Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@htilburgs
But I’m sorry, I forgot to implement that feature until now. :D.(nobody found it was not implemented )I fix it now. You can update the module and use that instanceId selector. Sorry again. :D -
@MMRIZE
I didn’t see it either in the documentation, my mistake. Thanks for the quick reply and fix. I’ll try when I’m at home. -
@htilburgs if you have 2 instance and want different css behavior, then you need to add more entries to custom.css using another selector prefix
you can add a fake name to the classes property (at same level as module and position) and use that name instead of .CX3A.
note the dot in front means classname -
@sdetweil thanks Sam for the extra explanation.
-
@htilburgs so an example
in the second instance of agenda
add
classes:"agenda2",after the
module:"MMM-CalendarExt3Agenda",and in the css
copy all the .CX3A settings you have
and add.agenda2and a space after .agenda2
as the start of the line w .CX3A.agenda2 .CX3A ....on all the newly duplicated lines
leave out the ones you don’t want on the second instance of course -
@MMRIZE I’ve tried, but no luck
-
@sdetweil Yes! This works. Thanks
-
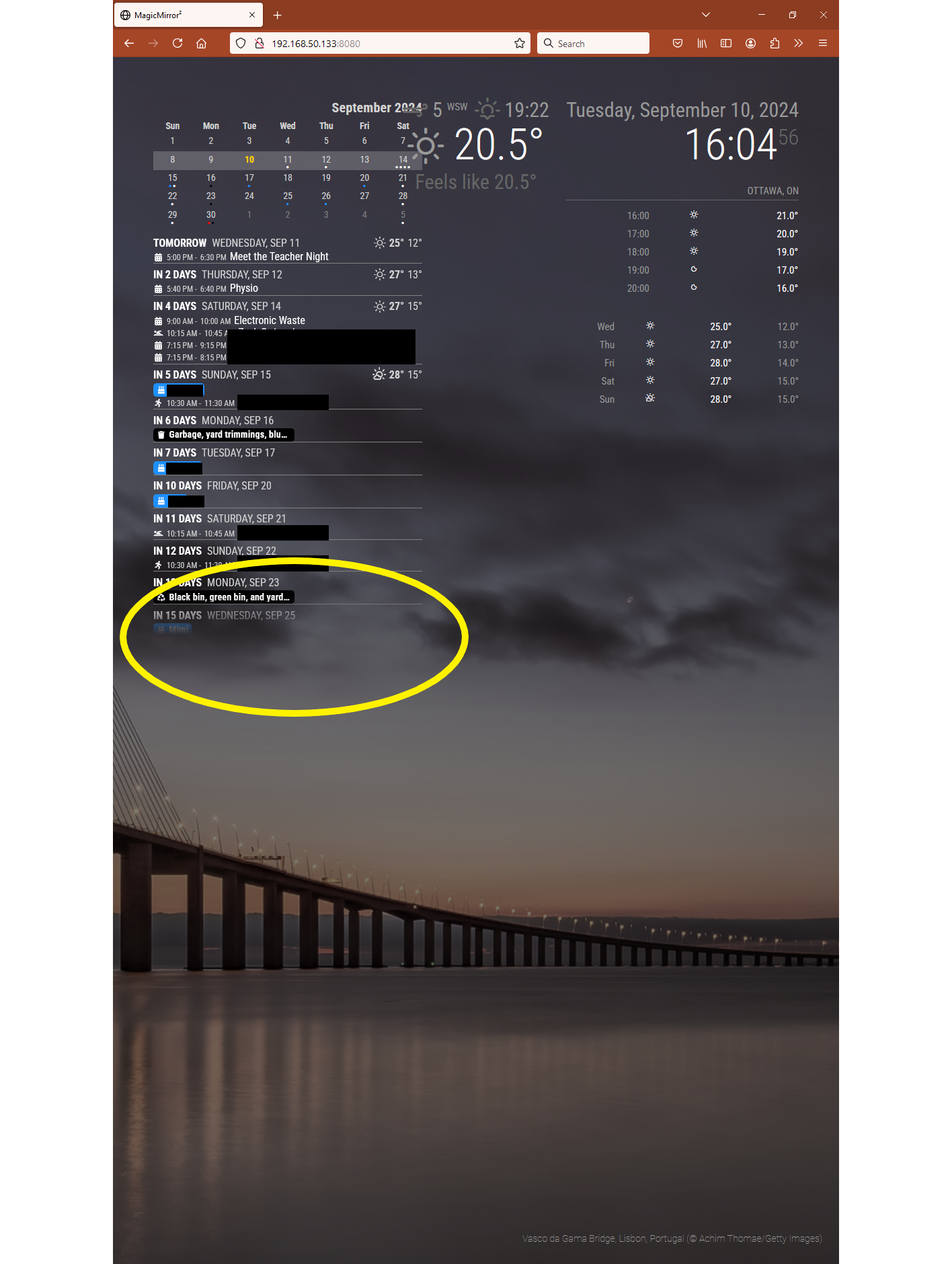
@ffingers6 how do you get that view? can you post out the config.js and or relevant module JS thanks.
-
-
M MMRIZE referenced this topic on
-
This is a great module thank you!
It may be something obvious but I’ve been searching without any luck. I’m trying to see how I can get more events to appear in the agenda. But I can seem to go beyond what’s in the screenshot. I’ll be using portrait mode so I have lots of room. I’ve include my config file and CSS file if that helps. Any help would be much appreciated, thank you!

Config.js
module: 'calendar', header: "Calendar", //position: 'top_center', *Calendar is needed for the MMM-CalendarExt3Agenda but taking away it's position hides it. config: { wrapEvents: true, fetchInterval: 300000, maximumEntries: 100, displaySymbol: true, calendars: [Custom.css
/******** CX3-Agenda ********/ /*Remove CW from the miniMonth*/ .CX3A .miniMonth .cw { display: none; } /*show/hide event description or location*/ .CX3A .agenda .event .description, .CX3A .agenda .event .location { display: none; } .CX3A .cellBody .fullday .event .headline .symbol, .CX3A .cellBody .fullday .event .headline .symbol * { display: inline-block; color: var(--oppositeColor); }
