Read the statement by Michael Teeuw here.
NPM run start cannot be used
-
@sdetweil I tried it just now, but it didn’t work. It will always show that it is loading
-
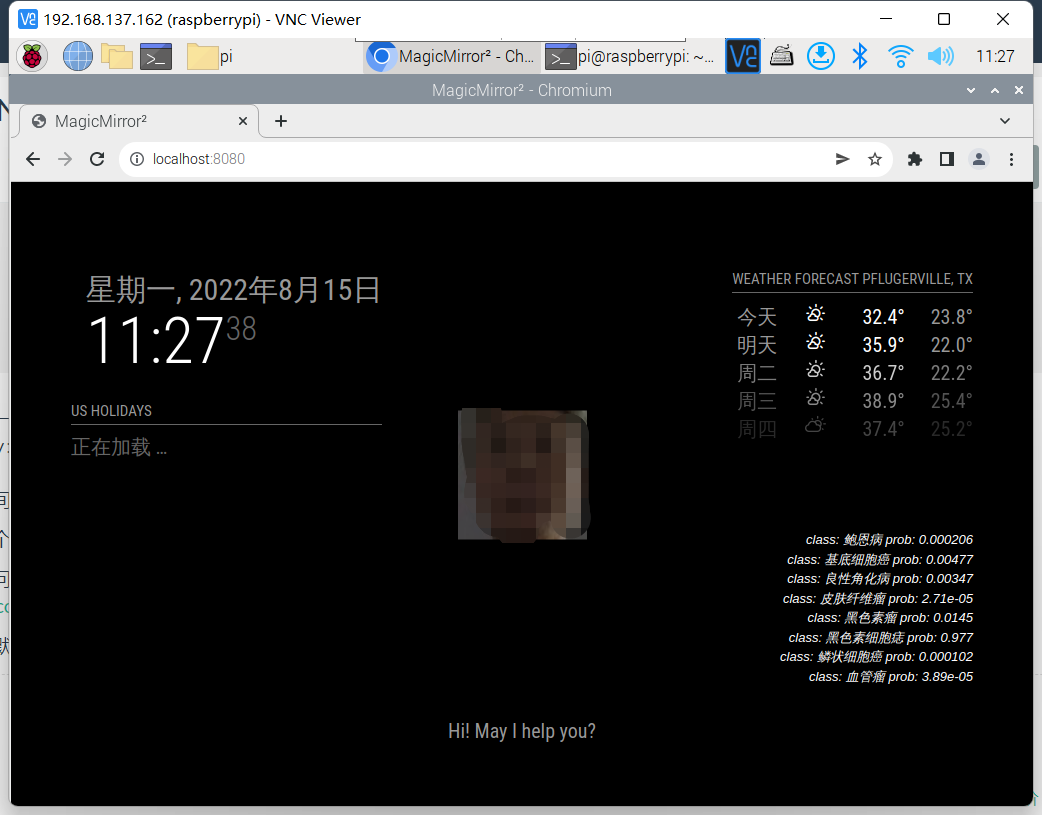
@史新瑞 ‘loading’ is the default message, until some data arrives.
can u show me what you did
-
{ module: "weather", position: "top_right", config: { weatherProvider:"weatherbit", type: "current", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "???" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider:"weatherbit", type: "forecast", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "???" } }, -
@史新瑞
just the weather configok, this module is stupid… requires parms, but then doesn’t use them…
{ module: "weather", position: "top_right", header: "Weather Forecast", config: { updateInterval: 15*1000, initialLoadDelay: 2, weatherProvider: "weatherbit", weatherEndpoint:"/forecast/daily", type: "forecast", lat: 30.4548443, lon: -97.6222674, apiKey: "67f41759a9c74d8a917ac984155286f0", } },also, forecast has a long old bug , make sure to set
initialLoadDelay: 2,
and a short interval for testing
updateInterval: 15*1000,you can use this apikey… I will kill it in an hour or so…
I opened this issue
https://github.com/MichMich/MagicMirror/issues/2899type: current (default) worked on with my apikey
-
@sdetweil It is possible to use NPM run server

 Using NPM run start will:
Using NPM run start will: -
@史新瑞 open the developers window.
ctrl-shift-i on the keyboard
select the console tab and enter weath
in the filter field -
@sdetweil I don’t know how to open the developer window.
-
@史新瑞 I just told you how
-
@sdetweil I pressed ctrl-shift-i, but the raspberry pie didn’t respond
-
@史新瑞 on the pi keyboard, right?
all keys at once
with MagicMirror on the screen
