Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@luisestrada

I fixed. Update your module.
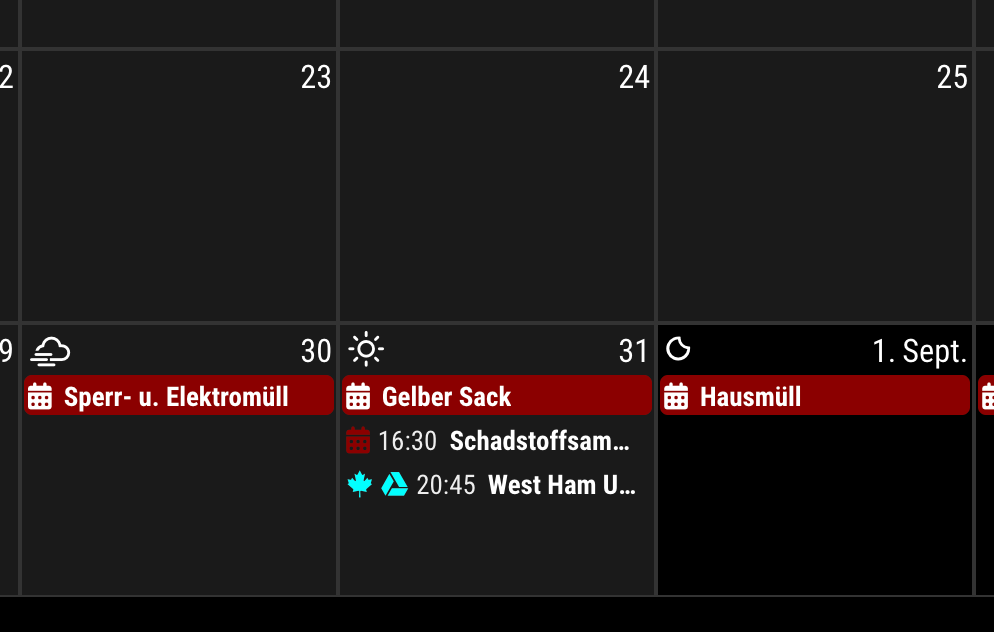
I don’t know your code modification, so I applied these syntaxes./* In your default calendar config */ symbol: ['fa-brands fa-canadian-maple-leaf'], /* or */ symbol: ['brands canadian-maple-leaf'], /* of course below are also allowed */ symbol: 'brands canadian-maple-leaf', /* But if you want multi-icons, use array */ symbol: ['brands google-drive', 'solid calendar'], -
any idea why I can’t use this icon in this situation to set it up?
https://fontawesome.com/v5/icons/bowling-pins?s=solid
module: "calendar", // Built in //position: "top_right", config: { broadcastEvents: true, broadcastPastEvents: false, fetchInterval: 30000, maximumEntries: 20, customEvents: [{keyword: 'bowling', symbol: 'bowling-pins'}], ...Do I need to do the transform on your side, is it something else?
it does work with other icons, like “user”
thanks!
-
@BKeyport
I have no idea why this “bowling-pins” icon would not appear. maybe font-awesome CSS version issue?" -
@BKeyport It’s a Pro icon, do you pay for it?
-
@luisestrada ahh, that must be it. Although I’ve had pro icons before.
-

Thank you very much.
It took me some time to figure out that I could use symbol: “blank”, to not to show any icon, I was getting an error because before, I was using symbol: null :beaming_face_with_smiling_eyes:
It’s working exactly as I wanted :)
-
Small news.
Now it could get the events fromrandomBrainstormer/MMM-GoogleCalendarmodule also. -
@MMRIZE Thank you all for your help! I got fresh copies of everything and was more careful when making changes, it now works which is great. The new issue I am having is it’s only displaying 11 appointments, 10 Google calendar and 1 US Holiday. When I delete an event the next one later down the calendar shows up. Is there a setting to set the max entries or something to that nature?
-
@nmacd My bad just found it, the default calendar had the limit, all set thanks again
-
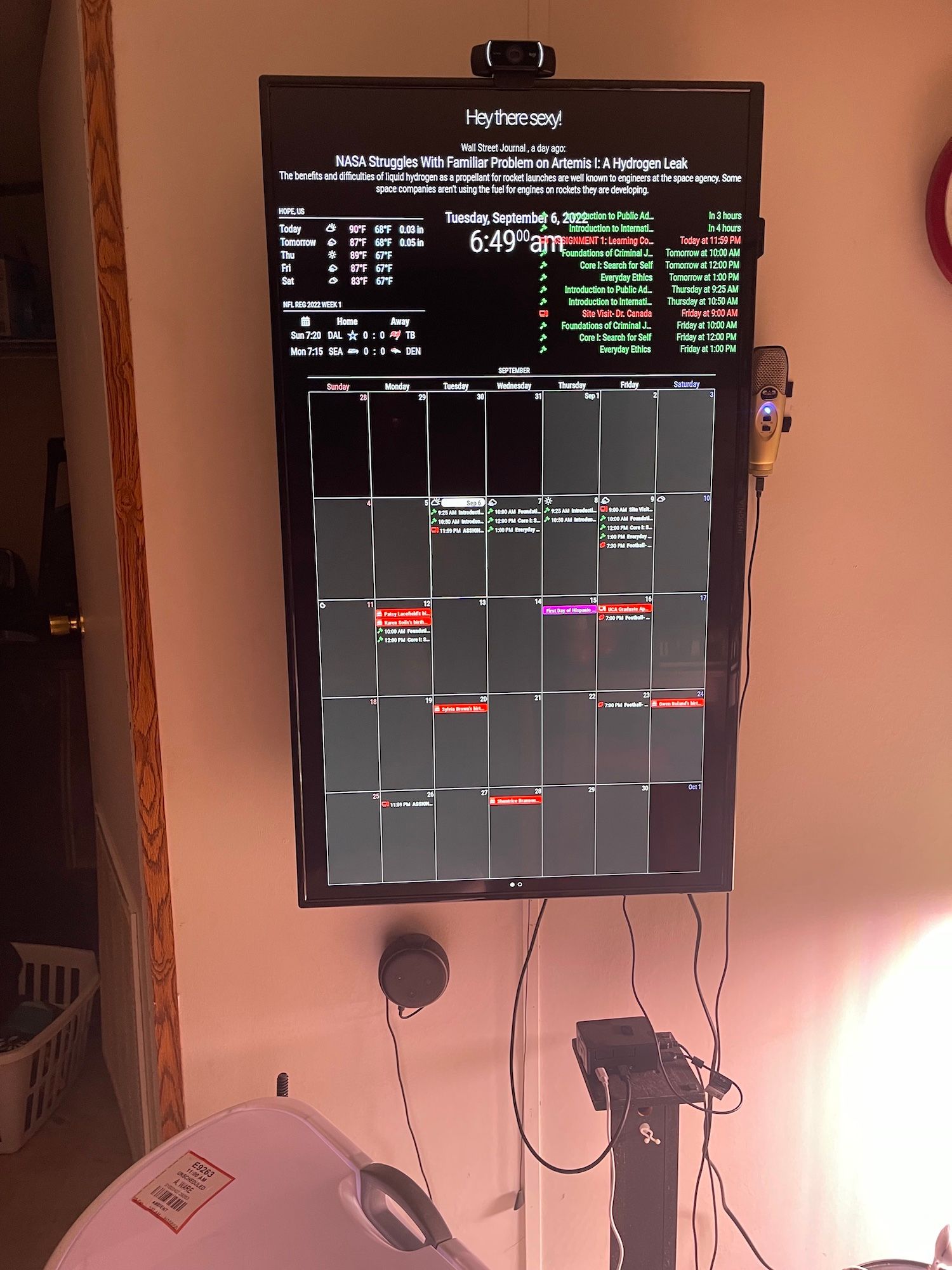
Hi
I would like to know how to make the calendar smaller. As you can see in the picture, my tv is in portrait, and the calendar takes up a lot of space. Where and what changes in custom css could I make to make it smaller and more rectangular? Thank you.