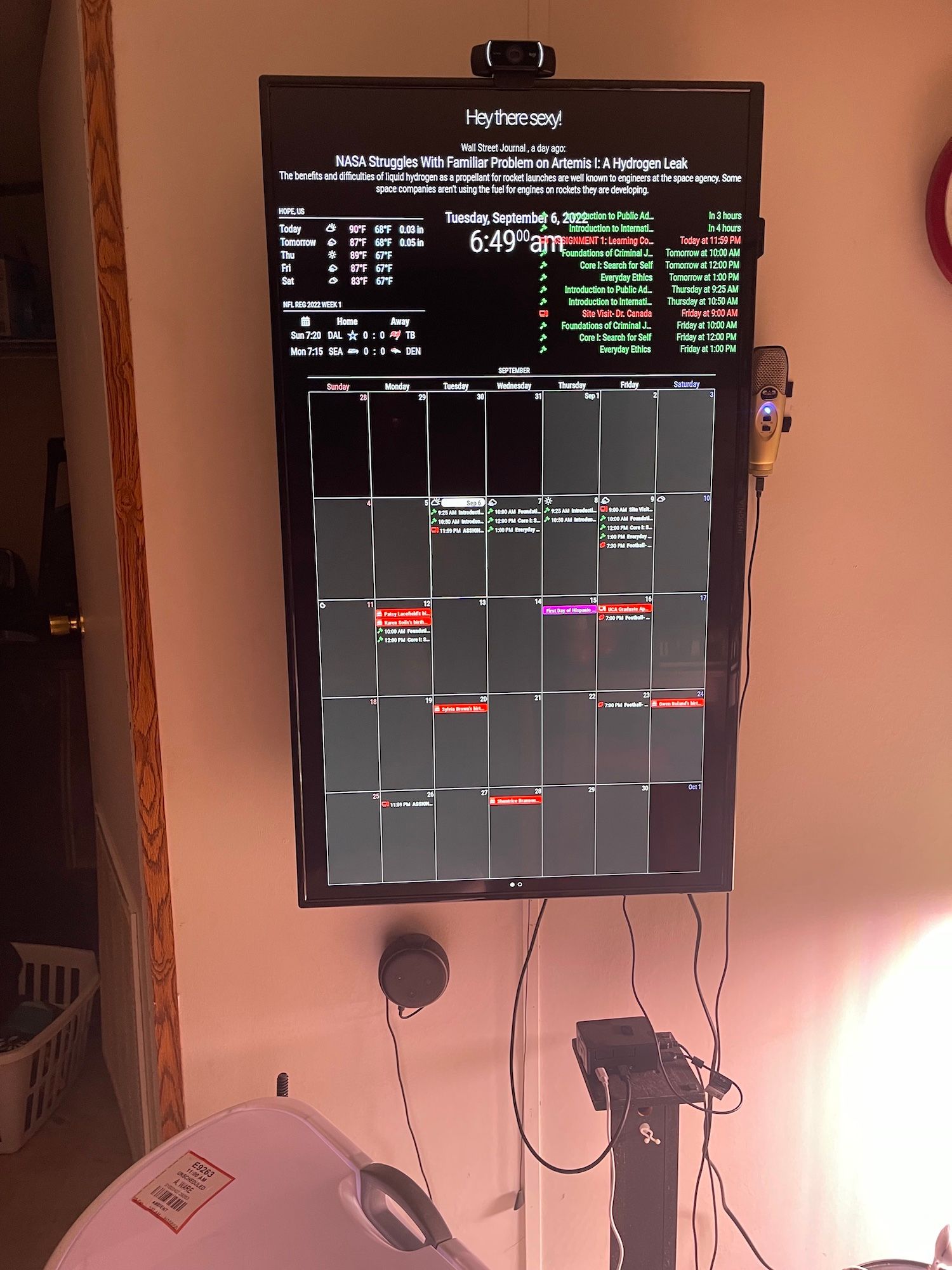
I would like to know how to make the calendar smaller. As you can see in the picture, my tv is in portrait, and the calendar takes up a lot of space. Where and what changes in custom css could I make to make it smaller and more rectangular? Thank you.
-
@techlady
Adjust ‘maxEventLines’ and ‘eventHeight’. The heighr of day cell would be calculated by maxEventLines x eventHeight. -
Hi Guys,
Just installed a brand new MM instance and downloaded the latest MMM-CalendarExt3 but for some reason i get no entries from my google calendars…
I get entries if i setup MMM-CalendarExt2 or the default calendar but not on MMM-CalendarExt3…
Here is my Config
{ module: "MMM-CalendarExt3", position: "bottom_center", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-UK', fontSize: '25px', refreshInterval: 10000, maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ["KD", "Tini"], } }, { module: "calendar", config: { broadcastPastEvents: true, calendars: [ { name: "KD", className: "KD", url: "https://calendar.google.com/calendar/ical/basic.ics", color: "green" }, { name: "Tini", className: "tini", url: "https://calendar.google.com/calendar/ical/basic.ics", color: "pink" }, ] } },
-
@KD if you use the calendar url in a browser, it should download a file, just text. you an edit that to see if there are events
-
@sdetweil Hi there - i can download the file by putting the URL in the browser and open it in Outlook and see the events…
Also, I use both URL’s in another 2 magic mirrors I have in the house… I’m confident it’s not the URL’s
-
@KD ok, this looks like the bug I introduced in 2.20. fixed in 2.21, October 1
broadcastPastEvents loads up the past events then the new, and the bug cuts off after the 1st maximumEntries
so u have to increase maximum entries
-
@sdetweil Thanks Sam - do you mean “maxEventLines”?

If yes I have set them up to 10 now and still nothing
module: "MMM-CalendarExt3", position: "bottom_center", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-UK', fontSize: '25px', refreshInterval: 10000, maxEventLines: 10, firstDayOfWeek: 1, calendarSet: ["KD", "Tini"], } }, -
@KD no in the base calendar module. default
maximumEntries defaults to 10,
that is where you have broadcastPastEvents:true
