Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
Is there a way to only show MiniMonthCalendar and no calendars? I would like to run 2 instances of MMM-CalendarExt3 Agenda
- only show MiniMonthCalendar
- only show Calendar (no problem)
-
-
@MMRIZE
I know this, but I like to have 2 instances running.
1 Calendar on the left and 1 MiniMonth on the right.
On this way the CSS wil override the Calendar part of both parts. -
@htilburgs
You can giveinstanceIdfor each instance. Then you can specify CSS selector with that instanceId./* config/config.js */ module: 'MMM-CalendarExt3Agenda', position: 'top_left', config: { instanceId: 'mymodule1', .../* css/custom.css */ .CX3A_mymodule1 .agenda { // You can select a specific instance like this. display: none; }
-
@htilburgs
But I’m sorry, I forgot to implement that feature until now. :D.(nobody found it was not implemented )I fix it now. You can update the module and use that instanceId selector. Sorry again. :D -
@MMRIZE
I didn’t see it either in the documentation, my mistake. Thanks for the quick reply and fix. I’ll try when I’m at home. -
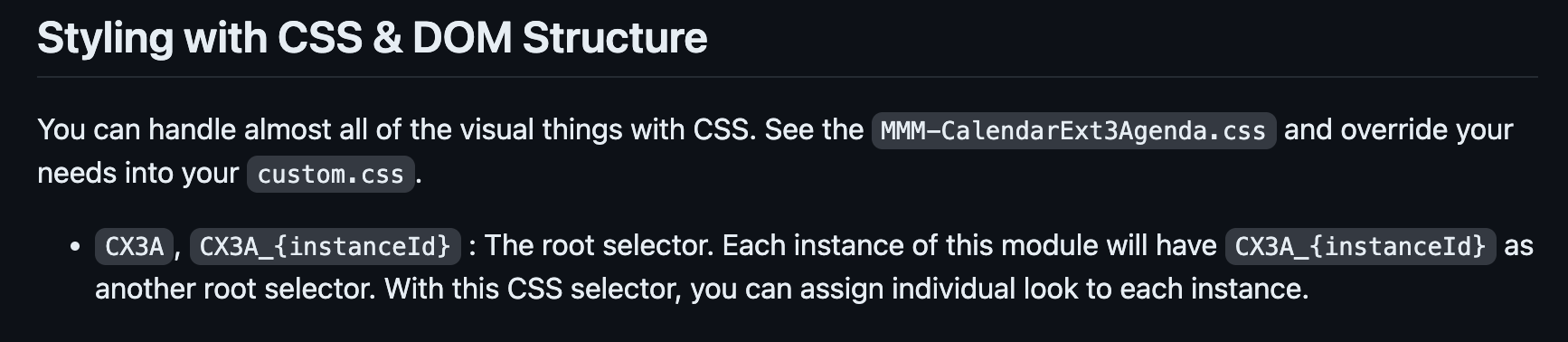
@htilburgs if you have 2 instance and want different css behavior, then you need to add more entries to custom.css using another selector prefix
you can add a fake name to the classes property (at same level as module and position) and use that name instead of .CX3A.
note the dot in front means classname -
@sdetweil thanks Sam for the extra explanation.
-
@htilburgs so an example
in the second instance of agenda
add
classes:"agenda2",after the
module:"MMM-CalendarExt3Agenda",and in the css
copy all the .CX3A settings you have
and add.agenda2and a space after .agenda2
as the start of the line w .CX3A.agenda2 .CX3A ....on all the newly duplicated lines
leave out the ones you don’t want on the second instance of course -
@MMRIZE I’ve tried, but no luck