Read the statement by Michael Teeuw here.
JSON request module
-
hello,
I am looking for a module that would display several JSON replies.
I tested MMM-JSON but does not work black screen, MMM-JsonTable
but is not multi url, MMM-json-feed the same.My urls are coordinated as follows:
http://192.168.100.244:3000/ROOMTIME
And the answer is
// 20221123185334
// http://192.168.100.244:3000/ROOMTIME{
“status”: “successful”,
“url”: “/ROOMTIME”,
“method”: “GET”,
“data”: 21.4
}I will therefore need a module where I can display a specific name for each url, ex:
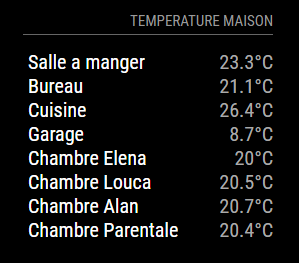
Temp. Room 21.4°cThank you in advance for your help.
And sorry for my English.:face_savoring_food: :face_savoring_food: -
-
@ELMAGO I am not aware of any module that does interconnection between fetched tables.
black screen, see the black screen item pinned at top of troubleshooting section
-
@sdetweil thank.
-
@ELMAGO Hi,
You can use a simple curl command to fetch the data and get the data send as notification with my MMM-CommandToNotification module. The module supports to call commands periodically.
As you do have the data as payload of a notification then you can use my MMM-ValuesByNotification module to display it. This module is very powerful, allows parsing the payload as Json, selecting values in the Json with JSONPath syntax and even reformatting. -
Thank you for your reply.
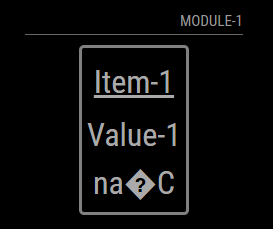
So I installed the two modules and configured my config as follows://TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 10, commands: [ { script: "http://192.168.100.244:3000/TEMPSALLE", args: "-10 10", timeout: 5, notifications: [ "TEMPSALLE", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "Module-1", config: { groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "Item-1", values: [ { valueTitle: "Value-1", valueUnit: "°C", jsonpath: "data", }, ] }, ] }, ] }, },and i get :

Can you help me ?
-
@ELMAGO You can NOT enter the url directly into the Command module. You need to call a valid Shell Command.
In your case I will suggestcurl.The full command will be:
curl -vs http://192.168.100.244:3000/TEMPSALLE2So the command configuration should be something like:
{ module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 10, commands: [ { script: "/usr/bin/curl", args: "-vs http://192.168.100.244:3000/TEMPSALLE2", timeout: 5, notifications: [ "TEMPSALLE", ], }, ] }, },As a result the output of the curl command will be send as notification “TEMPSALE”.
You can test the curl command in a terminal.
-
@wishmaster270 said in JSON request module:
Good evening(I am in France)
Thanks for your answer but I still have the same result.
//TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 10, commands: [ { script: "/usr/bin/curl", args: "-vs http://192.168.100.244:3000/TEMPSALLE", timeout: 5, notifications: [ "TEMPSALLE", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "TEMPSALLE", values: [ { valueTitle: "TEMPSALLE", valueUnit: "C", jsonpath: "data", }, ] }, ] }, ] }, },I have to miss something but I don’t see what
-
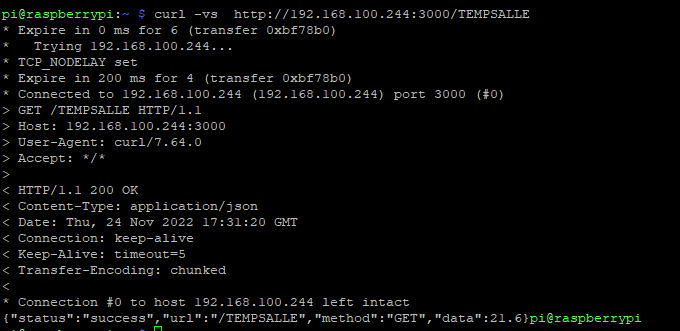
@ELMAGO Hi, no problem let’s dive deeper. Can you please run the curl command manually on the console and paste the result here, please.
-
There she is

-
@ELMAGO
Sorry, my fault.
Can you please remove thevoption of the curl command. It needs to becurl -s ....